一个基于laravel和bootstrap的简单的用户管理,适合刚入门的我们,在做的过程中可以加深自己对laravel基础理解,里面存在一些问题,还未修改,比如css和js的引入,表单提交地址等不规范(我是这样认为的,如果你只追求功能那就没任何问题)
多看文档,多做,文档有些点虽然没说,但他娘的的确写在里面了~
目录结构
1.样式放在public文件夹下
2.模板文件以.blade.php为后缀,放在resource/views目录下
3.路由文件位于routes目录下web.php
4.表单文件需要在表单中加 {{ csrf_field() }}
遇到的坑
1.表单提交时,提交地址填写问题,自己注意下点击后跳转地址是否和路由一致
2.表单提交时,_token都传过去了,值没传过去,奶奶个腿,原来input没给名字,日狗了,写bootstrap时在id上写了name名....尴尬(┬_┬)
常用操作
创建控制器
php artisan make:controller UsersController
使用 PHP 内置的开发环境服务器为应用提供服务,在浏览器中通过 http://localhost:8000 即可访问应用,要一直开着
php artisan serve
1.模板文件
index.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户管理中心</title> <link rel="stylesheet" href="css/bootstrap-theme.min.css"> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/buttons.css"> <script src="js/bootstrap.min.js"></script> </head> <body> <h1>用户列表</h1> <hr> <a href="user/add" class="button button-tiny button-3d button-action button-pill">添加用户</a> <div class="container"> <div class="row"> <table class="table table-hover"> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> @forelse($list as $v) <tr> <td>{{$v->id}}</td> <td>{{$v->name}}</td> <td>{{$v->age}}</td> <td> <a href="user/del/{{$v->id}}" class="button button-tiny button-3d button-caution ">删除</a> <a href="user/edit/{{$v->id}}" class="button button-tiny button-3d button-royal">编辑</a> </td> </tr> @empty 暂无数据 @endforelse </table> </div> </div> </body> </html>
add.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加用户</title> <link rel="stylesheet" href="../css/bootstrap-theme.min.css"> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/bootstrap.min.js"></script> </head> <body> <h1>添加用户</h1> <hr> <div class="container"> <div class="row"> <form class="form-horizontal" method="post" action="doAdd"> {{ csrf_field() }} <div class="form-group"> <label for="n" class="col-sm-2 control-label">姓名</label> <div class="col-md-4"> <input type="text" class="form-control" id="n" name="name" placeholder="用户名"> </div> </div> <div class="form-group"> <label for="ae" class="col-sm-2 control-label">年龄</label> <div class="col-md-4"> <input type="text" class="form-control" id="ae" name="age" placeholder="年龄"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">添加</button> </div> </div> </form> </div> </div> </body> </html>
edit.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑用户</title> <link rel="stylesheet" href="http://127.0.0.1:8000/css/bootstrap-theme.min.css"> <link rel="stylesheet" href="http://127.0.0.1:8000/css/bootstrap.min.css"> <script src="http://127.0.0.1:8000/js/bootstrap.min.js"></script> </head> <body> <h1>编辑用户</h1> <hr> <div class="container"> <div class="row"> <form class="form-horizontal" method="post" action="/edit/save"> {{csrf_field()}} <div class="form-group"> <input type="hidden" name="id" value="{{$list->id}}"> <label for="ne" class="col-sm-2 control-label">姓名</label> <div class="col-md-4"> <input type="text" class="form-control" id="ne" name="name" value="{{$list->name}}" placeholder="用户名"> </div> </div> <div class="form-group"> <label for="ae" class="col-sm-2 control-label">年龄</label> <div class="col-md-4"> <input type="text" class="form-control" id="ae" name="age" value="{{$list->age}}" placeholder="年龄"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">修改</button> </div> </div> </form> </div> </div> </body> </html>
2.路由文件
web.php
<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/',function(){ return '首页'; }); //用户 Route::get('/user', 'UsersController@index'); Route::get('/user/add', 'UsersController@add'); Route::post('/user/doAdd', 'UsersController@doAdd'); Route::get('/user/edit/{id}', 'UsersController@edit'); Route::post('/edit/save', 'UsersController@save'); Route::get('/user/del/{id}', 'UsersController@del');
3.控制器
UsersController.php
<?php namespace AppHttpControllers; use IlluminateHttpRequest; use IlluminateSupportFacadesDB; class UsersController extends Controller { /** * 遍历用户 */ public function index() { $list = DB::table('user')->select('id','name', 'age')->get(); return view('user.index',['list'=>$list]); } /** * 加载添加用户页面 */ public function add() { return view('user.add'); } /** * 执行添加用户页面 */ public function doAdd(Request $request) { $data = $request->post(); unset($data['_token']); $id = DB::table('user')->insertGetId( ['name' => $data['name'], 'age' => $data['age']] ); if($id){ echo '<script>alert("添加成功");window.location.href="/user";</script>'; }else{ echo '<script>alert("添加失败");window.location.href="/user";</script>'; } } /** * * 加载用户编辑页面 * * @param $id [用户id] * */ public function edit($id) { $list = DB::table('user')->where('id', $id)->first(); return view('user.edit',['list'=>$list]); } /** * 执行用户编辑 * @return boolean */ public function save(Request $request) { $data = $request->post(); $id = $data['id']; unset($data['_token']); unset($data['id']); $res = DB::table('user') ->where('id', $id) ->update(['name'=>$data['name'],'age'=>$data['age']]); if($res){ echo '<script>alert("更新成功");window.location.href="/user";</script>'; }else{ echo '<script>alert("更新失败");window.location.href="/user";</script>'; } } /** * 删除用户 * * @param $id [用户id] * * @return boolean */ public function del( $id) { $res = DB::table('user')->where('id', $id)->delete(); if($res){ echo '<script>alert("删除成功");window.location.href="/user";</script>'; }else{ echo '<script>alert("修改失败");window.location.href="/user";</script>'; } } }
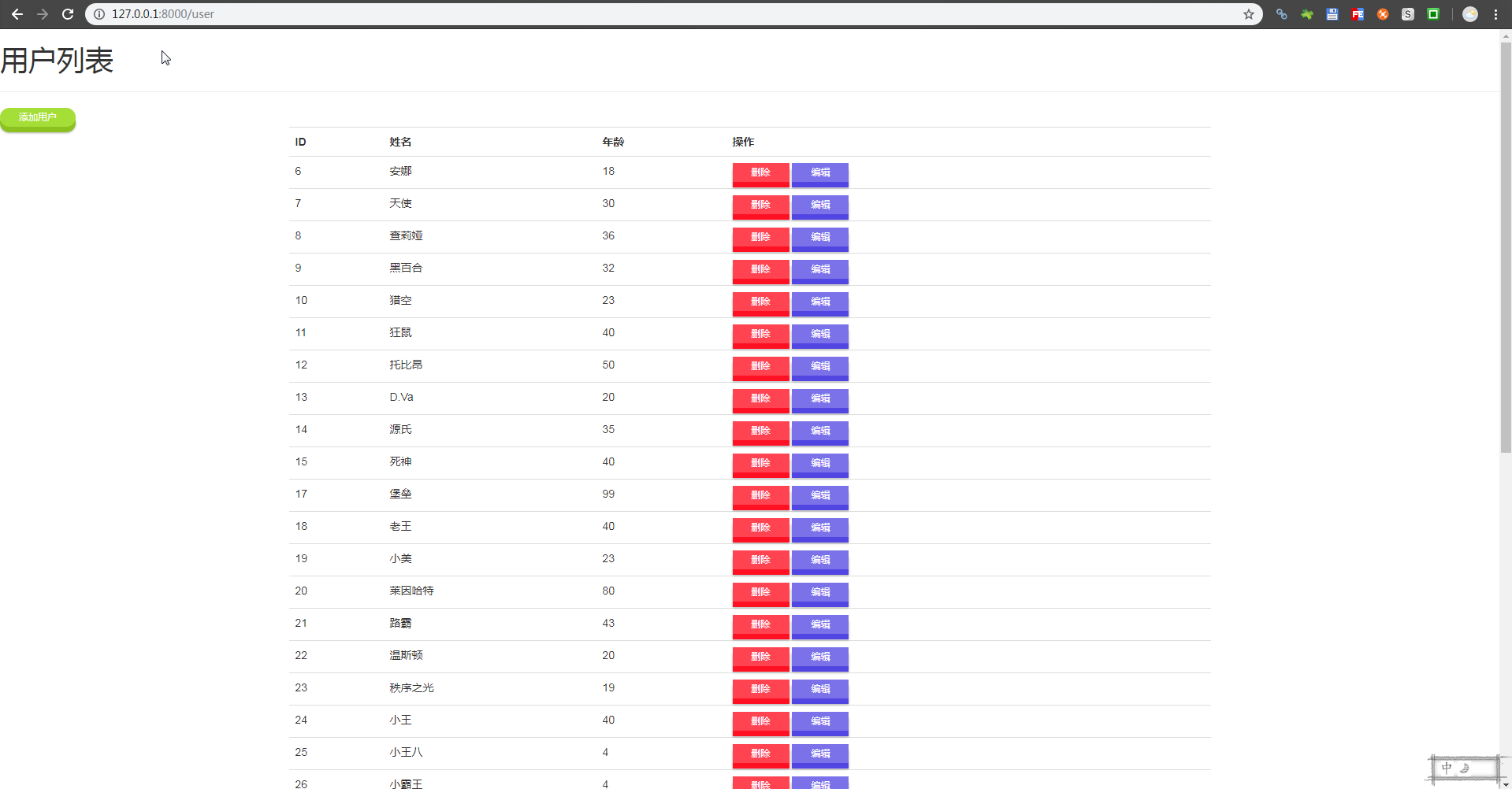
效果:
列表页

添加页

编辑页

要搞其他东西,没做效果,直接弹窗提示
