1.一个页面引用多个swiper插件,出现混乱问题;
解决方法: 1.实例化swiper时加上其父元素加以区分
2.Swiper加上ID或Class区分,要保留默认的类名swiper-container
如下:
<script>
var swiper = new Swiper('.course_banner2 .swiper-container', {
pagination: '.course_banner2 .swiper-pagination',
paginationClickable: true,
loop: true,
autoplay: 2500
});
</script>
2. swiper隐藏之后,再显示,滑动不流畅,且无限滑动会失败;
解决方法: 添加一下两个属性
observer: true,//修改swiper自己或子元素时,自动初始化swiper
observeParents: true,//修改swiper的父元素时,自动初始化swiper
3.动态生成的swiper,如append(),或html()添加的,无限滑动效果失败;
解决方法:
a. 添加上面两个属性
b.把swiper方法写在动态生成的方法里面
如下所示:
function bigPic(comment_id) { $('.win_pic').show(); $.post("{:U('Course/ajaxComment')}", {'c_id':comment_id}, function(data){ if(data.status == 1){ $("#content").text(data.comment.c_content); $(".swiper-wrapper").html(''); var html = ''; var images = data.comment.images; for (var i=0; i < images.length; i++) { html += "<div class='swiper-slide'><img src=__ROOT__/" + images[i]['thumb_image'] + "></div>"; } $(".swiper-wrapper").html(html); //swiper已动态生成 //实例化swiper var swiper = new Swiper('.nav .swiper-container', { pagination: '.nav .swiper-pagination', paginationClickable: true, centeredSlides: true, autoplay: false, autoplayDisableOnInteraction: false, paginationType: 'fraction', observer: true,//修改swiper自己或子元素时,自动初始化swiper observeParents: true,//修改swiper的父元素时,自动初始化swiper loop: true, paginationFractionRender: function(swiper, currentClassName, totalClassName) { return '<span class="' + currentClassName + '"></span>' + '/' + '<span class="' + totalClassName + '"></span>'; } }) } console.log(data); }, "json"); }
4.移动端使用swiper需加onTouchStart、onTouchEnd,下拉时轮播停止BUG。(针对 apicloud 开发)
var swiper = new Swiper('.swiper-container', { pagination: '.swiper-pagination', loop: true, paginationClickable: true, centeredSlides: true, autoplay: 2500, autoplayDisableOnInteraction: false, onTouchStart: function(swiper) { api.setFrameAttr({ name: api.frameName, bounces: false }); }, onTouchEnd: function(swiper) { api.setFrameAttr({ name: api.frameName, bounces: true }); } });
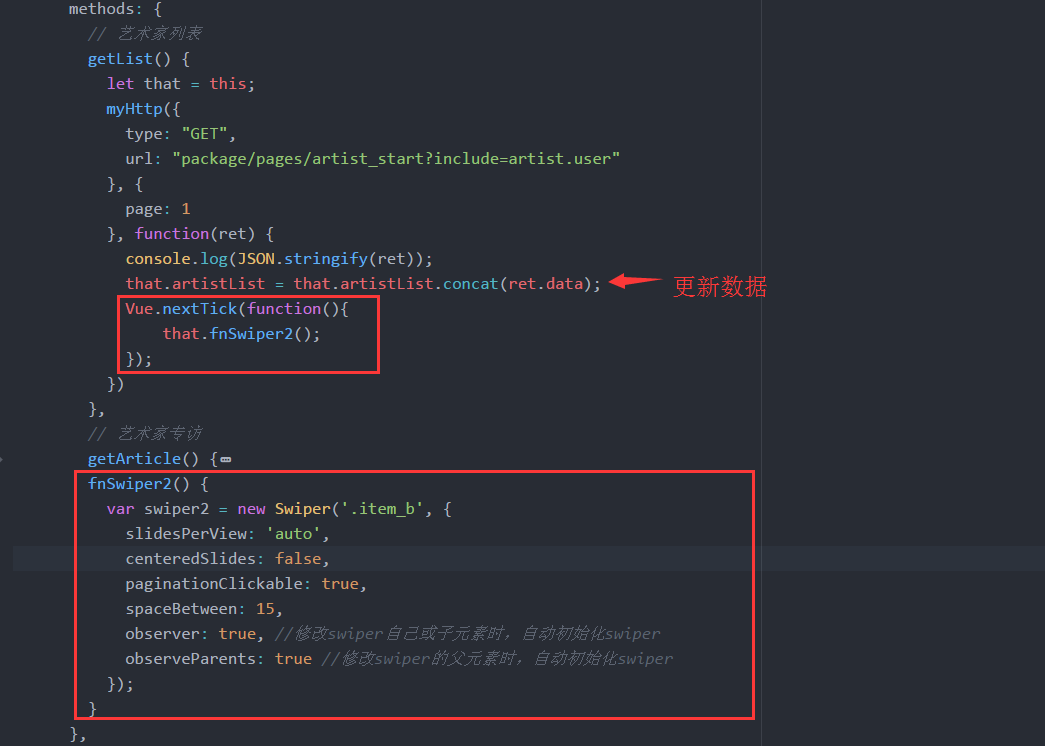
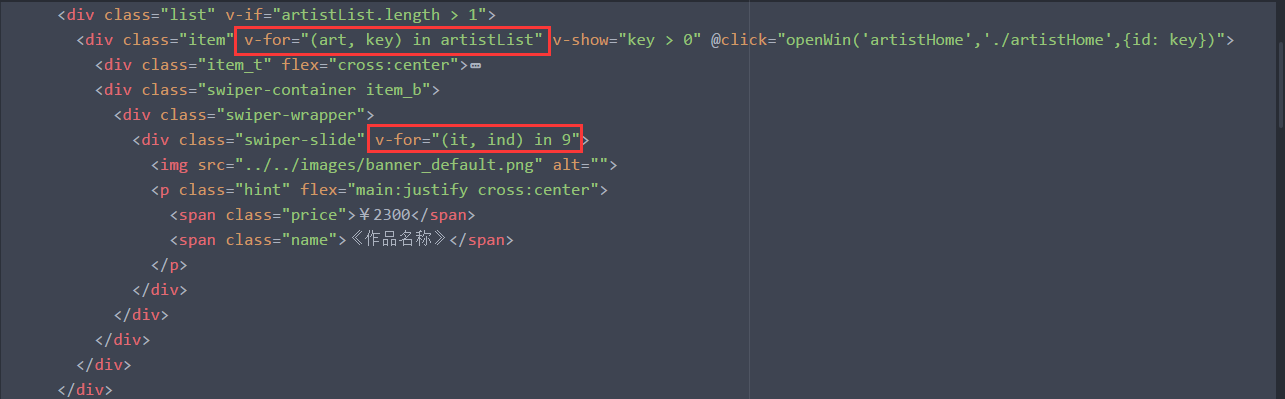
5.vue.js v-for 中动态加载的swiper无效
HTML:
方法: vue里面本身带有两个回调函数:
一个是Vue.nextTick(callback),当数据发生变化,更新后执行回调。
另一个是Vue.$nextTick(callback),当dom发生变化,更新后执行的回调。
在数据更新后初始化 swiper