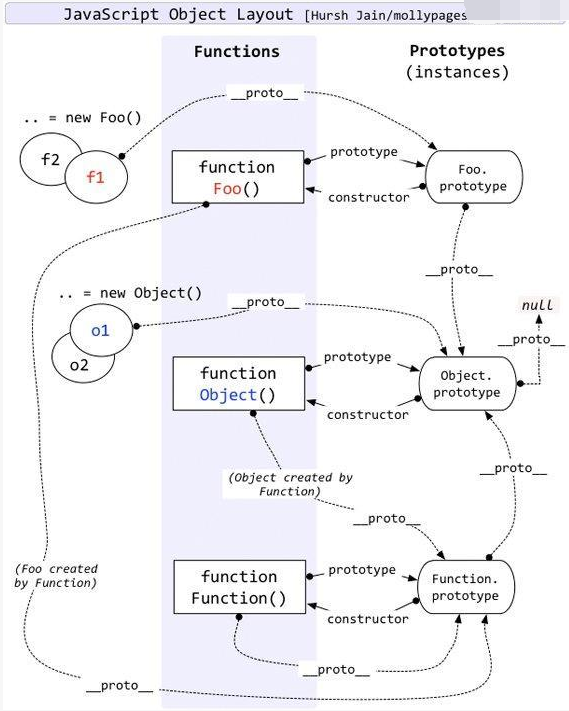
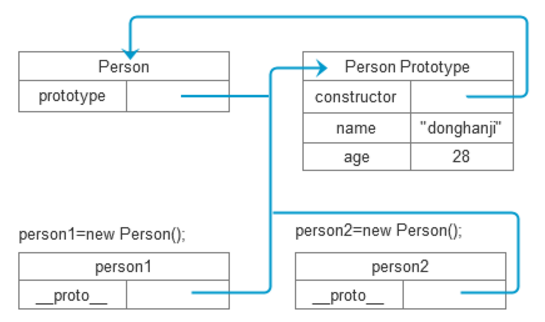
结构图:

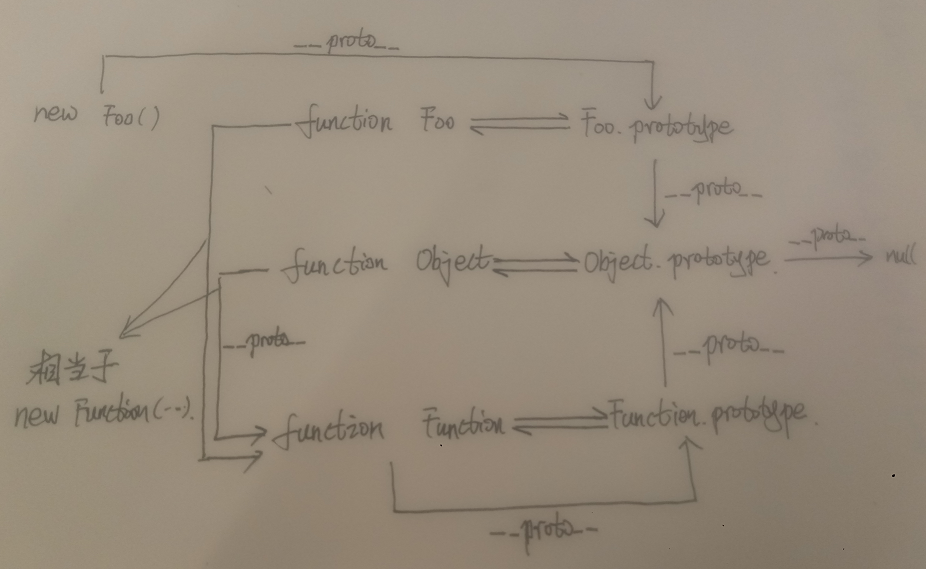
有点乱,放张自己画的

Tips:
思考Function的__proto__又是什么呢?
Function.__proto__ == Function.prototype,怎么理解,可以认为Function是一个构造函数,即使连Function本身也是由Function构造出来的。

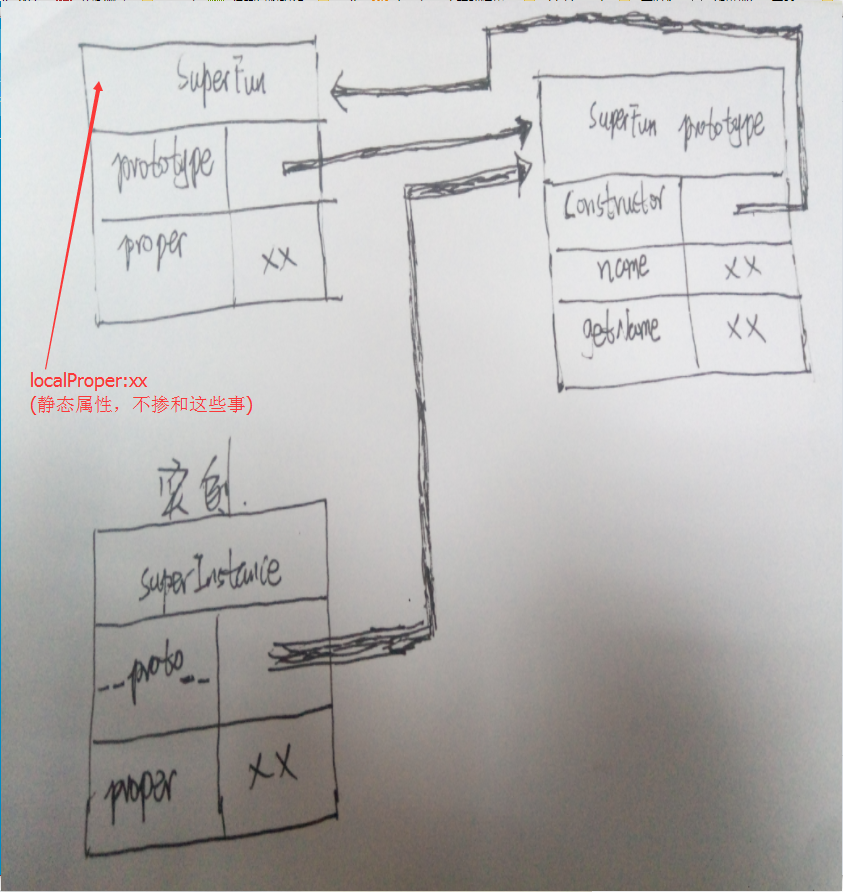
示例1:
function SuperFun(){
this.proper = '1';
}
SuperFun.localProper = 'a'
SuperFun.prototype.name = 'supperName';
SuperFun.prototype.getName = function(){console.info(this.name);};
var superInstance = new SuperFun();
其中localProper是原型的静态属性,实例是不能访问的。

一个不错的链接:http://www.cnblogs.com/qq78292959/p/4233823.html
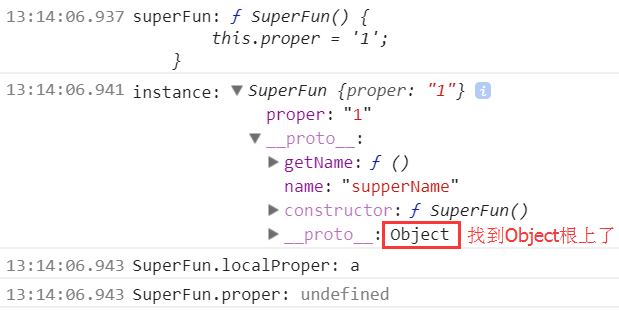
测试:


解释:
SuperFun.proper为undefined,因为在SuperFun本身上没有名字为proper的静态属性,就再往上顺着SuperFun的__proto__往上找,当然也是没有的,所以显示为undefined