| 博客班级 | AHPU软件工程 |
|---|---|
| 作业要求 | 结构化分析与设计 |
| 学号 | 3180701126 |
实验目的
(1)掌握结构化的需求分析方法;
(2)掌握分层数据流图的绘制、数据字典和加工说明的编制;
(3)掌握数据流图映射为软件结构图的方法;
(4)掌握需求说明书和设计说明。书的主要内容,学习软件需求说明书和设计说明书的编写;
(5)掌握测试的基本方法。
实验内容
(1)参考一个熟悉的系统,如,机票预订系统/教材订购系统/ATM自动取款机,讨论其用户需求、系统需求和业务需求;
(2)绘制系统的分层数据流图,并给出数据字典;
(3)将系统的分层数据流图映射为软件结构图,绘制软件结构图;
(4)为关键模块进行详细设计,如绘制关键模块的流程图;
(5)实现系统部分功能并测试。
【实例1】机票预订系统
参考:
(1)携程网:https://flights.ctrip.com/international/search/domestic
(2)去哪儿:https://www.qunar.com/?ex_track=auto_4e0d874a
为了方便旅客,某航空公司拟开发一个机票预定系统。旅行社把预定机票的旅客信息(姓名、性别、工作单位、身份证号码、旅行
时间、旅行目的地等)输入该系统,系统为旅客安排航班,旅客在飞机起飞前一天凭取票通知和账单交款取票,系统核对无误即印出
机票给顾客
【实例2】教材订购系统
销售系统的工作过程为:首先由教师或学生提交购书单,经教材发行人员审核是有效购书单后,开发票、登记并返给教师或学生领
书单,教师或学生即可去书库领书。
采购系统的主要工作过程为:若是脱销教材,则登记缺书,发缺书单给书库采购人员;一旦新书入库后,即发进书单通知给教材发
行人员。
【实例3】图书管理系统
三.实验步骤
(1)复习结构化的分析与设计方法的主要过程;
结构化的分析:
结构化的分析是面向数据流的需求分析方法。它的思想是自顶向下,逐层分解。由数据流图、数据字典、加工逻辑说明、补充材料几部分组成。
结构化设计方法:
1.结构化设计是一种面向数据流的设计方法。
2.结构化设计是数据模型和过程模型的结合。在设计过程中,它从整个程序的结构出发,利用模块结构图表述程序模块之间的关系。
3.结构化设计的步骤如下:
<1>评审和细化数据流图;
<2>确定数据流图的类型;
<3>把数据流图映射到软件模块结构,设计出模块结构的上层;
<4>基于数据流图逐步分解高层模块,设计中下层模块;
<5>对模块结构进行优化,得到更为合理的软件结构;
<6>描述模块接口。
(2)讨论系统存在的用户角色、工作流等;
用户角色:
ATM作为一个独立的系统,与客户、银行人员和信用系统这3个角色产生交互,确定以下角色:客户;银行职员;信用系统。
工作流:
(3)对关键功能绘制数据流图,给出数据字典,并反复讨论数据流的合理性;
1.数据流图:
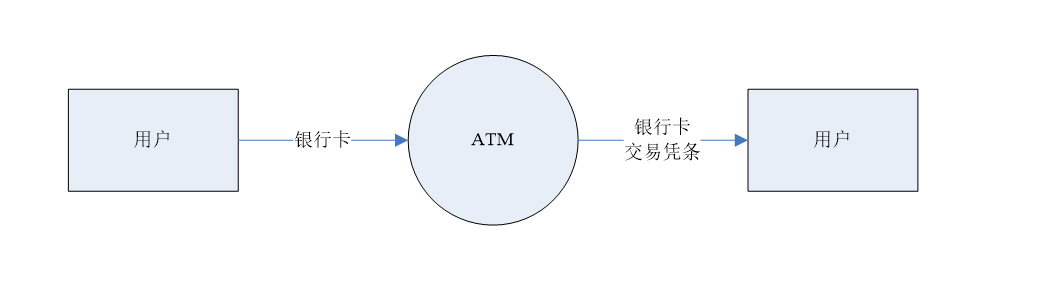
<1>顶层数据流图

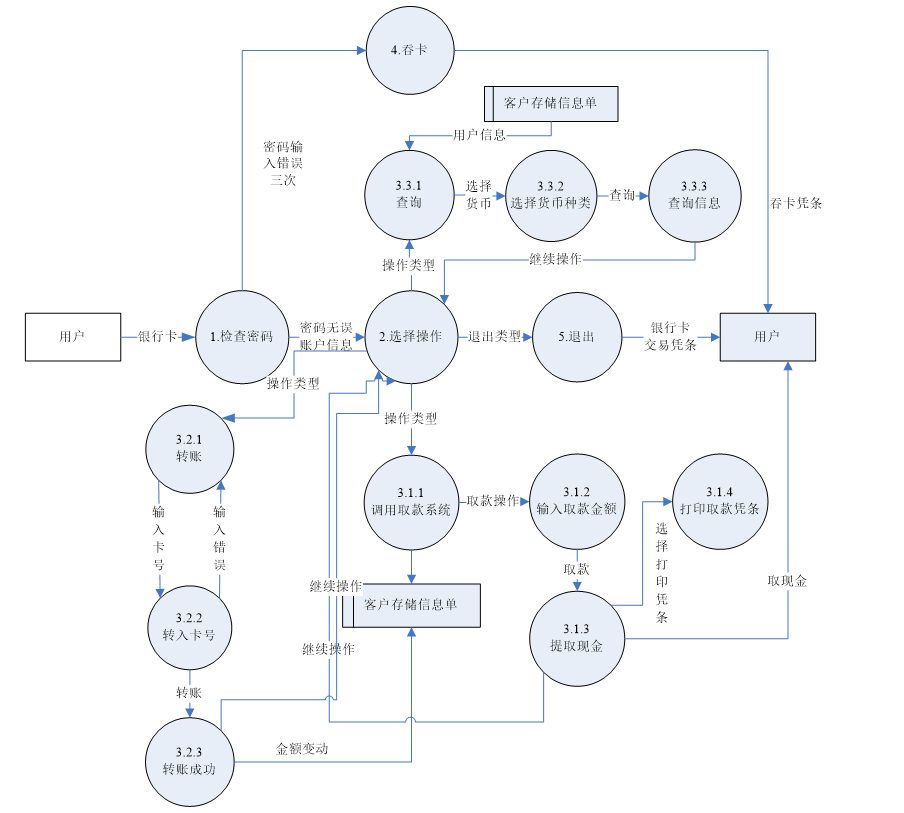
<2>1层数据流图

<3>取款分级数据流图

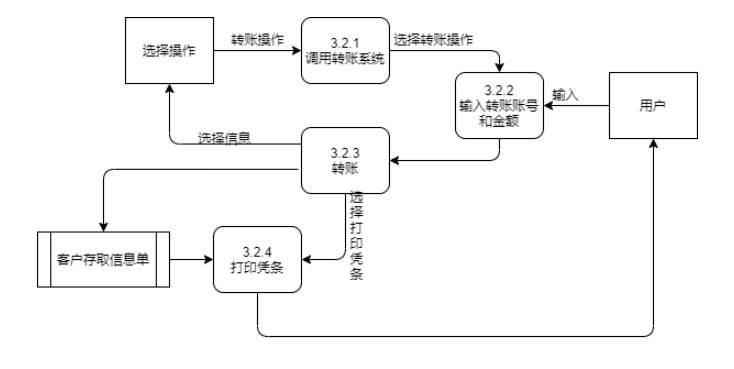
<4>转账分级数据流图

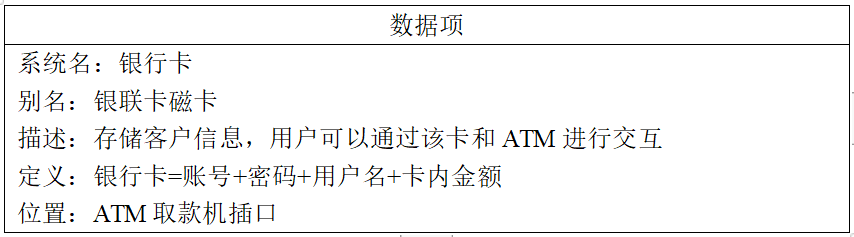
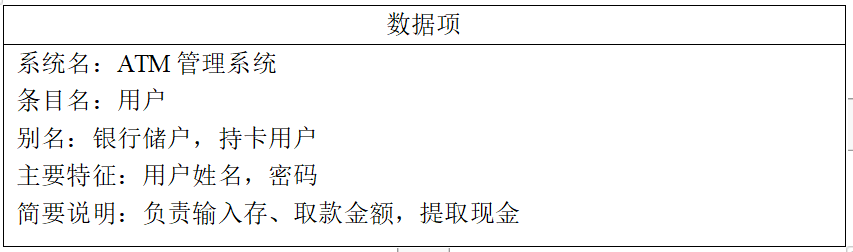
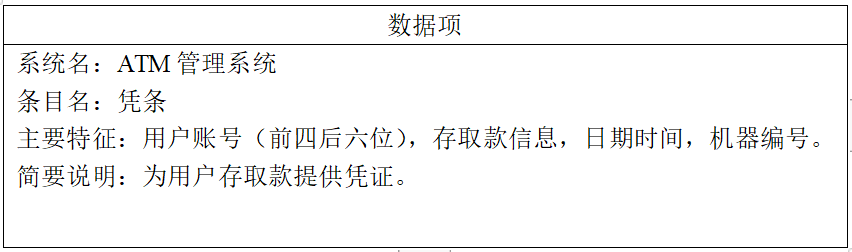
2.数据字典



(4)对应数据流图,设计系统的功能结构图,关键模块的流程图;
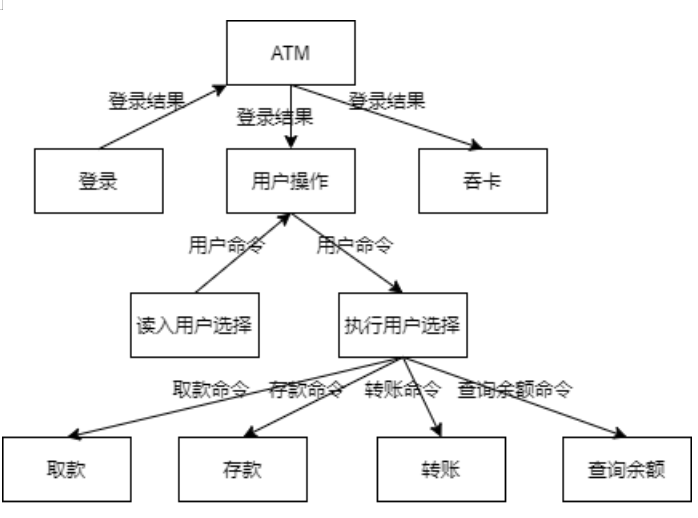
1.功能结构图



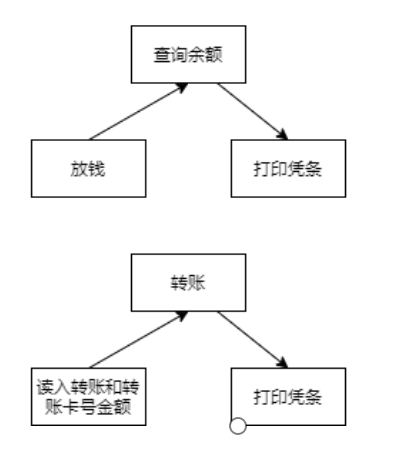
2.模块流程图
查询余额:

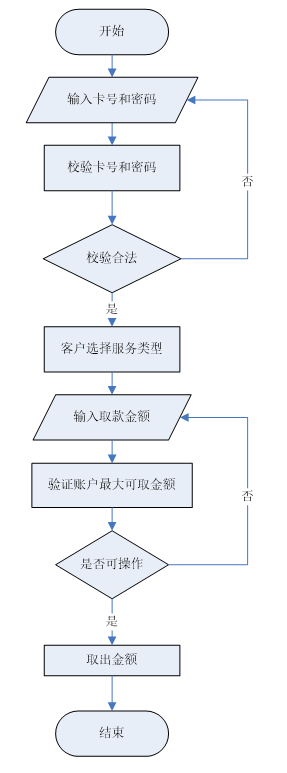
取款:

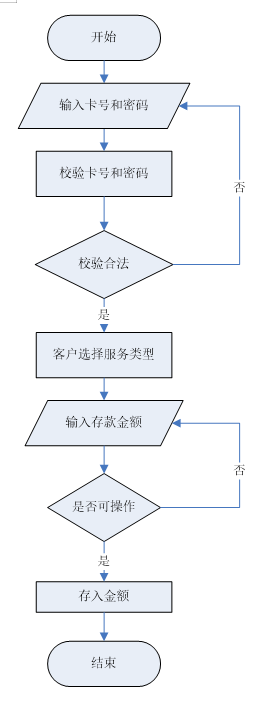
存款:

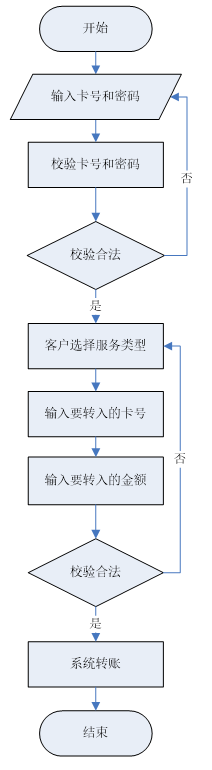
转账:

(5)选择对应的结构化程序设计语言,实现并测试部分功能模块
四.思考题
(1)简述需求说明书,概要设计,详细设计说明书的主要内容。
需求说明书:
软件需求说明书,又称为软件规格说明书,是分析员在需求分析阶段需要完成的文档,是软件需求分析的最终结果。软件需求说明主要包括引言、任务概述、需求规定、运行环境规定和附录等内容。
概要设计:
概要设计的主要任务是把需求分析得到的系统扩展用例图转换为软件结构和数据结构。设计软件结构的具体任务是:将一个复杂系统按功能进行模块划分、建立模块的层次结构及调用关系、确定模块间的接口及人机界面等。数据结构设计包括数据特征的描述、确定数据的结构特性、以及数据库的设计。显然,概要设计建立的是目标系统的逻辑模型,与计算机无关。
详细设计:
详细设计是软件工程中软件开发的一个步骤,就是对概要设计的一个细化,就是详细设计每个模块实现算法,所需的局部结构。详细设计的主要任务是设计每个模块的实现算法、所需的局部数据结构。
传统软件开发方法的详细设计主要是用结构化程序设计法。详细设计的表示工具有图形工具和语言工具。图形工具有业务流图、程序流程图、PAD图(Problem Analysis Diagram)、NS流程图(由 Nassi和 Shneidermen开发,简称 NS)。语言工具有伪码和PDL(Program Design Language)等。
(2)结构化分析方法与面向对象分析方法有无本质上的不同?
结构化分析方法:
结构是指系统内各个组成要素之间的相互联系、相互作用的框架。结构化开发方法提出了一组提高软件结构合理性的准则,如分解与抽象、模块独立性、信息隐蔽等。针对软件生存周期各个不同的阶段,它有结构化分析(SA)和结构化程序设计(SP)等方法。
结构化分析方法给出一组帮助系统分析人员产生功能规约的原理与技术。它一般利用图形表达用户需求,使用的手段主要有数据流图、数据字典、结构化语言、判定表以及判定树等。结构化分析的步骤如下:1.分析当前的情况,做出反映当前物理模型的DFD;2.推导出等价的逻辑模型的DFD;3.设计新的逻辑系统,生成数据字典和基元描述;4.建立人机接口,提出可供选择的目标系统物理模型的DFD;5.确定各种方案的成本和风险等级,据此对各种方案进行分析;6.选择一种方案;7.建立完整的需求规约。
(3)对数据流图进行审查有何意义?
检查图中是否存在错误或不合理(不理想)的部分。
确保两大特性:
一致性:分层DFD中不存在矛盾和冲突。
完整性:是否有遗漏的数据流、加工等。
(4)给出一次完整的会议讨论纪要,包括议题,最终结果。
议题:
如何根据例题,画出相应的数据流图
结果:
数据流图的设计方法 :
1>画子系统的输入输出
把整个系统视为一个大的加工,然后根据数据系统从哪些外部实体接收数据流,以及系统发送数据流到那些外部实体,就可以画出输入输出图。这张图称为顶层图。
2>画子系统的内部
把顶层图的加工分解成若干个加工,并用数据流将这些加工连接起来,使得顶层图的输入数据经过若干加工处理后,变成顶层图的输出数据流。这张图称为0层图。从一个加工画出一张数据流图的过程就是对加工的分解。
3>画加工的内部
把每个加工看作一个小系统,把加工的输入输出数据流看成小系统的输入输出流。于是可以象画0层图一样画出每个小系统的加工的DFD图。
4>画子加工的分解图
对第三步分解出来的DFD图中的每个加工,重复第三步的分解过程,直到图中尚未分解的加工都是足够简单的(即不可再分解)。至此,得到了一套分层数据流图。
5>对数据流图和加工编号
个人小结
psp表格
| psp2.1 | 任务内容 | 计划完成需要的时间(min) | 实际完成需要的时间(min) |
|---|---|---|---|
| Planning | 计划 | 120 | 10 |
| Development | 开发 | 110 | 150 |
| Analysis | 需求分析(包括学习新技术) | 10 | 10 |
| Design Spec | 生成设计文档 | 30 | 40 |
| Design Review | 设计复审 | 5 | 10 |
| Coding Standard | 代码规范 | 5 | 5 |
| Design | 具体设计 | 10 | 12 |
| Coding | 具体编码 | 40 | 30 |
| Code Review | 代码复审 | 5 | 7 |
| Test | 测试(自我测试,修改代码,提交修改) | 10 | 15 |
| Reporting | 报告 | 9 | 6 |
| Test Report | 测试报告 | 5 | 5 |
| Size Measurement | 计算工作量 | 3 | 1 |
| Postmortem & Process Improvement Plan | 事后总结,并提出过程改进计划 | 5 | 5 |