echarts之简单的入门——【一】做个带时间轴的柱状统计图
现在需求说,我需要知道日答题总次数和活跃人数,那么我们如何在上面的图表中增加一个柱状图呢?
如果你看过简单入门中的配置项手册中series那么不用我说,你也知道如何修改,但是如果你没读过的话,想直接上手的话,你也可以查看官方实例中的代码,进行修改。
文档最好读一遍!
文档最好读一遍!
文档最好读一遍!
我们现在模拟没有读过文档,想直接上手做的思路。
查看实例
寻找带有多个统计的柱状图,比如这个降水量和蒸发量

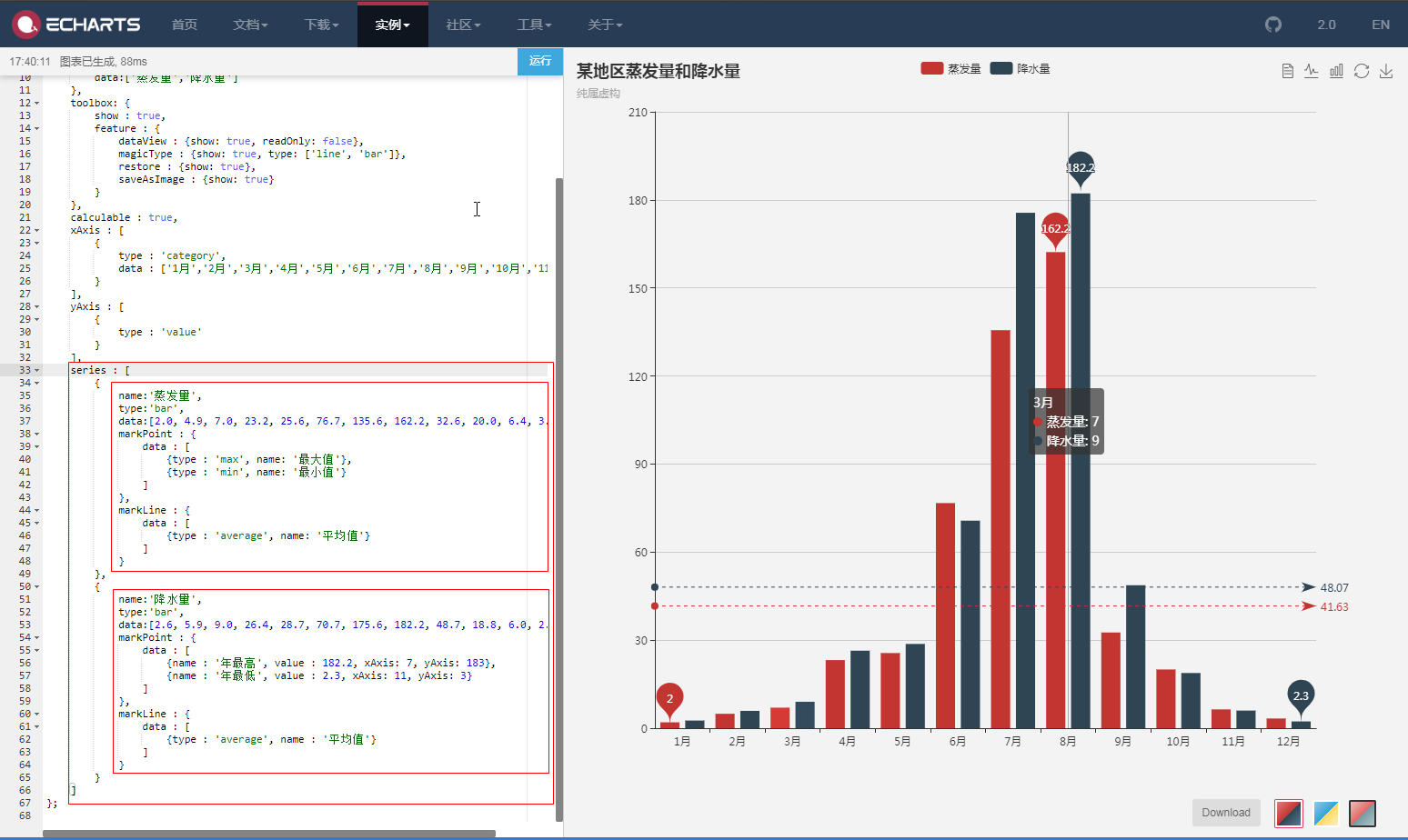
进入后,找到代码,看到代码格式,是数组中有两个json数据

仿照此格式在自己的图表中进行添加
series: [ { name: '月答题', type: 'bar', data: data.map(function (item) { return item[1];//json数组中的第二位 }), }, { name: '月活跃', type: 'bar', data: data.map(function (item) { return item[2]; //json数据中的第三位 }), } ]
数据格式如下(为什么是这样的通过map读取很轻易的就可以推测出来)
[["2018-12-03",11,4],["2018-12-04",8,6],["2018-12-05",10,5],["2018-12-06",10,5]]
两个在一起我看不清,我想让他一个可以随意的显示隐藏,怎么办?
我还不想看文档,那就直接找例子呗~
不过你觉得这种方法高效呢?还是你读过文档之后写起来高效呢?
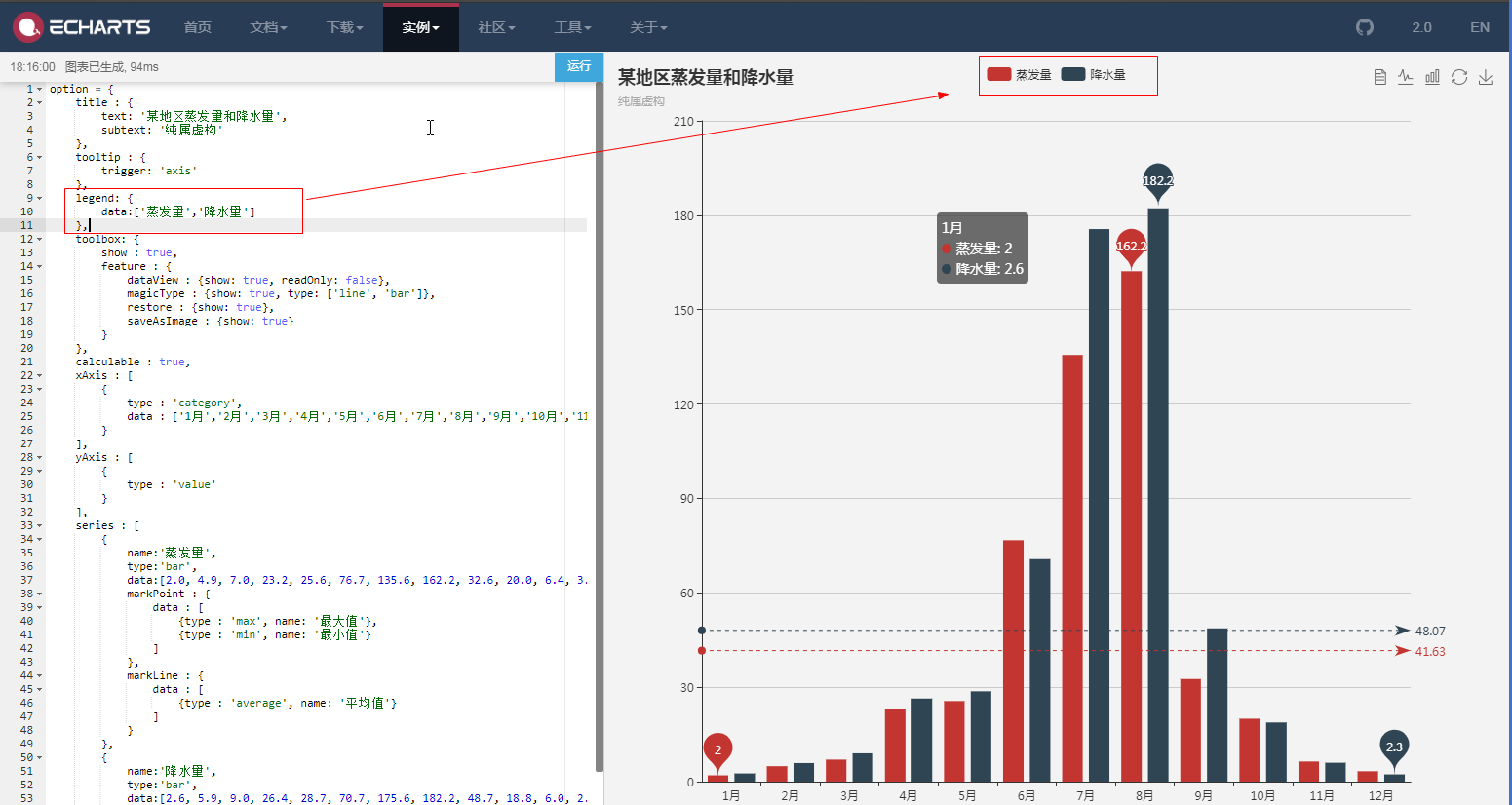
legend: { data:['蒸发量','降水量'] },

将代码修改成自己的项目需要的然后加入图表
legend: { data:['周答题','周活跃'] },
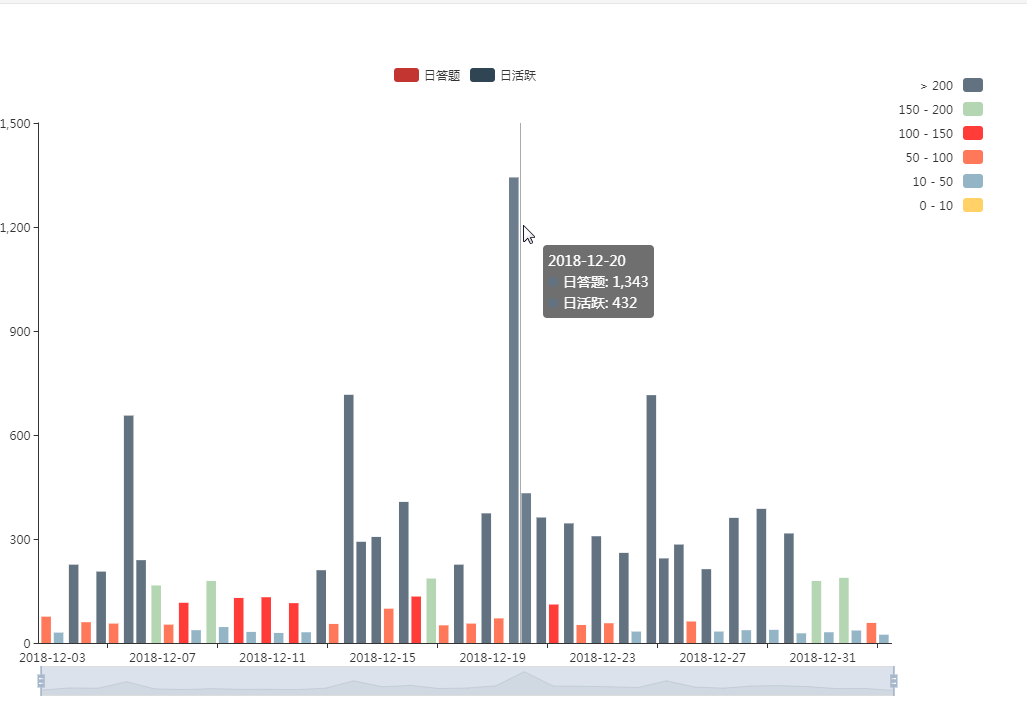
最终效果
默认显示

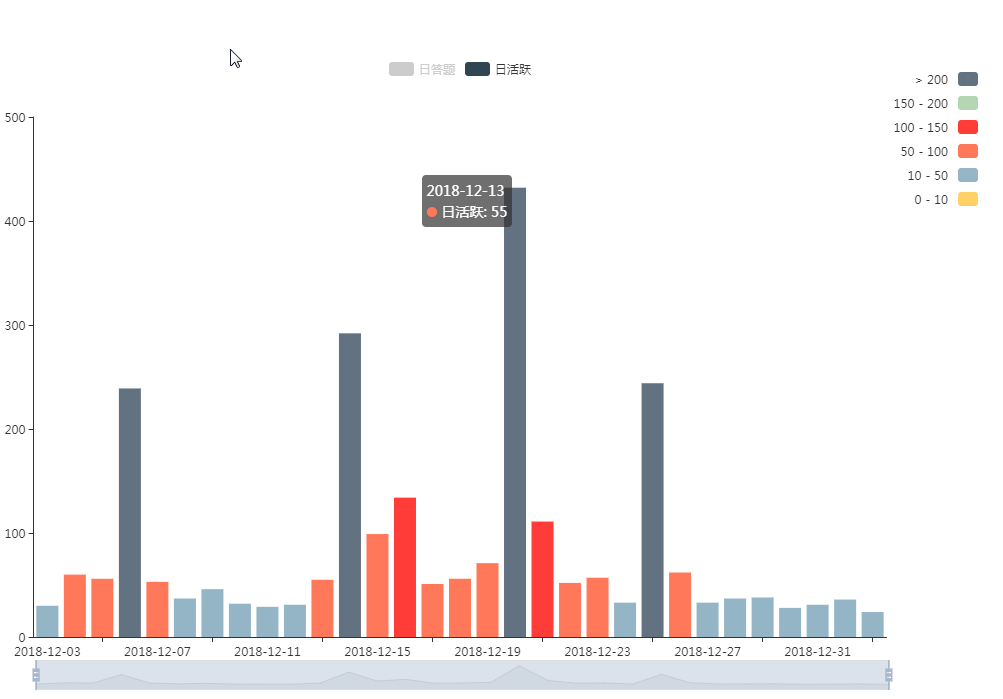
只查看日活跃

我还是比较推荐多看文档,然后实操的,这样子才能达到知其然并知其所以然