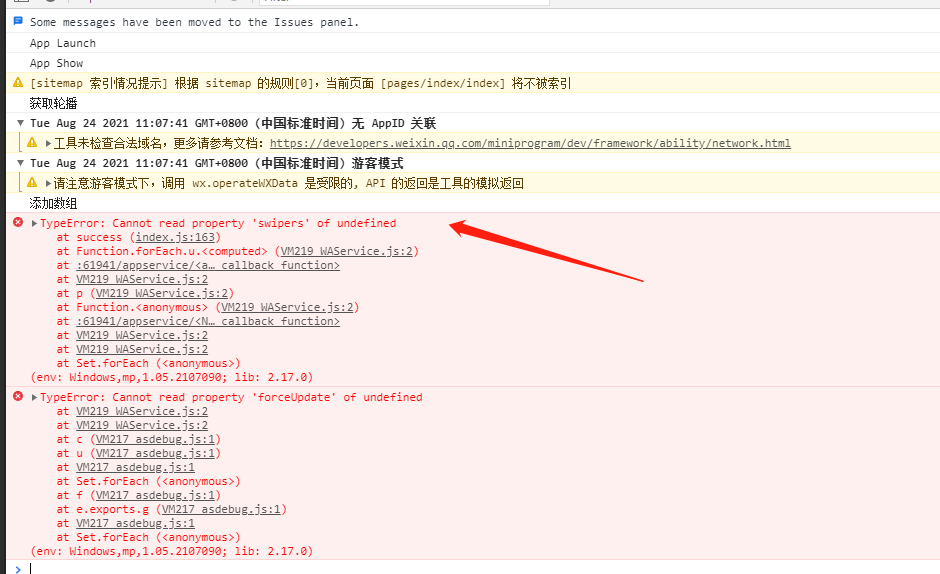
报错

<template> <view > 首页 </view> </template> <script> export default { data() { return { title: 'Hello', swipers:[] } }, onLoad() { this.getSwipers() }, methods: { //获取轮播图的数据 getSwipers(){ console.log("获取轮播") uni.request({ url:"https://www.baidu.com/", success:function(res){ console.log("添加数组") this.swipers.push("static/lunbo/bg1.jpg"); this.swipers.push("static/lunbo/hx1.jpg"); this.swipers.push("static/lunbo/hx2.jpg"); }, }) } } } </script> <style> </style>
正常

<template>
<view >
首页
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
swipers:[]
}
},
onLoad() {
this.getSwipers()
},
methods: {
//获取轮播图的数据
getSwipers(){
var thi=this
console.log("获取轮播")
uni.request({
url:"https://www.baidu.com/",
success:function(res){
console.log("添加数组")
thi.swipers.push("static/lunbo/bg1.jpg");
thi.swipers.push("static/lunbo/hx1.jpg");
thi.swipers.push("static/lunbo/hx2.jpg");
},
})
}
}
}
</script>
<style>
</style>
正常2
<template> <view > 首页 </view> </template> <script> export default { data() { return { title: 'Hello', swipers:[] } }, onLoad() { this.getSwipers() }, methods: { //获取轮播图的数据 getSwipers(){ console.log("获取轮播") uni.request({ url:"https://www.baidu.com/", success:res=>{ console.log("添加数组") this.swipers.push("static/lunbo/bg1.jpg"); this.swipers.push("static/lunbo/hx1.jpg"); this.swipers.push("static/lunbo/hx2.jpg"); }, }) } } } </script> <style> </style>