pointer-events是css的属性
指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。
pointer-events属性有很多值,但是对于浏览器来说,只有auto和none两个值可用,其它的几个是针对SVG的(本身这个属性就来自于SVG技术)。
-
auto——效果和没有定义pointer-events属性相同,鼠标不会穿透当前层。在SVG中,该值和visiblePainted的效果相同。
-
none——元素永远不会成为鼠标事件的target(目标)。但是,当其后代元素的
pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。实际上默
认就可以穿透当前层,因为pointer-events默认为auto
例如:

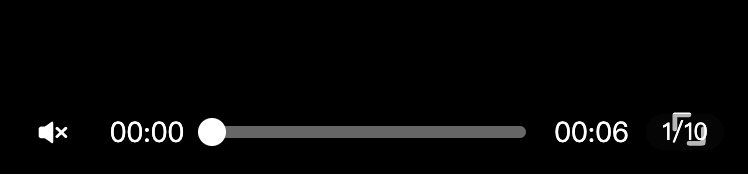
这是一个视频全屏和序号(1/10)重叠的展示情况(同级元素不存在父子元素直接的冒泡和捕获效果),想要点击的时候全屏效果不受序号div的遮盖影响
1.不设置pointer-events时,默认是auto,此时点击全屏操作区域会由于遮盖原因,无法正常使用
2.如果对序号div设置pointer-events为none,则全屏操作区域可以正常点击操作,不受序号div的影响