html 入门-列表 表格 表单
一.表标签
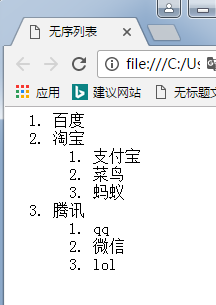
1,无序列表 ( ul;li )


注意:代码排版必须要层次分明
2,有序列表 (ol;li)


3,自定义列表 (dl;li)


二.表格标签
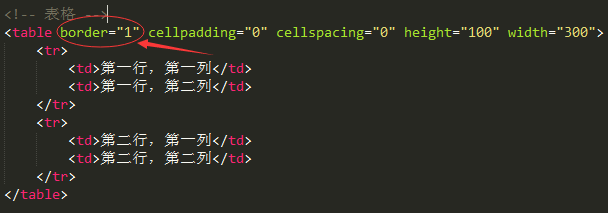
1,table: 表的意思 (tr 行;td 列)
2,border: 设置表格边框,值越大,边框越粗
常设值:0或1




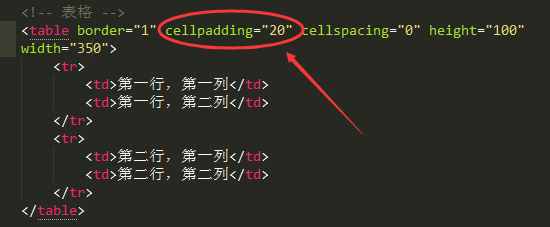
3,cellpadding: 单元格的内容 距离 单元格四周边线的距离
数值越大,距离越大
常设值:0




4,cellspacing: 单元格与单元格之间的 距离
数值越大,距离越大
常设值:0




5,height: 高,可以给固定值,也可以给百分比(高,设在行(tr)中)
6, 宽,可以给固定值,也可以给百分比(宽,设在列(td)中)
注意:最好先设置宽和高,再填写内容!
三.单元格的属性:(针对单元格中输入的内容)
1,align: 水平对齐方式
left(靠左,默认值), center(居中), right(靠右)
2,valign: 垂直对齐方式
top(顶部),middle(中间,默认值),bottom(底部)
3,th: 表头 里面的内容会加粗,居中


4,rowspan: 跨行(竖着合并单元格)


5,colspan: 跨列(横着合并单元格)


* 制表秘籍:*
1.数行数列 2.打出表格雏形 3.表格合并
4.设计宽、高 5.填上必要参数 6.填写内容
7.去边框,完善工作
四.表单:
用途: 登录,注册,搜索,发布留言....
1,文本框 type="text"
2,密码框 type="password"
3,单选框 type="radio" (name的值必须一样)
4,多选框 type="checkbox"
5,Checked:表示默认值,用来标记默认选项
6, value : 表示输入框的值。
7, placeholder: 表示输入框的输入提示说明, 当输入内容时会隐藏。
placeholder = “请输入6位数的密码”。


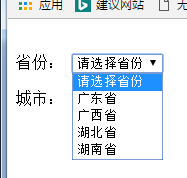
5,下拉列表 (select)



6,上传 type="file"
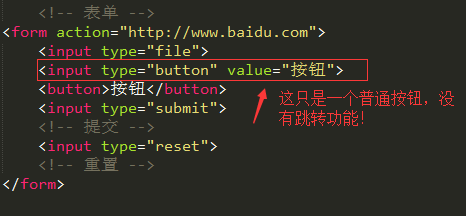
7,按钮type="button" 或<button>按钮</button>
8,提交type="submit"
9,重置type="reset"


10,多行文本框 ( textarea)

