winser2008显示后缀名:


QQ截图,右键装填消失:先按下alt+ctrl,然后右键,再按下A
浏览器缩放为默认大小:ctrl+0
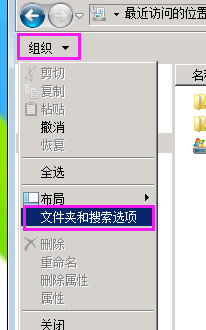
win7显示文件后缀名:
计算机--工具--文件夹选项--查看--取消“隐藏已知类型文件后缀名”
快速复制文件路径
shift+鼠标右键,快速复制路径
命令行停止命令运行:
ctrl+c
SetTimeout与setInterval
setTimeout:不会重复;
setInterval:自动重复;
一、调用方式
setInterval(objFun,1000);
表现正常,每隔1秒执行objFun一次;
setInterval(“objFun()”,1000);
表现正常,每隔1秒执行objFun一次;
setInterval(objFun(),1000);
表现异常,立即执行一次objFun,且后面不会再自动执行。
立即执行objFun,如果objFun返回值是一个函数,那就正常了。
二、给被调用函数传参,闭包
1 var arr = ["a","b","0","d"]; 2 for(var i=0;i<arr.length;i++){ 3 setTimeout((function(data){ 4 return function(){ 5 showData(data); 6 } 7 })(arr[i]),1000*i); 8 } 9 function showData(data){ 10 console.log(data); 11 }
null,undefined,false,0在逻辑运算中都为false
chrome与网银安全控件
Chrome 42 版本默认关闭NAAPI,chrome://flags/#enable-npapi ,在这里可以设置打开
Chrome 45 版本开始永久停止支持NPAPI插件
2016年12月3日,我的chrome版本,版本 54.0.2840.99 m,再怎么重装安全控件再怎么重启浏览器也是徒劳,操蛋的银行安全工程师们,IE靠你们了……
实习时部署项目到IIS
console.log('中文')中文乱码
解决办法:给页面添加编码方式:<meta charset="utf8">
打开新页面
window.open(URL,name,features,replace)
name属性不为空时,多次打开新页面,后面打开的会将第一次打开的覆盖
CSS设置DIV全屏铺满
<div style="position:fixed;height:100%;100%;background:yellow"></div>
span标签的title属性
鼠标悬停上面展示提示信息,也就是title的值。
contenteditable属性为true,段落可编辑
<p contenteditable="true" v-model="val">这是一段可编辑的段落。请试着编辑该文本。</p>
控制台输出$0,打印出当前选中的DOM元素


Esprima: 生成JS语句的语法抽象书
选择器通配符
$("[class^='tab_']") 匹配class名 以tab_开头的元素
$("[class$='_test']") 匹配class名 以_test结束的元素
$("[class^='val']") 匹配class名 包含val的元素
查看trunk的log
下载trunk代码,可以查看整个trunk的log,也可以查看某个文件的log
trunk地址的查看:在IFE的编辑配置可以看到,qiyiV2、lib、qiyiV1、qiyiIpad等trunk地址
名词儿:直接量

JS中有时会见到!!这种情况,两次取反,保证返回boolean值
DIV铺满全屏
正常情况下,给DIV添加属性height:100%时,不起作用。
<div style="position:fixed;height:100%;100%;background:yellow"></div>
position:fixed使该元素脱离正常文档流,高度百分百就起作用了。
chrome调试代码忽然发现F8不管用了-----那一定是最近装了有道。。。快捷键冲突
Object.prototype.toString() 判断类型

2017-08-23
CSS:DIV 纵向铺满全屏:需要给<html>和<body>标签都添加style="height: 100%;"
模板引擎:CMS:JSTL 乐趣:velocity
搜狗打开特殊字符面板:ctrl+shift+z

低版本浏览器不支持console
rm rf / 这个梗。。。。
Array push是向数组末尾添加元素;unshift向数组开头添加数组
单引号' 反单引号` 在JS中都能用?