前言
有问题可以随时提问,评论私信,只要我有时间我都会第一时间回复。当大家发现这篇文章不适用的时候烦请告知下,我好做好更改!
本地引入
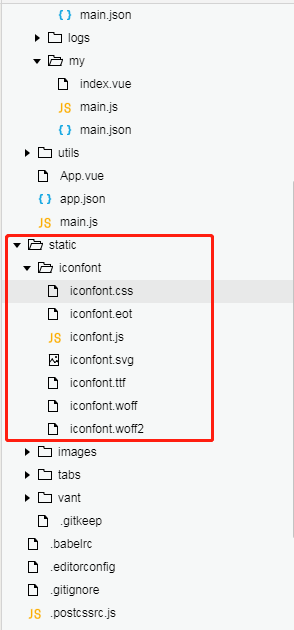
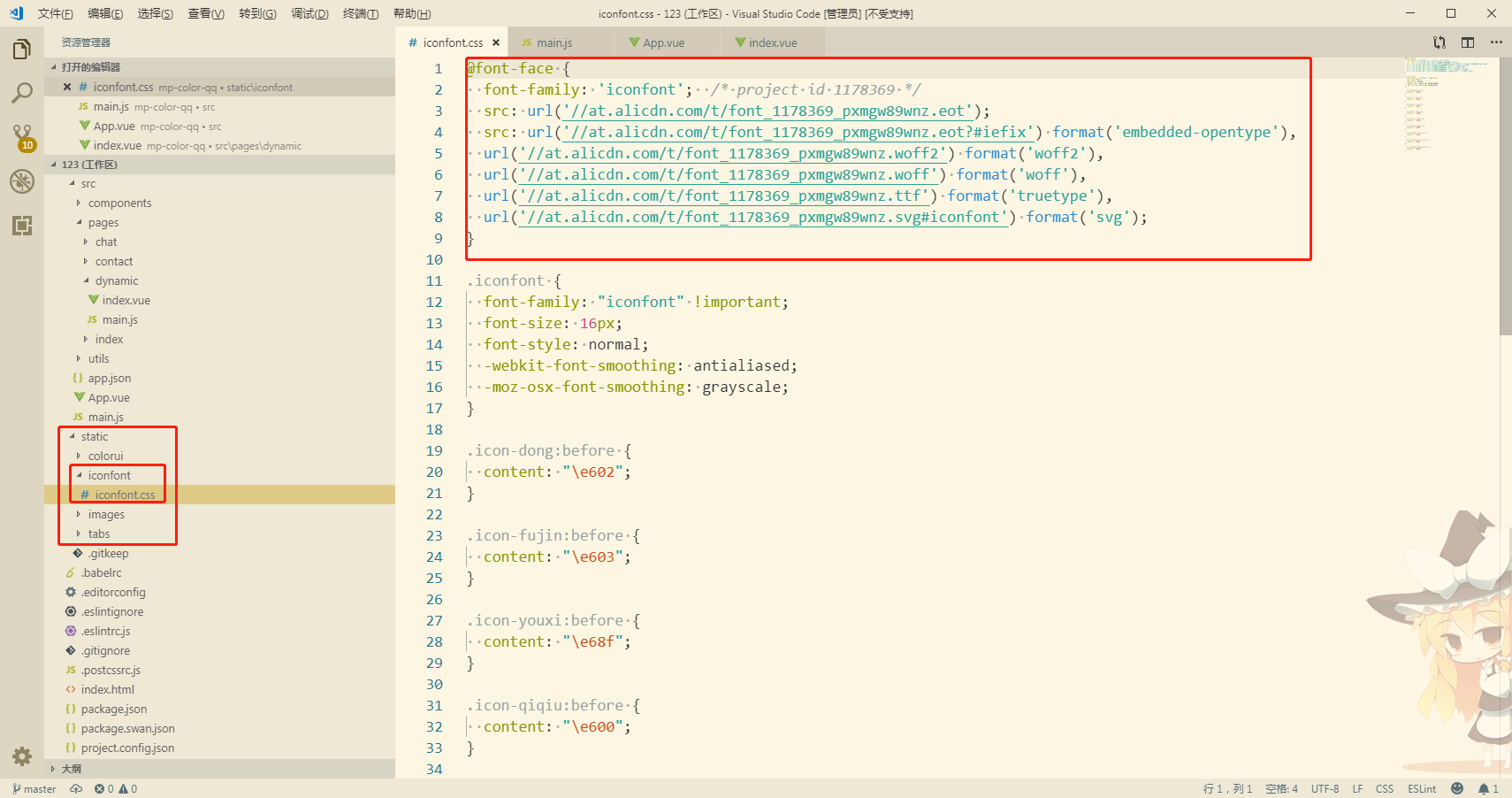
下载好的字体图标放在static目录下,我是自己又创建了一个iconfont目录便于区分,我是全引入的,如果后面出现问题再更改

引入
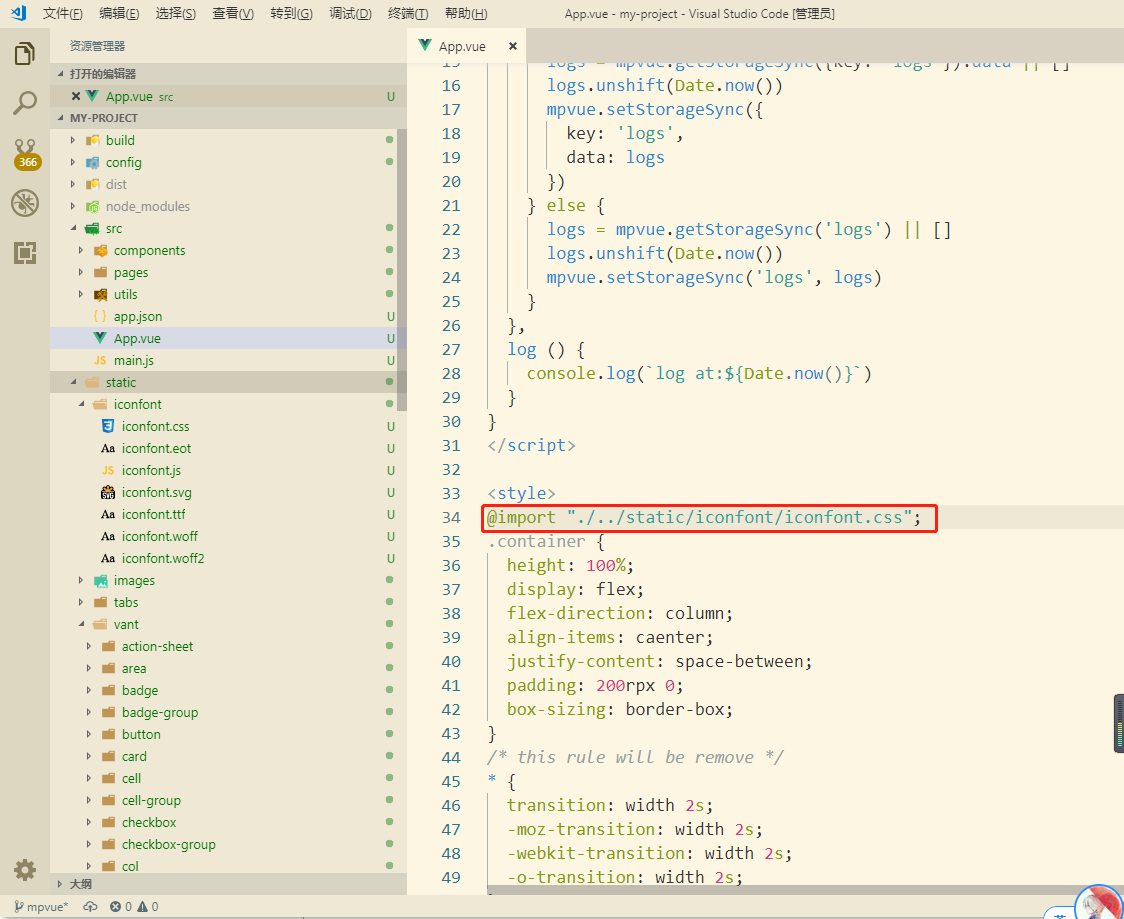
在App.vue中引用
@import "./../static/iconfont/iconfont.css";

重新编译
$ npm run build
使用
<div class=" iconfont icon-shouqbula">1</div>
效果

在线引入
这个其实就是把本地的iconfont的文件里的本地地址替换成线上的地址,好处显而易见的是本地文件包小了,但是如果网络不好肯定会造成暂时的iconfont丢失的情况
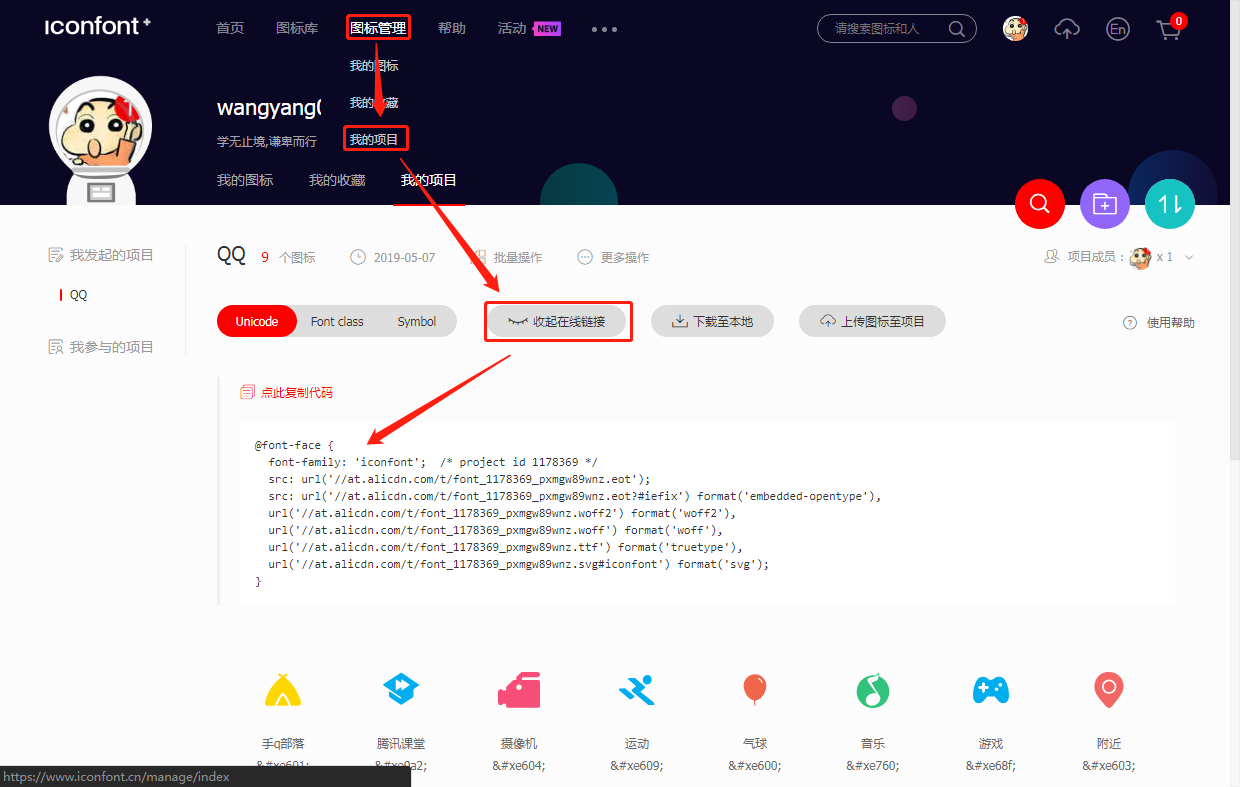
生成在线链接
进入阿里巴巴的官网,再进入到自己的项目中,如果没有生成过在线链接,点下即可生成。

替换链接
本地的iconfont的所有文件都可删除,只留一个css的即可。
然后将复制的在线链接替换到本地即可。

引入
这里我们换个方法在main.js中引入,其实在main.js和APP.vue中引入,并无过大的区别。
main.js 是我们的程序入口文件,主要作用是初始化vue实例并使用需要的插件
App.vue是我们的主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的。也是整个项目的关键,app.vue负责构建定义及页面组件归集。

编译
新增页面或者文件的时候都需要重新build,如果只是改动代码的话只需要npm run dev即可
$ npm run build
使用
<div class=" iconfont icon-shouqbula">1</div>
效果