seaJS是一个遵循CMD规范的JS模块加载框架。
1.下载
github地址:https://github.com/seajs/seajs
下载好后,在dist(distribution)文件夹下,有sea.js和sea-debug.js,sea.js是压缩过的放在生产环境的,sea-debug.js用于开发调试。
2.使用
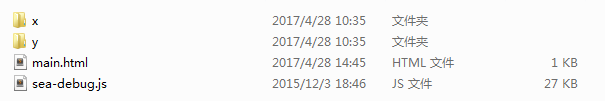
文件目录如下,其中在x文件夹下放了x.js,y文件夹下放了y.js,其中y为入口模块,调用x模块。

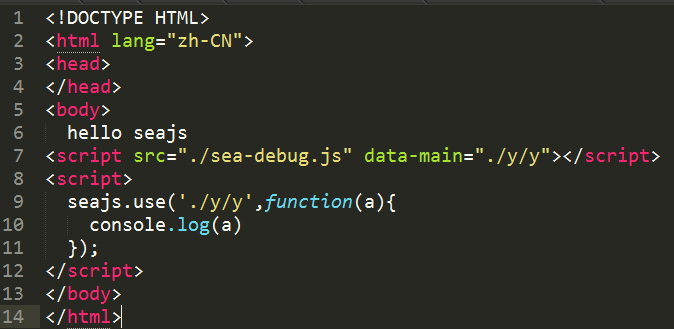
main.html如下

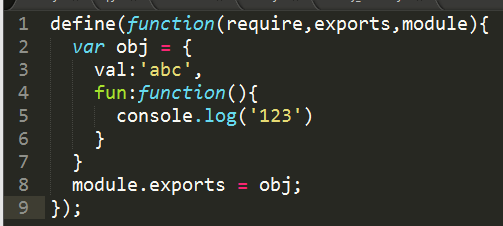
x.js文件如下

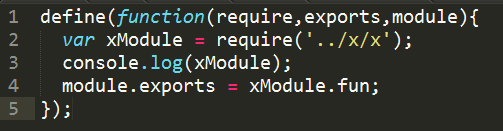
y.js文件如下

3.解读
(1)seajs.use
相当于入口函数,调用y模块,成功后执行回调,返回y的暴露值。
另外,还可以通过data-main和data-config设置入口模块。
use 方法还可以一次加载多个模块:
// 并发加载模块 a 和模块 b,并在都加载完成时,执行指定回调
seajs.use(['./a', './b'], function(a, b) {
a.init();
b.init();
});
(2)define(function(require,exports,module){...})
定义模块的完整结构是define(id?,dependencies?,factory),但是一般不推荐写id和dependecies,而只写一个工厂函数。
具体可参考张鑫旭的技术博客:http://www.zhangxinxu.com/sp/seajs/docs/zh-cn/module-definition.html
在只写一个工厂函数的时候,也就成了下面的样子
define(function(require,exports,module){...})
其中require可以用来引用其他模块,exports和module可以将该模块的方法暴露出去。
3.其他
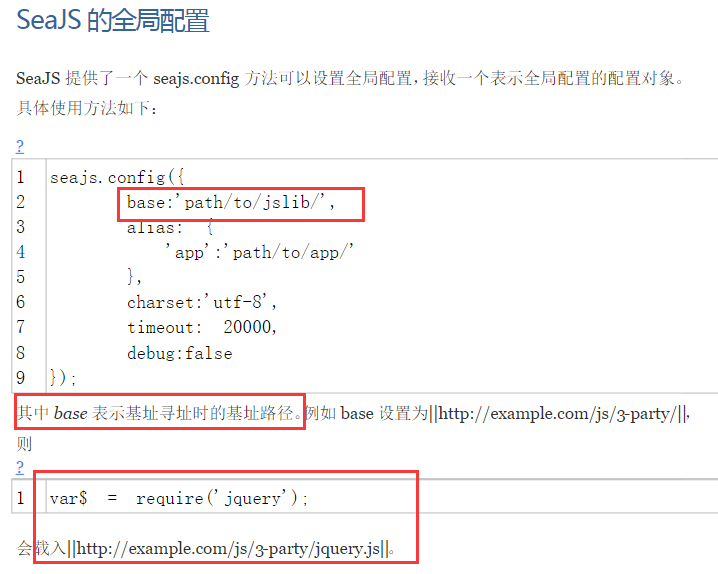
(1)seajs.config

(2)对外API的方法
1.带块区域只有一个对象时,默认返回该对象。
2.先写业务代码,return一个对象。
3.给exports添加属性和方法,但是不能直接给exports赋值
4.给module的exports赋值