1、commite在什么场合使用
svn 提交项目
数据库自动提交 Oracle手动,mysql自动
2、void(0)怎么使用
html界面
<a href="javaScript:black()" class="fr top_rt_btn add_icon">拉黑</a>
访问black()方法
<A HREF="javascript:void(0)">单此处什么也不会发生</A>
<A HREF="javascript:void(document.form.submit())">单此处提交表单</A>
3、css3有什么特性
css3的三大特性:层叠 继承 优先级
层叠性:多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
-
-
样式不冲突,不会层叠
继承性:子标签会继承父标签的某些样式,如文本颜色和字号。
注意:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及color属性)
CSS优先级:
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
css3新特性
- CSS3实现圆角(border-radius),阴影(box-shadow),
- 对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
- transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);// 旋转,缩放,定位,倾斜
- 增加了更多的CSS选择器 多背景 rgba
- 在CSS3中唯一引入的伪元素是 ::selection.
- 媒体查询,多栏布局
- border-image
4、jQuery如何遍历节点
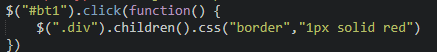
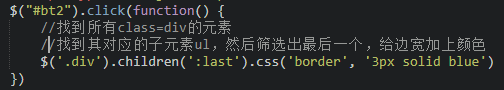
1、jQuery遍历之children()方法
查找子节点(父子关系)
children()无参数:所有的子节点

children()有参数:可以筛选需要的节点

2、jQuery遍历之find()方法
find是后代关系(包含父子关系)
选择器表达式对于find()是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器‘*’
find只在后代中遍历,不包括自己。

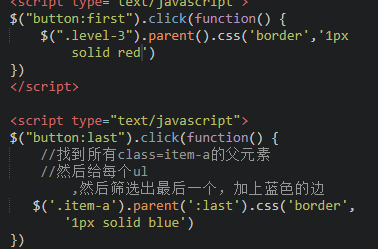
3、jQuery遍历之parent()方法
找父元素,只会向上查找一级。

4、jQuery遍历之parents()方法
祖先节点
parents()无参数:所有的祖先节点
parents()有参数:有选择性
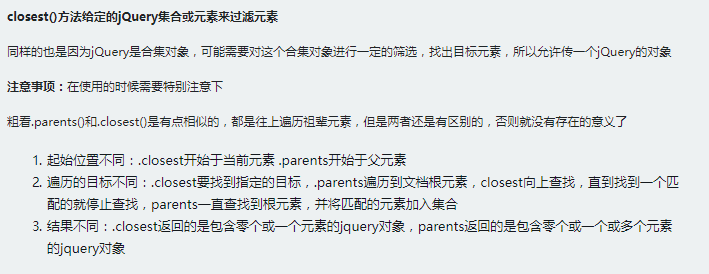
5、jQuery遍历之closest()方法
从元素本身开始,在DOM树上逐级向上级元素匹配,并返回最先匹配的祖先元素。

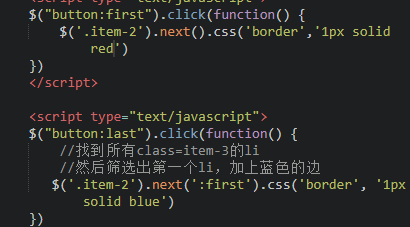
6、jQuery遍历之next()方法
查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合。

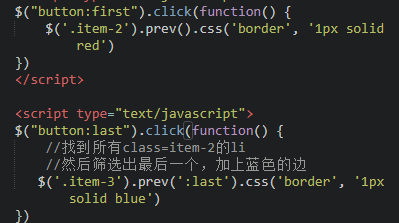
7、jQuery遍历之prev()方法
查找指定元素集合中每一个元素紧邻的前面同辈元素的元素集合。

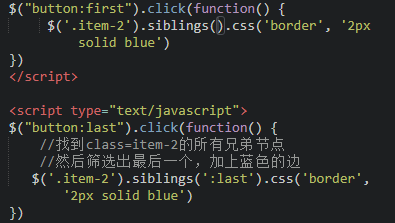
8、jQuery遍历之siblings()方法
查找指定元素中的每一个元素的同辈元素。

9、jQuery遍历之add()方法
不明白这个方法的用处
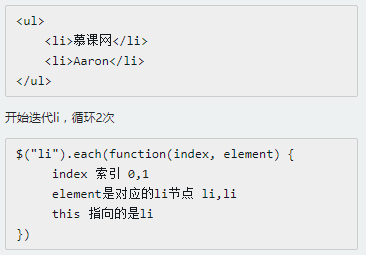
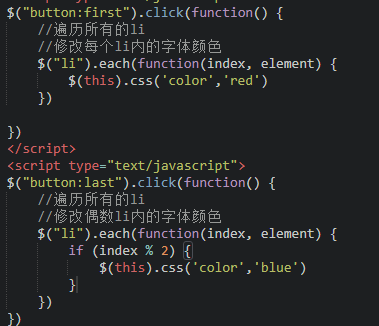
10、jQuery遍历之each()方法


摘取自 https://www.cnblogs.com/yrrong/p/9214073.html 博客园文章
5、整个面试流程
十点在IBM面试,两位面试官,先做笔试5道题,我就记得四道了,忘得那一道我应该会,不会的我都很有印象,
问下项目经历,问下写博客都写什么内容,介绍下,
英语水平不错的,会让你自我介绍下,
问问技术,我不会的就直接答不会了,
做过对日的,日语式样书有三行内容翻译一下,
问有没有做对日的打算,能不能坚持学习,主要考察个人的学习主动性,还有上进心,还问了期待薪资
当天下午五点半之前通知我二面