一、apidoc的安装
npm install apidoc -g
-g参数表示全局安装,这样在哪儿都能使用。
二、apidoc在python接口代码中的使用
def index(): """ @api {GET} /index/?id=1 主页操作 @apiVersion 1.0.0 @apiName index @apiGroup User @apiDescription 这里可以描述一下这个函数的具体操作 这一行也是可以描述的 @apiParam {String} name 姓名 @apiSuccess {Object} status 状态码 @apiSuccess {Object} msg 简略描述 @apiParamExample {Json} 请求参数示例
{
"name": "lili"
} @apiSuccessExample {Json} 成功返回: HTTP 1.1/ 200K [ { 'id': 1, 'name': '张三' }, { 'id': 2, 'name': '李四' }, { 'id': 3, 'name': '王五' } ] @apiErrorExample Response-Fail: HTTP 1.1/ 404K { 'status': 1, 'msg': 'Fail' } """ pass
三、在项目的根目录下增加apidoc.json文件,如下:

四、生成apidoc网页文件:
apidoc -i home_application -o static/apidoc
-i 代码所在路径 -o 生成文件的路径
注意:该命令不要在pycharm的终端使用,因为找不到apidoc,没有配置
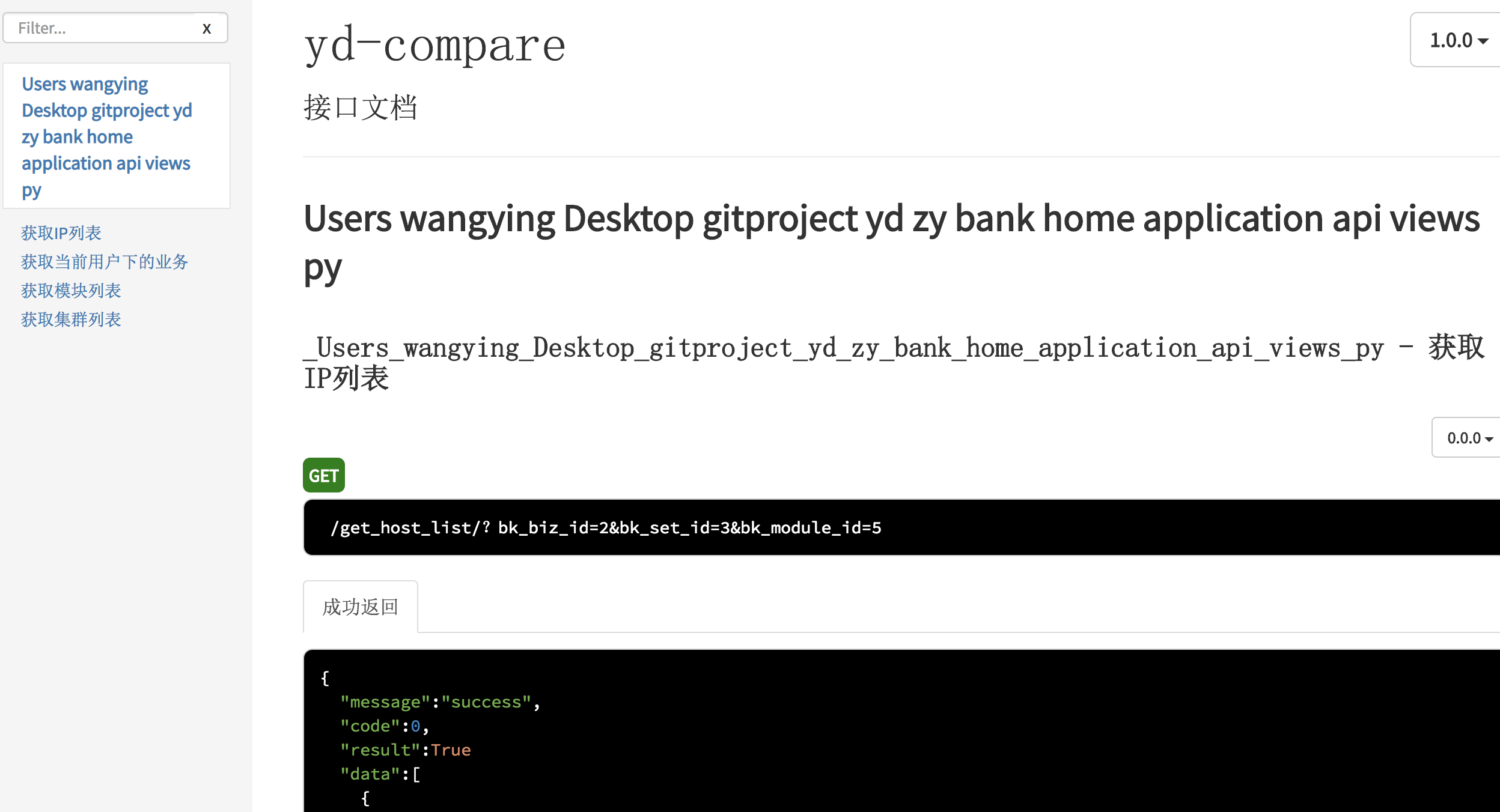
最后会在static文件中生成apidoc文件夹,其中的index.html即生成的html文件。打开index.html,如下: