序言
Duilib介绍
Duilib是windows平台下的一款轻量级directUI开源库(遵循BSD协议),完全免费,可用于商业软件开发,只需在软件包里附上协议文件即可。Duilib可以简单方便地实现大多数界面需求,包括换肤、换色,透明等功能,支持多种图片格式,使用XML可以方便地定制窗口,能较好地做到UI和逻辑相分离,尽量减少在代码里创建UI控件。目前,Duilib库已经渐趋稳定,目前在国内有较为广泛的使用,网络上也有很多的使用教程。
网易云信Duilib介绍
Duilib是在研发易信PC版时被引入,历经六七年的研发过程,相对于原版Duilib,网易云信Duilib修复了一些问题和不足,包括但不限于控件种类不丰富、不支持动画、不支持半透明异形窗体、对多线程支持不好等,目前,网易云信Duilib配合比较高效的引擎库Base解决多线程问题,可以做出功能更强更稳定的客户端界面。
网易云信Duilib特色
l 多国语言支持
l 通用样式支持
l DPI 缩放支持
l GIF 动画支持
l CEF 控件支持(CEF 2623 支持 XP)
l 触控设备支持(Surface、Wacom)
l 抽象渲染接口(为其他渲染引擎提供支持)
源码使用
克隆项目到你的磁盘中
git clone https://github.com/netease-im/NIM_Duilib_Framework
进入 NIM_Duilib_Framework/samples 目录,使用 Visual Studio 2013 Update 5 以上版本 IDE 打开 samples.sln。
工程目录结构
l bin输出目录
l docs 文档
l libs 静态库
l samples 示例Demo程序
l third_party 第三方库
l toolkits
─ base 基础类库
─ duilib 核心代码
─ shared 工具类库
─ ui_components 组件库
模块介绍
l Bin:输出目录,各个示例程序输出目录,包含预设的皮肤和语言文件以及 CEF 依赖。
l Docs:文档,duilib 接口的说明文档。
l Libs:静态库,静态库编译后的输出目录,包含预设的一些 CEF 组件静态库。
l Samples:示例Demo程序。
l Third_party:第三方库,目前仅有 cef_control 有依赖。
l Base:基础类库,提供了基本框架Messageloops,闭包,基本函数库(file、network等),基本类库(time,线程,定时器等),基本工具库(log,加解密)等
l Duilib:duilib 核心代码,依赖 base 但不依赖 shared
l Shared:工具共享库,对base库,第三方库做的简单的封装,如命令行解析、日志、路径处理,供其他模块使用。
l ui_components:组件库,基于 duilib 封装的常用组件库如 msgbox、toast、cef_control 等
控件介绍
容器
容器可作为容器控件的介质,包含常用的水平布局和垂直布局等容器。在一个程序界面开始设计前首先要考虑整个界面的布局,这就要用到容器。不同的容器有不同的布局样式,以下为支持的容器类型,可根据自己需要选择进行布局。
l Box 自由布局容器
l HBox 水平布局容器
l VBox 垂直布局容器
l TabBox 多标签布局容器
l TileBox 格子布局容器
l ScrollableBox 带有滚动条的布局容器
l ChildBox 子布局容器
列表
此目录下包含一些列表容器,方便管理同类型的多份数据,以下列举了可用的列表容器。
l Combo 下拉列表
l ListBox 普通列表
l TreeView 属性列表
l VirtualListBox 虚拟列表
控件
控件包含了所有可用的独立控件,如按钮、文本、进度条等,提供用户输入或输出内容提供使用者查看。以下列举了所有可用的控件列表。
l Window 用于容纳所有控件的窗口,这里暂时放到控件分类中
l Control 所有控件的基类,包含了控件的基本属性和接口
l Button 按钮控件
l CheckBox 复选框
l Option 单选框
l Label 文本
l Progress 进度条
l Slider 滑动条
l RichEdit 富文本
l ScrollBar 滚动条
l CefControl CEF 控件
盒子
盒子通常用于容纳一组不同的控件但由整个盒子统一响应用户触发的事件。不同于普通的容器或普通的控件,它们具有容器的基本布局功能,也具备控件的事件响应机制。
一般用于列表中显示一个子项,或者树形列表中显示一个节点,但这些子项和节点可能包含丰富的图标和文字描述并要求可以响应用户触发的事件。在这种场景下就会使用到这些盒子了,以下为支持的盒子模型:
l ListContainerElement 常用于列表中显示一个子项
l TreeNode 常用于树形列表中显示一个子节点
l Other 一些其他的盒子模型
工具
l DPI Manager DPI 管理
l Muilt Language 多语言管理
l Shadow 阴影管理
l Window Base 窗口基础帮助类
应用开发框架介绍
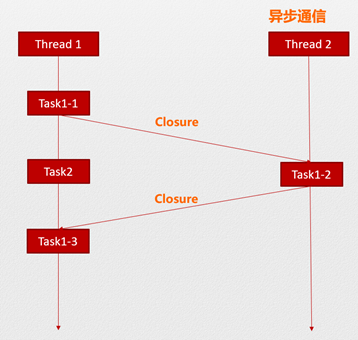
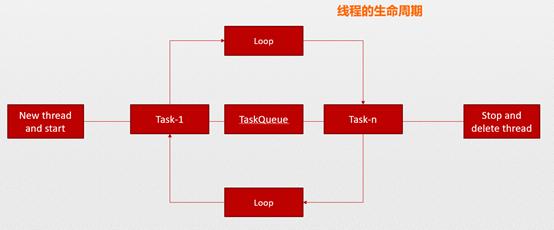
线程模型和消息队列
l 线程模型参考Chromium基于异步通信的多线程模型。
l 一个线程请求另一个线程执行任务的时候,只需将任务封装成一个闭包投递到对方线程的任务队列即可,无需等待,减少卡顿。

l 相比于常见的基于锁的线程运行模式,减少了锁的开销,提高了线程的响应性。
l 这种基于异步通信的多线程模型,要求设计好各个子模块及其对应的数据结构,使得在协作时可以最大程度地进行异步通信。

引用
该文多为网易云信公开技术文档部分摘抄,如需详细阅读请进入以下传输门:
https://github.com/netease-im/NIM_Duilib_Framework
https://github.com/netease-im/NIM_PC_UIKit/blob/master/doc/nim_duilib.md
感谢
Duilib本身来自于开源社区,如今我们通过回馈开源社区,希望继续致力于与社区一起创建开发平台。我们的Windows应用界面开发框架已经准备好在GitHub上做出贡献:https://github.com/netease-im/NIM_Duilib_Framework。开源该技术提高了产品团队与开发者之间的透明度,有助于Windows开发的普及,并使开发者能够参与并对这些开源技术做出持续贡献。
最后,感谢曾经以及如今还在为网易云信Duilib贡献代码的小伙伴们,包括但不限于阳光,redrain,harrison等等大佬们。
想要阅读更多技术干货、行业洞察,欢迎关注网易云信博客。
了解网易云信,来自网易核心架构的通信与视频云服务。
网易云信(NeteaseYunXin)是集网易18年IM以及音视频技术打造的PaaS服务产品,来自网易核心技术架构的通信与视频云服务,稳定易用且功能全面,致力于提供全球领先的技术能力和场景化解决方案。开发者通过集成客户端SDK和云端OPEN API,即可快速实现包含IM、音视频通话、直播、点播、互动白板、短信等功能。