float大概是css3以前网页布局里最常用的一个属性了,经常看到一言不合就浮动的代码,就一起来深入挖掘一下这个一半天使一半魔鬼的属性吧。
本文是读张鑫旭大神慕课网float视频后的一些总结及一些拓展用法,视频地址:http://www.imooc.com/learn/121。该视频初读很枯燥,认真读后会发现更枯燥。。。。。。不过遇到坑之后再去读就会发现良心视频,字字珠玑。闲话不多说,现在开始:
1.float的起源
浮动最初的设计是用来做文字的环绕效果的,这也是设计者想让我们做的东西。
2.float的参数
float属性的参数取值有三个:
left:表示元素浮动在左边。
right:表示元素浮动在右边。
none:对象不浮动,遵循标准文档流。
3.效果展示(以float:left为例,float:right的情况只是位置的不同)
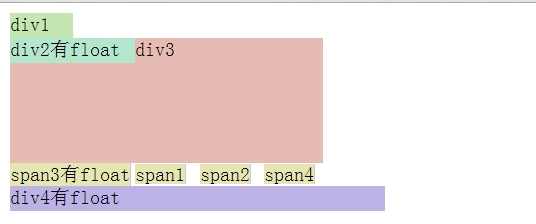
<style> div{ height: 20px; } .d1{ width: 50px; background: hsl(100,50%,80%); } .d2{float: left; width: 100px; background: hsl(150,50%,80%); } .d3{ width: 250px; height: 100px; background: hsl(10,50%,80%); } .d4{float: left; width: 300px; background: hsl(250,50%,80%); } span{ margin-right: 3px; border-right: solid 1px #ccc; background-color: hsl(60,50%,80%); } .s3{ float:left; } </style> <body> <div class="d1">div1</div> <div class="d2">div2有float</div> <div class="d3">div3</div> <span class="s1">span1</span> <span class="s2">span2</span> <span class="s3">span3有float</span> <div class="d4">div4有float</div> <span class="s4">span4 </span> </body>
当浏览器宽度不够长时:

当浏览器宽度足够长时:

我们可以得出以下几个结论:
当浮动元素为块状元素时,他的下一个紧邻元素(不浮动)是块状元素时会与该浮动元素发生重叠,该浮动元素会在上方。如果下一个紧邻元素为内联元素时会紧跟该浮动元素。
当浮动元素为内联元素时,他的下一个紧邻元素(不浮动)是块状元素时不会移动,但宽度不够也会发生重叠。如果下一个紧邻元素为内联元素时会紧跟该浮动元素。
4.浮动的破坏性
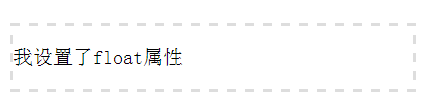
设置了float的元素会脱离文档流,会导致其父元素出现高度“坍塌”。
<div style="border:3px dashed #ddd"> <p>我还没设置float属性</p> </div>

<div style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p> </div>

5.浮动的包裹性
这是没有float的div

这是个带有float的div

6.浮动去空格
这个已经在上面代码和结论中中有所展示,简单来说就是正常文档流中两个内联元素之间以及上下会默认有一段缝隙,而浮动可以清除这个缝隙,让两个元素无缝结合,也会清除上下之间的缝隙。

7.清除浮动的影响
7.1 使用clear属性
a.将<div style="clear:both;"></div>放到当作最后一个子标签放到父标签那儿,也是最简单的清除浮动的方法,但是不推荐。
<div style="border:3px dashed #ddd"> <p style="float:left">我设置了float属性</p> <div style="clear:both"></div> </div>

b.after伪元素和zoom
after,就是指标签的最后一个子元素的后面。因此我们可以用CSS代码生成一个具有clear属性的元素
<style> .mydiv{ border:3px dashed #ddd } .mydiv:after{ content: ""; clear:both; display: block; } </style> <body> <div class="mydiv"> <p style="float:left">我设置了float属性</p> </div> </body>

但是ie6/7无法识别伪元素after,就得用zoom方式,例:
.mydiv{
border:3px dashed #ddd;
zoom:1
}
7.2 BFC
给父元素添加浮动,或者overflow:hidden,position:absolute等可以使元素BFC化的属性,下节单独探讨BFC的生成条件和布局规则,例:
<style> .mydiv{ border:3px dashed #ddd; overflow: hidden; } </style> <body> <div class="mydiv"> <p style="float:left">我设置了float属性</p> </div> </body>

关于float的布局以及清除影响就先到这了,有遗漏和错误的地方欢迎指正,下节来一起看看BFC到底是什么,他是如何布局的,为什么可以用来清除浮动。
BFC化清除浮动:
http://www.cnblogs.com/wangxiaosan/p/5986072.html