上一篇文章介绍了FAP平台的元数据,这一篇我们将从元数据开始,开发一个简单列表界面。
一、创建元数据
菜单:系统工具---元数据
选择表分类为“奖金”,为元数据进行一下分类。

维护列信息

二、 建立界面
Controller下建立如下ActionResult
public IActionResult TestGrid() { var model = this.GetJqGridModel("BonusTest"); return View(model); }
方法:GetJqGridModel参数为 刚建立的表名“BonusTest”。
在方法TestGrid中 点击右键,新增视图
视图中编写代码如下:
@model Fap.AspNetCore.ViewModel.JqGridViewModel <div class="row"> <div class="col-xs-12"> <div id="widget-box-orgdept" class="widget-box"> <div class="widget-body"> <div class="widget-main"> <fap-grid id="bonustest" grid-model="Model" auto-width="true"></fap-grid> </div> </div> </div> </div> </div> <script> //单页面默认js必须 var scripts = [null, null] $('.page-content-area').ace_ajax('loadScripts', scripts, function () { jQuery(function ($) { $(document).one('ajaxloadstart.page', function (e) { }) }) }) </script>
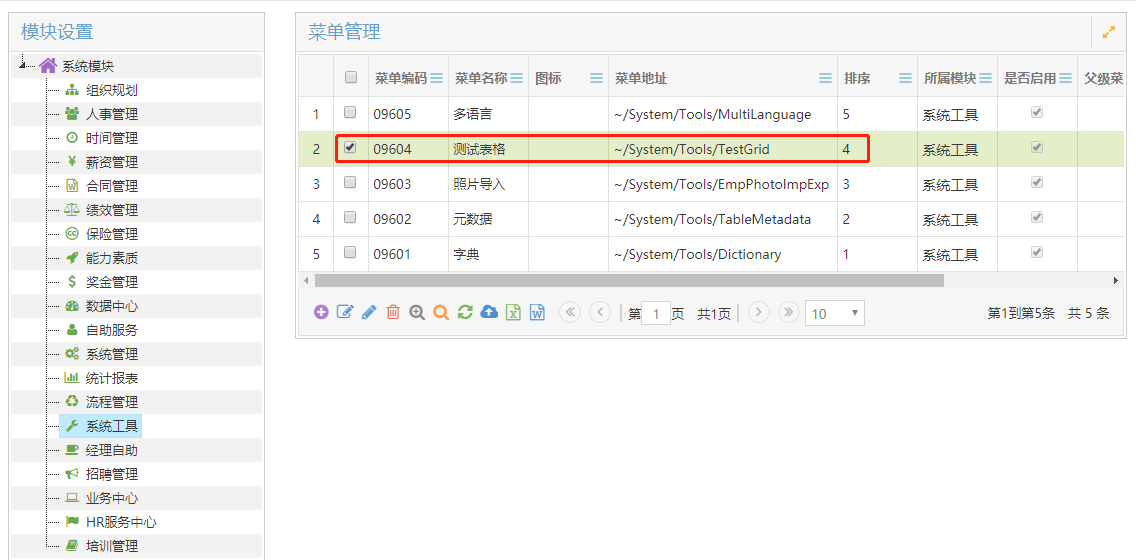
三、设置菜单
系统管理---菜单。
选择 一个模块添加菜单。

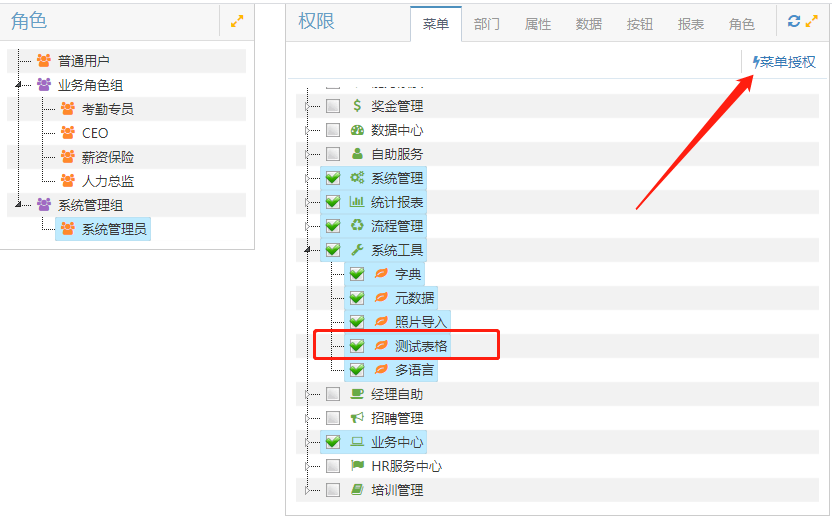
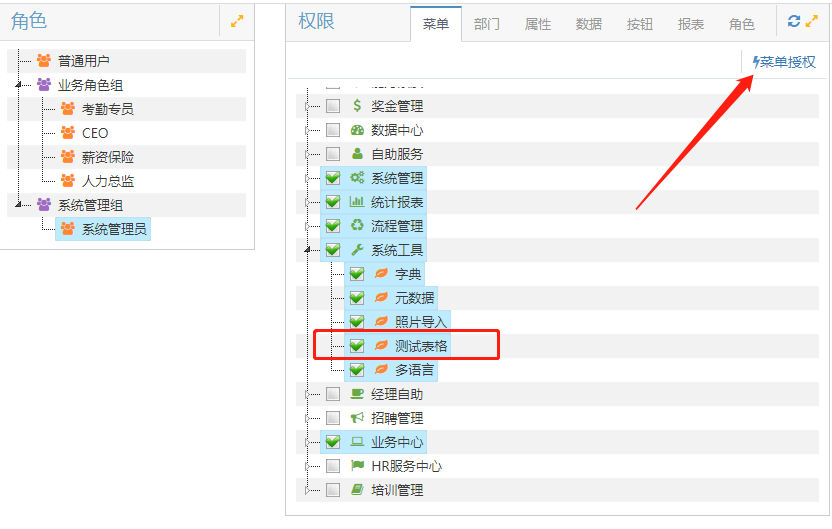
四、分配权限
系统管理---权限;分配菜单权限

OK 一个简单的列表界面开发完毕。
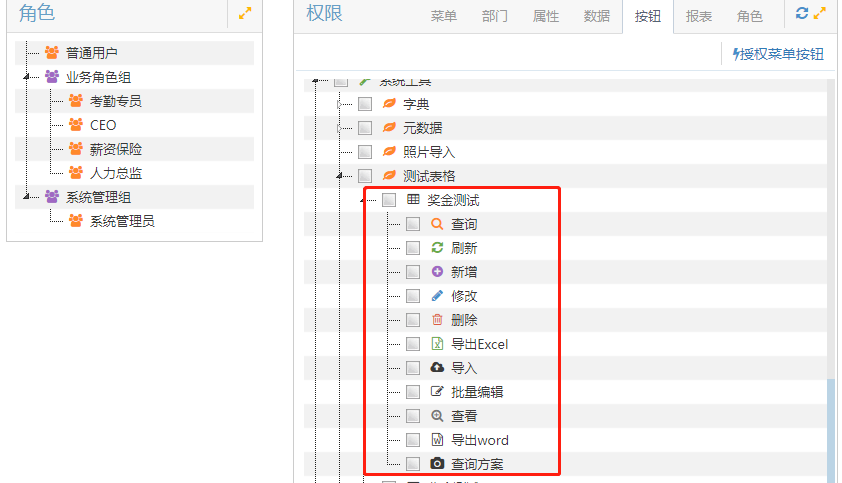
运行界面,系统会自动注册所有的操作按钮,可以在权限中设置 菜单按钮 来控制不同的角色对列表的权限。

按钮操作授权如下