1、vue-resource 实现 get, post, jsonp请求。
2、JSONP的是实现原理:
- 由于浏览器的安全性限制,不允许AJAX访问 协议不同、域名不同、端口不同的数据接口,浏览器认为这种访问不安全。
- 可以通过动态创建script标签的形式,把script标签的src属性指向数据接口的地址,因为script标签不存在的跨域限制,因为script标签不存在跨域限制,这种数据获取方式,称作JSONP。根据JSONP的实现原理可知,JSONP只支持Get请求。
3、具体实现过程:
- 先在客户端定义一个回调方法,预定义对数据的操作;
- 再把这个回调方法的名称,通过URL传参的形式,提交到服务器的数据接口。
- 服务器数据接口组织好要发送给客户端的数据,再拿着客户端传递过来的回调方法名称,拼接出一个调用这个方法的字符串,发送给客户端去解析执行。
- 客户端拿到服务器返回的字符串之后,当作Script脚本去解析执行,这样就能够拿到JSONP的数据了。
注意事项:
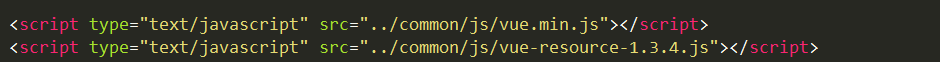
v-resource是依赖于vue的,所以必须先引入vue.js,然后再引入v-resource.js才能生效。

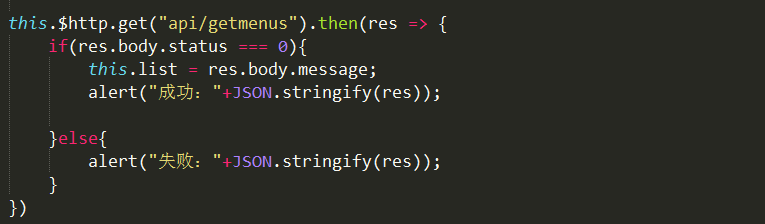
4、发送get请求
注意:发送请求,当发送get请求之后,通过 .then来设置成功的回调函数,通过res.body拿到服务器返回的成功的数据。
当通过then指定回调函数之后,在回调函数中,可以拿到数据服务器返回res,先判断res.status是否等于0,如果等于0表示成功,可以把res.message赋值给this.list;如果不等于0,提醒获取数据失败。

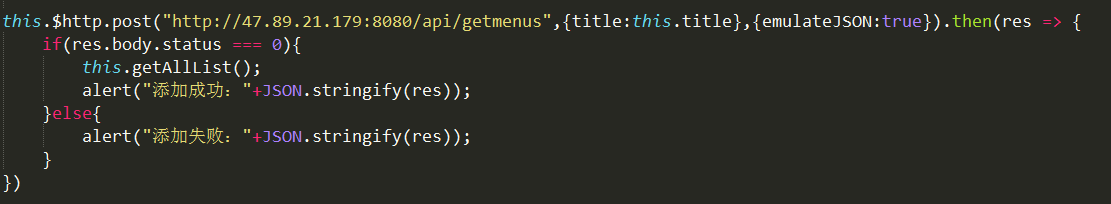
5、发送post请求
注意:
- 发送post请求,application/x-wwww-form-urlencode。
- 手动发起的post请求,默认没有表单格式,所以服务器无法处理。
- 通过posty方法的第三个参数{emulateJSON : true} 设置提交的内容类型为普通表单数据格式。
this.$http.post()中需要接受三个参数:
- 第一个参数:要请求的url地址。
- 第二个参数:要提交给服务器的数据,要以对象行使提交给服务器{name:this.name}。
- 第三个参数:是一个配置对象,要以哪种表单数据类型提交过去。
- {emulateJSON:true},以普通表单格式,将数据提交给服务器application/x-www-form-urlencoded。

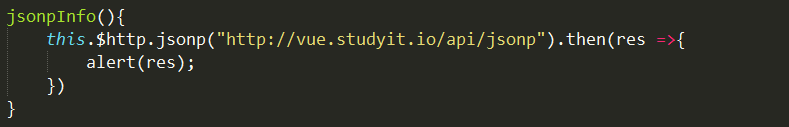
6、发送jsonp 请求