前言
jQuery是一个JavaScript函数库。(类似于python中的模块)
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
功能描述
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,Jquery还提供了大量的插件。
下载和使用
通过下载,引用
官网链接 官网可以提供jQuery的js文件下载。
下载完成后,在本地引用使用
<script src="jquery-3.2.1.min.js"></script>
通过CDN载入 引用
cdn链接 一个开源免费cdn加速服务网址.
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
语法
$ and jQuery
1 console.log($('#d')); // [div#div] 2 console.log(jQuery('#d')); // [div#d] 3 // 如上可以看出 $符号更像是一个别名,一种简写的方式,使用jQuery 也能创建jQuery对象 4 // jQuery创建对象的方式,则与javascript中 String Array 比较相像 5 6 console.log($('#d'), typeof $('#d')); // [div#d] "object" 7 // jQuery对象 显示方式更像是一个数组
jQuery对象 与 DOM对象
1 // DOM对象与$对象对比 2 var ele = document.getElementById('d'); 3 var $ele = $('#d'); 4 console.log('DOM对象:',ele,' jQuery对象:',$ele) 5 // DOM对象: <div id="d"></div> jQuery对象: [div#d]
jQuery对象 与 DOM对象两者之间的方法是不能通用的
1 console.log(ele.innerText); // div标签 2 console.log($ele.text()); // div标签 3 4 console.log(ele.text()); // 报错 5 console.log($ele.innerText); // undefined 6 // 可以看出两者之间的方法是不能通用的
但是DOM对象与jQuery对象之间可以相互转换
1 <body> 2 <div id="d">div标签</div> 3 4 5 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 6 <script> 7 8 var ele = document.getElementById('d'); // dom对象 9 var $ele = $('#d'); // $对象 10 11 // dom对象转换为 $对象 12 var jQuery_ele = $(ele); 13 //console.log(jQuery_ele); // [div#d] 14 15 // jQuery 对象转换为 dom对象 16 var dom_ele = $ele[0]; 17 console.log(dom_ele); // <div id="d">div标签</div> 18 19 </script> 20 21 22 </body>
对比: 在我看来,jQuery与DOM对象最大的不同是,DOM对象只支持单一标签对象操作,而jQuery对象则支持批量标签对象操作。
1 <body> 2 <div class="d">div标签1</div> 3 <div class="d">div标签2</div> 4 <div class="d">div标签3</div> 5 <div class="d">div标签4</div> 6 <div class="d">div标签5</div> 7 8 9 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 10 <script> 11 12 var ele = document.getElementsByClassName('d'); // dom对象 13 var $ele = $('.d'); // $对象 14 15 // 对比返回对象 16 console.log($ele); // [div.d, div.d, div.d, div.d, div.d, prevObject: r.fn.init(1)] 17 console.log(ele); // [div.d, div.d, div.d, div.d, div.d] 18 19 // 对比取值 20 console.log($ele.text()); // div标签1div标签2div标签3div标签4div标签5 21 console.log(ele.innerText); // undefined 22 // $对象可以把所有class为d的标签对象文本全部取到,而dom对象则不行 23 24 // ele 取到所有文本 25 for (var i=0;i<ele.length;i++) { 26 console.log(ele[i].innerText) 27 } 28 //div标签1 29 //div标签2 30 //div标签3 31 //div标签4 32 //div标签5 33 34 // 尝试$ele第二种取值方式 35 for (var j=0;j<$ele.length;j++) { 36 console.log($ele[j].innerText) // 转换为dom对象取值 37 } 38 //div标签1 39 //div标签2 40 //div标签3 41 //div标签4 42 //div标签5 43 44 45 46 47 </script> 48 49 50 </body>
看过上边的例子,应该可以发现,jquery对象和dom对象都有Array数组对象的特性,但是dom对象的方法只是支持单一标签对象操作;JQuery对象支持多个标签操作.
查找元素(选择器)
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <div id="title"> 10 <div class="d1">div1</div> 11 <div class="d2">div2</div> 12 <div class="d3">div3</div> 13 <div class="d4"> 14 <div class="d1">div4.d1.div</div> 15 <div class="d2">div4.d2.div 16 <div class="d1">div4.d2.d1.div</div> 17 <div class="d2">div4.d2.d2.div</div> 18 </div> 19 </div> 20 <div class="d5"> 21 <p class="d6">d6.p</p> 22 <div class="d7">d7.div</div> 23 </div> 24 <div class="d8"> 25 <form action=""> 26 <input type="password"> 27 <input type="text"> 28 <input type="checkbox"> 29 <input type="radio" disabled="disabled"> 30 </form> 31 </div> 32 </div> 33 34 35 36 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 37 38 <script> 39 40 41 </script> 42 43 </body> 44 </html>
各种选择器
#id选择器
1 <script> 2 console.log($('#title')) // [div#title] 3 4 </script>
.class选择器
1 <script> 2 console.log($('.d1')) // [div.d1, div.d1, prevObject: r.fn.init(1)] 3 4 </script>
*通配符选择器
1 <script> 2 console.log($('*')) 3 // [html, head, meta, title, body, div#title, div.d1, div.d2, div.d3, 4 // div.d4, div.d1, div.d2, div.d5, p.d6, script, script, prevObject: r.fn.init(1)] 查找所有的标签对象 5 6 </script>
,组合选择器
1 <script> 2 console.log($('.d1, .d2')) // [div.d1, div.d2, div.d1, div.d2, prevObject: r.fn.init(1)] 查找被逗号隔开的两个标签对象 3 4 </script>
空格 后代选择器
1 <script> 2 console.log($('.d4 .d2')) // [div.d2, prevObject: r.fn.init(1)] 3 // 中间是空格 代表是查找.d4下的所有后代为.d2的标签 4 5 </script>
> 儿子选择器
1 <script> 2 // 后代选择器 3 console.log($('.d4 .d2')) // [div.d2, div.d2, prevObject: r.fn.init(1)] 4 5 // 儿子选择器 6 console.log($('.d4 > .d2')) // [div.d2, prevObject: r.fn.init(1)] 7 // 只查询低一级的标签,而不递归查询所有的标签 8 9 </script>
+ 毗邻选择器
1 <script> 2 3 console.log($('.d3 + div')); // [div.d4, prevObject: r.fn.init(1)] 4 // 只查找第一个元素之后,匹配的第一标签对象 5 6 </script>
~ 起始选择器
1 <script> 2 3 console.log($('.d3 ~ div')); // (2) [div.d4, div.d5, prevObject: r.fn.init(1)] 4 // 以第一元素为起始 ,查找之后的标签,终止于第二个元素的不匹配 5 6 </script>
[]属性选择器
1 <script> 2 3 console.log($('[class="d"]')); // [div.d5, prevObject: r.fn.init(1)] 4 5 </script>
筛选器
基本筛选器
1 :first // 第一个 2 :last // 最后一个 3 :not(selector) // 去除所有与给定选择器匹配的元素 反选 4 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 5 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 6 :eq(index) // 匹配相等与给定索引值的元素 7 :gt(index) // 匹配所有大于给定索引值的元素 8 :lt(index) // 匹配所有小于给定索引值的元素 9 :has(selector) // 匹配含有选择器所匹配的元素的元素
以上所有筛选器是写在$(‘筛选器’)引号里面的, 可以与选择器配合实用,也可以单独使用
1 <script> 2 3 console.log($(':first')); // [html, prevObject: r.fn.init(1)] 4 console.log($('#title >div:even')) // [div.d1, div.d3, div.d5, prevObject: r.fn.init(1)] 5 console.log($('#title >div:has("div")')) // [div.d4, div.d5, prevObject: r.fn.init(1)] 6 console.log($('#title >div:gt(3)')) // [div.d5, prevObject: r.fn.init(1)] 7 8 9 </script>
筛选器方法
1 eq(index|-index) 2 first() 3 last() 4 has(expr|ele) 5 not(expr|ele|fn) 6 // 以上与基本筛选器基本一致 7 8 next([expr]) // 下一个 9 nextAll() // 下一个所有 10 nextUntil("截止值") // 获得范围的行的对象 11 find(e|o|e) // 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。 12 children([expr]) // 儿子们 13 siblings() // 兄弟们 14 parent() // 父亲 15 parents() // 包括父亲的上级 16 parentsUntil() // 可以设置截止元素 17 prev() // 取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合 18 prevall() // 查找当前元素之前所有的同辈元素 19 prevUntil() // 查找当前元素之前所有的同辈元素,直到遇到匹配的那个元素为止。 20 21 addClass() // 添加指定的CSS类名。 22 removeClass() // 移除指定的CSS类名。 23 hasClass() // 判断样式存不存在 24 toggleClass() // 切换CSS类名,如果有就移除,如果没有就添加。
1 <script> 2 3 console.log($('#title >div').has('div')) // [div.d4, div.d5, prevObject: r.fn.init(5)] 4 5 6 </script>
表单相关
1 表单 2 :input 3 :text 4 :password 5 :radio 6 :checkbox 7 :submit 8 :image 9 :reset 10 :button 11 :file 12 13 14 表单对象属性 15 :enabled 16 :disabled 17 :checked 18 :selected 19 20 // 与基本筛选器使用方式一致
1 <script> 2 3 console.log($(':input')) // [input, input, input, input, prevObject: r.fn.init(1)] 4 console.log($(':input:disabled')) // [input, prevObject: r.fn.init(1)] 5 6 </script>
jQuery API 中文文档
http://jquery.cuishifeng.cn/ jQuery API 3.2.1 速查表 --作者: Shifone
http://www.runoob.com/manual/jquery/ W3cschool菜鸟教程的速查表
http://tool.oschina.net/apidocs/apidoc?api=jquery 在线文档 jquery
使用API文档可以快速查询jquery对象的属性和方法。
一个好玩的:
1 1.document.body.contentEditable=true // 可以修改页面内容
jQuery常用方法
css相关
1 // css类 2 addClass() // 添加指定的CSS类名。 3 removeClass() // 移除指定的CSS类名。 4 hasClass() // 判断样式存不存在 如果存在返回true 5 toggleClass() // 切换CSS类名,如果有就移除,如果没有就添加。 6 7 // style 8 css() //css('color', 'red') or css({'color': 'red', 'font-size': '18px'})DOM操作:tag.style.color="red" 9 10 11 // 位置 12 offset() // 获取匹配元素在当前视口的相对偏移 13 position() // 获取匹配元素相对父元素的偏移 14 scrollTop([var]) // 获取匹配元素相对滚动条顶部的偏移 15 scrollLeft([var]) // 获取匹配元素相对滚动条左侧的偏移 16 17 // 尺寸 18 height([val|fn]) // 取得匹配元素当前计算的高度值(px) 19 width([val|fn]) // 取得第一个匹配元素当前计算的宽度值(px)。 20 innerHeight() // 获取第一个匹配元素内部区域高度(包括补白、不包括边框) 21 innerWidth() // 获取第一个匹配元素内部区域宽度(包括补白、不包括边框) 22 outerHeight([soptions]) // 获取第一个匹配元素外部高度(默认包括补白和边框) 23 outerWidth([options]) // 获取第一个匹配元素外部宽度(默认包括补白和边框)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style> 8 .hide { 9 display: none; 10 } 11 12 .blue { 13 background-color: #1C86EE; 14 } 15 16 .demo { 17 100px; 18 height: 100px; 19 margin: 0 auto; 20 border: 1px solid black; 21 } 22 23 .red { /* 定义一个red 样式*/ 24 background-color: red; 25 } 26 27 </style> 28 <body> 29 <div class="demo blue"> </div> 30 31 <script src="jquery-3.2.1.min.js"> </script> 32 <script> 33 $('.demo').addClass('red'); // 添加red样式 34 console.log($('div')); // [div.demo.blue.red, prevObject: r.fn.init(1)] 35 36 $('.demo').removeClass('blue'); // 移除css类 blue 37 console.log($('div')); // [div.demo.red, prevObject: r.fn.init(1)] 38 39 console.log($('div').hasClass('red')); // true 40 console.log($('div').hasClass('blue')); // false 41 42 $('.demo').toggleClass('blue'); 43 console.log($('div')) // [div.demo.red.blue, prevObject: r.fn.init(1)] 44 </script> 45 </body> 46 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 8 <body> 9 <div class="demo1">demo1</div> 10 <div class="demo"></div> 11 12 <script src="jquery-3.2.1.min.js"> </script> 13 <script> 14 $('.demo1').css('color', 'red'); 15 16 $('.demo').css({ // 可以写多个属性 17 'width': '100px', 18 'height': '100px', 19 'background': 'blue', 20 'margin': '0 auto' 21 }); 22 23 $('.demo1').css('color', function (i, v) { 24 return 'blue' 25 }) // 值,可以写成函数的方式 26 27 </script> 28 </body> 29 </html>
位置

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style> 8 * { 9 padding: 0; 10 margin: 0; 11 } 12 13 #divParent { 14 100px; 15 height: 100px; 16 background-color: #1C86EE; 17 } 18 19 #divChildren { 20 100px; 21 height: 100px; 22 background-color: #2aabd2; 23 } 24 25 </style> 26 <body> 27 <div id="divParent">父级标签 28 <div id="divChildren"></div> 29 </div> 30 <script src="jquery-3.2.1.min.js"></script> 31 32 </body> 33 </html>
offset() // 获取匹配元素在当前视口的相对偏移
1 <script> 2 3 // 示例1 获取匹配元素在当前视口的相对偏移。 4 console.log($('#divParent').offset()); // {top: 0, left: 0} 5 $('#divParent').css({ // 为divParent添加外边距 6 'margin': '20px' 7 }); 8 console.log($('#divParent').offset()); // {top: 20, left: 20} 9 10 11 // 示例2 设置偏移量 12 $('#divParent').offset({top: 0, left: 0}); // 可以设置 13 console.log($('#divParent').offset()) // {top: 0, left: 0} 14 15 // 示例3 16 $('#divParent').offset(function (index, old) { 17 console.log(old.left, old.top); // 旧的偏移量 0 0 18 return {top: old.left+20, left: old.top+20} // 返回新的偏移量 19 }); 20 console.log($('#divParent').offset()) // {top: 20, left: 20} 21 22 </script>
position() // 获取匹配元素相对父元素的偏移 !此方法只对可见元素有效
1 <script> 2 // position 3 // 示例1 4 console.log($('#divParent').position());// {top: 0, left: 0} 5 6 // 示例2 7 $('#divParent').css({ // 为divParent添加外边距 8 'margin': '20px' 9 }); 10 console.log($('#divParent').position()); // {top: 0, left: 0} 11 console.log($('#divChildren').position()); // {top: 41, left: 20} 12 </script>
如上可以看出, 取#divParent的position,明明已经设置外边距了,结果还是0。 而去#divChildren则略有不同(#divChildren是#divParent的子元素)。这说明position是获取的是相对于父元素的偏移。
但是 top为什么是41呢, 这是因为文本信息还占着高度呢。
1 <script> 2 // position 3 $('#divParent').position({top: 10, left:10}) // 不报错也没有效果 4 // 说明position 只能获取, 而不能进行设置 5 </script>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style> 8 .d { 9 100%; 10 height: 1000px; 11 border: solid 1px black; 12 text-align: center; 13 } 14 </style> 15 <body id="top"> 16 <div class="d">001</div> 17 <div class="d">002</div> 18 <div class="d">003</div> 19 <div class="d">004</div> 20 <div class="d">005</div> 21 <div class="d">006</div> 22 <div class="d">007</div> 23 <div class="d">008</div> 24 <div class="d">009</div> 25 <div class="d">010</div> 26 27 <script src="jquery-3.2.1.min.js"> </script> 28 <script> 29 $('body').append('<a href="#top" class="upTop">回到顶部</a>'); // 创建一个span标签对象 30 $('.upTop').css({ // 为span标签添加样式 31 'position': 'fixed', 32 'right': "10px", 33 'bottom': '10px', 34 'text-decoration': 'none', 35 'display': 'none', 36 'opacity': '0.4', 37 'color': 'black', 38 'font-size': '14px', 39 'font-family': 'Verdana,Arial,Helvetica,sans-serif', 40 }); 41 42 $(window).scroll(function () { // 检测滚动条 43 if ($(this).scrollTop() > 728){ // 如果滚动条大于728 44 $('.upTop').css('display', 'block') 45 }else { 46 $('.upTop').css('display', 'none') 47 } 48 49 }); 50 51 52 $('.upTop').hover( // 绑定一个hover事件 53 function () { 54 $(this).css({ // 代表鼠标悬浮元素上方 55 'opacity': '1', 56 'color': '#F60', 57 'text-decoration': 'underline' 58 }); 59 }, 60 function () { // 代表鼠标离开元素上方 61 $(this).css({ 62 'opacity': '0.4', 63 'color': 'black', 64 'text-decoration': 'none' 65 }) 66 } 67 ); 68 69 70 </script> 71 </body> 72 </html> 73
尺寸

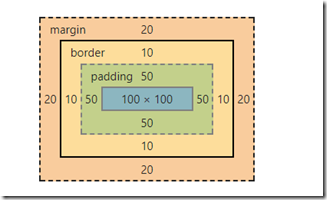
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style> 8 * { 9 padding: 0; 10 margin: 0; 11 } 12 13 #divParent { 14 100px; 15 height: 100px; 16 background-color: #1C86EE; 17 margin: 20px; 18 padding: 50px; 19 border: 10px solid grey; 20 } 21 22 /*#divChildren {*/ 23 /* 100px;*/ 24 /*height: 100px;*/ 25 /*background-color: #2aabd2;*/ 26 /*}*/ 27 28 </style> 29 <body> 30 <div id="divParent">父级标签 31 <div id="divChildren"></div> 32 </div> 33 <script src="jquery-3.2.1.min.js"></script> 34 35 <script> 36 37 38 </script> 39 40 </body> 41 </html>
1 <script> 2 console.log($('#divParent').width()); // 100 3 console.log($('#divParent').height()); // 100 4 console.log($('#divParent').innerWidth()); // 200 5 console.log($('#divParent').innerHeight()); // 200 6 console.log($('#divParent').outerWidth()); // 220 7 console.log($('#divParent').outerHeight()); // 220 8 // 没有margin 因为margin是外边距,不算自己的 9 10 </script>
文本相关
1 html() // 设置或返回匹配的元素集合中的 HTML 内容。 2 text() // 设置或返回匹配元素的内容。 3 val() // 设置或返回匹配元素的值。
html()
1 <script> 2 // 当使用该方法返回一个值时,它会返回第一个匹配元素的内容 3 console.log($('#divParent').html()); 4 //父级标签 5 // <div id="divChildren"></div> 6 7 // 当使用该方法设置一个值时,它会覆盖所有匹配元素的内容。 8 $('#divParent').html('abc'); 9 console.log($('#divParent').html()) 10 // abc 11 </script>
另外,方法可以接受函数当为参数
1 <script> 2 $('#divParent').html(function (i, oldtext) { 3 console.log(oldtext); //父级标签 4 // <div id="divChildren"></div> 5 return 'abc' 6 }) 7 // abc 8 </script>
html也可以写入标签
1 <script> 2 $('#divParent').html('<a href="https://www.baidu.com/">百度</a>') 3 4 5 </script> 6
text()
1 <script> 2 // 当该方法用于返回一个值时,它会返回所有匹配元素的组合的文本内容(会删除 HTML 标记)。 3 console.log($('#divParent').text()) 4 // 父级标签 5 // 子级标签 6 7 8 // 当该方法用于设置值时,它会覆盖被选元素的所有内容。 9 $('#divParent').text('abc') 10 11 12 // 函数作为参数 与html使用方法一样 13 $('#divParent').text(function () { 14 return 'abc' 15 }) 16 17 </script>
val()
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
1 <script> 2 // 如果该方法未设置参数,则返回被选元素的当前值。如果有多个,默认第一个 3 console.log($('#divParent input').val()) // 1 4 5 // 修改的话,默认修改全部 6 $('#divParent input').val('2'); 7 8 // 函数作为参数 9 $('#divParent input').val(function (i, v) { 10 console.log(v) 11 return '123' 12 }) 13 </script>
属性相关
1 attr() // 设置或返回匹配元素的属性和值。 2 removeAttr() // 从所有匹配的元素中移除指定的属性。 3 4 5 // 用于checkbox 与 radio 6 prop(n|p|k,v|f) // 获取在匹配的元素集中的第一个元素的属性值。 7 removeProp // 用来删除由.prop()方法设置的属性集

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style> 8 /** {*/ 9 /*padding: 0;*/ 10 /*margin: 0;*/ 11 /*}*/ 12 13 /*#divParent {*/ 14 /* 100px;*/ 15 /*height: 100px;*/ 16 /*background-color: #1C86EE;*/ 17 /*margin: 20px;*/ 18 /*padding: 50px;*/ 19 /*border: 10px solid grey;*/ 20 /*}*/ 21 22 /*#divChildren {*/ 23 /* 100px;*/ 24 /*height: 100px;*/ 25 /*background-color: #2aabd2;*/ 26 /*}*/ 27 28 </style> 29 <body> 30 <div class="d1" div_d1="1">001</div> 31 <div class="d2" div_d2="2">002</div> 32 <div class="d3" div_d3="3">003</div> 33 <div class="d4" div_d4="4">004</div> 34 35 <script src="jquery-3.2.1.min.js"></script> 36 <script> 37 38 </script> 39 40 </body> 41 </html>
attr and removeAttr()
attr : 设置或返回被选元素的属性值。(可以查询自定义属性)
1 <script> 2 // 查询属性值 3 console.log($('.d1').attr('div_d1')); // 1 4 console.log($('div').attr('class')); // d1 默认查询第一个 5 console.log($('.d1').attr()); // 报错 6 // attr内必须有要查询的自定义属性名字 7 </script>
attr设置
1 <script> 2 // 示例1 单一设置 3 $('.d1').attr('div_d1', '10'); 4 console.log($('.d1').attr('div_d1')); // 10 5 // 示例2 设置多个 6 $('.d1').attr({ // key: value 7 'div_d1_1': '12', 8 'div_d1_2': '13' 9 }); 10 console.log($('.d1').attr('div_d1_1')); // 12 11 console.log($('.d1').attr('div_d1_2')); // 13 12 13 </script>
attr回调函数应用
1 <script> 2 $('.d2').attr('div_d3', function () {return 10}); 3 console.log($('.d2').attr('div_d3')) // 10 4 </script>
removeAttr: 从每一个匹配的元素中删除一个属性
1 <script> 2 // 3 $('div').removeAttr('class'); 4 // 查看 会发现所有的div标签class 都没了 5 6 </script>
写到这里我发现,jquery对于多个标签对象的处理方式是: 对于查询默认显示第一个, 对于设置和删除则是更改全部。
prop and removeProp
prop: 方法设置或返回被选元素的属性和值。(自定义属性查询不到)
1 <script> 2 // 查询 3 console.log($('.d1').prop('class')); // d1 4 console.log($('.d1').prop('div_d1')); // undefined 5 6 </script>
多用于checkbox and radio
1 <script> 2 // 设置为选中复选框 3 $('.inp').prop('checked', true); 4 5 // 查询 6 console.log($('.inp').prop('checked')) // true 7 // 默认显示第一true 8 9 </script>
prop设置
1 <script> 2 // 设置为选中复选框 key: value形式
3 $('.inp').prop('checked', true); // 默认设置所有符合条件元素的值 4 // true代表着所有选择框都被勾选上, false则是取消 5 6 // 查询 7 console.log($('.inp').prop('checked')) ;// true 8 // 默认显示第一true 9 10 $('.inp').prop('checked', false); 11 console.log($('.inp').prop('checked')) // false 12 </script>
回调函数
1 <script> 2 // 设置为radio的勾上 3 $('input[type="radio"]').prop('checked', true); // 默认设置所有符合条件元素的值 4 5 // 用回调函数取反 也就是把另外两个勾上, radio取消 6 $('.inp').prop('checked', function (i, value) {return !value}); 7 </script>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="dist/css/bootstrap.css"> 7 </head> 8 <body> 9 <div class="col col-md-4"> 10 <table class="content table table-striped table-bordered"> 11 <thead> 12 <tr> 13 <th>#</th> 14 <th>爱好</th> 15 </tr> 16 </thead > 17 <tbody> 18 <tr> 19 <td><input type="checkbox"></td> 20 <td>足球</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox"></td> 24 <td>篮球</td> 25 </tr> 26 <tr> 27 <td><input type="checkbox"></td> 28 <td>游戏</td> 29 </tr> 30 <tr> 31 <td><input type="checkbox"></td> 32 <td>吉他</td> 33 </tr> 34 <tr> 35 <td><input type="checkbox"></td> 36 <td>棒球</td> 37 </tr> 38 39 </tbody> 40 </table> 41 <div> 42 <button id="all" class="btn btn-default btn-lg btn-sm">全选</button> 43 <button id="reverse" class="btn btn-default btn-lg btn-sm">反选</button> 44 <button id="cancel" class="btn btn-default btn-lg btn-sm">取消</button> 45 </div> 46 </div> 47 48 <script src="jquery-3.2.1.min.js"> </script> 49 <script> 50 $('#all').on('click', function () { 51 $('.content input:checkbox').prop('checked', true) 52 }) 53 54 $('#cancel').on('click', function () { 55 $('.content input:checkbox').prop('checked', false) 56 }) 57 58 $('#reverse').on('click', function () { 59 $('.content input:checkbox').prop('checked', function (i, tag) { 60 return !tag; 61 }) 62 }) 63 64 65 </script> 66 67 </body> 68 </html>
文档相关
1 // 元素内部嵌入元素 2 $(A).append(B) //在A元素内部的末尾追加B 3 $(B).apppenTo(A) // == $(A).append(B) 4 5 $(A).prepend(B) // 在A元素内部的开始添加B 6 $(B).prependTo(A) // == $(A).prepend(B) 7 9 // 元素外部添加元素 10 $(A).after(B) // 在A元素的后面添加B 11 $(B).insetAfter(A) // == $(A).after(B) 12 13 $(A).before(B) // 在A元素前面添加B 14 $(B).insetBefore(A) // == $(A).before(B) 15 16 // 替换 17 replaceWith() // 将所有匹配的元素替换成指定的HTML或DOM元素。 18 replaceAll() // 用匹配的元素替换掉所有 selector匹配到的元素。 19 20 // 删除 21 empty() // 删除匹配的元素集合中所有的子节点。 22 remove([expr]) // 从DOM中删除所有匹配的元素。(这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。 23 // 但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。参数) 24 25 datach([expr]) // 从DOM中删除所有匹配的元素。(这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。 26 // 与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。) 27 28 // 克隆 29 clone() // 克隆匹配的DOM元素并且选中这些克隆的副本。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>元素内部嵌入</title> 6 </head> 7 <body> 8 9 <div class="demo">这是demo</div> 10 11 <script src="jquery-3.2.1.min.js"></script> 12 <script> 13 </script> 14 </body> 15 </html>
元素内部嵌入
1 <script> 2 // 第一种用法 append 3 var $demo = $('.demo'); 4 $demo.append('<div class="innerDiv">这是内部添加的div --append</div>'); 5 console.log($demo.find('.innerDiv')); // [div.innerDiv, prevObject: r.fn.init(1)] 6 7 // 第二种用法 appendTo 8 var $ele = $(document.createElement('div')); 9 $ele.attr('class', 'inner'); 10 $ele.html('这是内部添加的div --appendTo'); 11 $ele.appendTo($demo); 12 console.log($demo.find('.inner')) // [div.inner, prevObject: r.fn.init(1)] 13 </script>
append与appendTo 都是在元素内部末尾追加的方法。参数可以是单纯的字符也可以是html标签。
1 <script> 2 // 第一种用法 prepend 3 var $demo = $('.demo'); 4 $demo.prepend('<div class="innerDiv">这是内部添加的div –prepend</div>'); 5 console.log($demo.find('.innerDiv')); // [div.innerDiv, prevObject: r.fn.init(1)] 6 7 // 第二种用法 prependTo 8 var $ele = $(document.createElement('div')); 9 $ele.attr('class', 'inner'); 10 $ele.html('这是内部添加的div –perpendTo'); 11 $ele.prependTo($demo); 12 console.log($demo.find('.inner')) // [div.inner, prevObject: r.fn.init(1)] 13 </script>
prepend系列方法和append系列方法用法一致。
元素外部追加
1 <script> 2 // 第一种用法 after 3 var $demo = $('.demo'); 4 $demo.after('<div class="innerDiv">这是内部添加的div --after</div>'); 5 console.log($demo.next()); // [div.innerDiv, prevObject: r.fn.init(1)] 6 7 // 第二种用法 insertAfter 8 var $ele = $(document.createElement('div')); 9 $ele.attr('class', 'inner'); 10 $ele.html('这是内部添加的div --insetAfter'); 11 $ele.insertAfter($demo); 12 console.log($demo.next()) // [div.inner, prevObject: r.fn.init(1)] 13 </script>
1 <script> 2 // 第一种用法 before 3 var $demo = $('.demo'); 4 $demo.before('<div class="innerDiv">这是内部添加的div --before</div>'); 5 console.log($demo.prev()); // [div.innerDiv, prevObject: r.fn.init(1)] 6 7 // 第二种用法 insertBefore 8 var $ele = $(document.createElement('div')); 9 $ele.attr('class', 'inner'); 10 $ele.html('这是内部添加的div --insetBefore'); 11 $ele.insertBefore($demo); 12 console.log($demo.prev()) // [div.inner, prevObject: r.fn.init(1)] 13 </script>
替换

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>替换</title> 6 </head> 7 <body> 8 9 <div class="demo">这是demo 10 <p class="p1">p1</p> 11 <p class="p2">p2</p> 12 <p class="p3">p3</p> 13 <p class="p4">p4</p> 14 </div> 15 16 17 <script src="jquery-3.2.1.min.js"></script> 18 <script> 19 20 21 </script> 22 </body> 23 </html>
1 <script> 2 // replaceWith() 3 $('.p1').replaceWith('123') ;// 替换成功 4 $('.p1').replaceWith('<p>456</p>'); // 替换成功 5 6 // replaceAll() 7 $('123').replaceAll('.p1'); // 替换失败 8 $('<p>123</p>>').replaceAll('.p1') // 替换成功 9 $('.p1').replaceAll('.p4'); // 替换成功 10 </script>
如上可以看出replaceWith 与 replaceAll 的区别就是: replaceWith: 第二个元素替换第一个元素。 replaceAll: 第一个元素替换第二个元素。 另外
replaceAll() 第一个元素只能接收标签类型的。
删除
1 <script> 2 // empty() 3 $('.demo').empty(); 4 console.log($('.demo')); // [div.demo, prevObject: r.fn.init(1)] 5 // 是指删除所查找元素内的所有元素和节点,但是不包括查找元素 6 </script>
1 <script> 2 // remove() 3 $('.demo').remove(); // 包括查找元素一块删除 4 5 // 选择匹配条件删除元素 6 $('p').remove('.p4'); // 只删除 .p4 7 8 ------------------------------------------------------------- 9 10 // detach() 11 $('.demo').detach(); // 全部删除 12 $('p').detach('.p4') // 只删除 .p4 13 </script>
克隆
1 <script> 2 console.log($('.demo').clone()) // [div.demo, prevObject: r.fn.init(1)] 3 4 </script>
克隆方法可以接收一个参数,指定所克隆元素的事件绑定是否被克隆。
1 <script> 2 $('.p1').on('click', function () { 3 console.log(123); 4 }); 5 6 $('.demo').append($('.p1').clone(true)); // false 就是否, 默认是否 7 </script>
数据缓存
1 data() // 在元素上存放或读取数据,返回jQuery对象。 2 remove() // 在元素上移除存放的数据
事件绑定
1 // 页面载入 2 ready(fn) // 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。 3 4 // 事件处理(绑定) 5 on(events,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。 6 off(events,[selector],[fn]) // 在选择元素上移除一个或多个事件的事件处理函数 7 one(type,[data],fn) // 为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。 8 9 10 // 鼠标事件 11 click() // 鼠标单击事件 12 dblclick() // 鼠标双击事件 13 mouseenter() // 鼠标悬浮元素事件 14 mouseleave() // 鼠标离开元素事件 15 16 hover([over,]out) // 一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。 17 18 // 键盘事件 19 keypress() // 当键盘或按钮被按下时,发生 keypress 事件。 20 keydown() // 当键盘或按钮被按下时,发生 keydown 事件。 注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。 21 //参数 22 23 keyup() // 当按钮被松开时,发生 keyup 事件。它发生在当前获得焦点的元素上。 24 // keypress 事件与 keydown 事件类似。当按钮被按下时,会发生该事件。它发生在当前获得焦点的元素上。 不过,与 keydown 事件不同, 25 // 每插入一个字符,就会发生 keypress 事件。注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。 26 27 // 表单事件 28 submit() // 提交事件 29 change() // 当元素的值发生改变时,会发生 change 事件。 30 focus() // 当元素获得焦点时(当通过鼠标点击选中元素或通过 tab 键定位到元素时),发生 focus 事件。 31 blur() // 当元素失去焦点时发生 blur 事件。 32 33 // 文档/窗口事件 34 scroll() // 当用户滚动指定的元素时,会发生 scroll 事件 35 unload([[data],fn]) // 在当用户离开页面时,会发生 unload 事件。 36 resize([[data],fn]) // 当调整浏览器窗口的大小时,发生 resize 事件。 37 error([[data],fn]) // 当元素遇到错误(没有正确载入)时,发生 error 事件。
页面载入
这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
简单地说,这个方法纯粹是对向window.load事件注册事件的替代方法。通过使用这个方法,可以在DOM载入就绪能够读取并操纵时立即调用你所绑定的函数,而99.99%的JavaScript函数都需要在那一刻执行。
有一个参数--对jQuery函数的引用--会传递到这个ready事件处理函数中。可以给这个参数任意起一个名字,并因此可以不再担心命名冲突而放心地使用$别名。
可以在同一个页面中无限次地使用$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。
使用方式一
1 $(document).ready(function(){ 2 // 在这里写你的代码... 3 });
使用方式二
1 // 使用 $(document).ready() 的简写,同时内部的 jQuery 代码依然使用 $ 作为别名,而不管全局的 $ 为何。 2 $(function($) { 3 // 你可以在这里继续使用$作为别名... 4 });
事件绑定
on事件
对于单纯的绑定事件来说,on接收两个参数,第一个参数是接收字符串,指事件的类型,如: click, keydown等;第二个参数是接收函数,表示事件发生时要执行的函数。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>on事件</title> 6 </head> 7 <body> 8 9 <button>一个普通的按钮</button> 10 11 12 <script src="jquery-3.2.1.min.js"></script> 13 <script> 14 var count=0; 15 $('button').on('click', function () { // 指定参数类型,和执行函数 16 count+=1; 17 console.log(count) 18 }) 19 </script> 20 </body> 21 </html>
off事件
要删除特定的委派事件处理程序,提供一个selector 的参数。选择器字符串必须是完全匹配递到.on()事件处理程序附加的选择器。要删除非委托元素上的所有事件,使用特殊值 "**"
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>on事件</title> 6 </head> 7 <style> 8 .button { 9 10 } 11 </style> 12 <body> 13 14 <button>一个普通的按钮</button> 15 16 17 <script src="jquery-3.2.1.min.js"></script> 18 <script> 19 var $button = $('button'); 20 var $body = $('body'); 21 22 $body.on('click', 'button' ,function () { 23 console.log(456) 24 }); 25 26 var count=0; 27 $button.on('click', function () { // 指定参数类型,和执行函数 28 count+=1; 29 console.log(count) 30 }); 31 32 // ----------------------------------------- 33 // $button.off(); // 删除$button 的所有绑定事件 34 // $body.off('click', '**') // 删除委托事件 35 36 </script> 37 </body> 38 </html>
return and return false
return: 等同于 python中的continue。
return false: 等同于python中的break。
1 <script> 2 var arr = [11, 22, 33, 44, 55]; 3 $.each(arr, function (i, v) { 4 if (v === 33){ 5 return; 6 }else { 7 console.log(v) 8 } 9 }) 10 // 11 22 44 55 11 </script>
1 <script> 2 var arr = [11, 22, 33, 44, 55]; 3 $.each(arr, function (i, v) { 4 if (v === 33){ 5 return false; 6 }else { 7 console.log(v) 8 } 9 }) 10 // 11 22 11 </script>
事件委派
事件委派的作用就是为 未来的元素创建事件绑定。
on()事件接收三个参数, 第一个事件类型, 第二个指未来要创建的子元素, 第三个参数,函数。
事件委托是通过事件冒泡的原理,利用父标签去触发子标签的事件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>on事件委派</title> 6 </head> 7 <style> 8 </style> 9 <body> 10 11 <button>一个普通的按钮</button> 12 13 14 <script src="jquery-3.2.1.min.js"></script> 15 <script> 16 $('body').on('click', 'button', function () { 17 $('body').append($(this).clone()) 18 19 }) 20 </script> 21 </body> 22 </html>
动画效果
1 // 基本 2 show() // 显示 3 hide() // 隐藏 4 toggle() // 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 5 6 // 滑动 7 slideDown([s],[e],[fn]) // 向下滑动元素。 8 slideUp([s,[e],[fn]]) // 向上滑动元素。 9 slideToggle([s],[e],[fn]) // jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。 10 11 12 // 淡入淡出 13 fadeOut() // 用于淡出可见元素。 14 fadeIn() // 淡入已隐藏的元素 15 fadeToggle() // 可以在 fadeIn() 与 fadeOut() 方法之间进行切换。 16 fadeTo() // fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。 17 18 19 // 自定义 20 animate() // 创建自定义的动画。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 </head> 7 <style> 8 div { 9 200px; 10 height: 200px; 11 border-radius: 50%; 12 background-color: green; 13 } 14 </style> 15 <body> 16 17 <div></div> 18 <button>按钮</button> 19 20 <script src="jquery-3.2.1.min.js"></script> 21 <script> 22 $('button').on('click', function () { 23 $('div').toggle() 24 }) 25 26 </script> 27 </body> 28 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>左侧菜单示例</title> 6 7 <style> 8 .hide { 9 display: none; 10 } 11 12 .menu { 13 100px; 14 height: 600px; 15 border: 1px solid black; 16 } 17 18 .title { 19 background-color: #4949ff; 20 height: 36px; 21 line-height: 36px; 22 } 23 </style> 24 </head> 25 <body> 26 27 <div class="menu"> 28 <div class="title" onclick="showBody(this);">菜单一</div> 29 <div class="body hide"> 30 <div>内容一</div> 31 <div>内容二</div> 32 <div>内容三</div> 33 </div> 34 35 <div class="title" onclick="showBody(this);">菜单二</div> 36 <div class="body hide"> 37 <div>内容一</div> 38 <div>内容二</div> 39 <div>内容三</div> 40 </div> 41 42 <div class="title" onclick="showBody(this);">菜单三</div> 43 <div class="body hide"> 44 <div>内容一</div> 45 <div>内容二</div> 46 <div>内容三</div> 47 </div> 48 </div> 49 50 <script src="jquery-3.2.1.min.js"></script> 51 <script> 52 function showBody(ths) { 53 // 显示当前点击的title后毗邻的body 54 // 把其他的title(兄弟)后毗邻的body隐藏 55 // ths --> 当前点击的标签 --> DOM对象 56 // $(ths) --> 得到jQuery对象 --> 就能使用jQuery的方法了 57 // $(ths).next(); --> 毗邻我点击标签的下一个要显示的.body 58 // $(ths).next().removeClass("hide") --> 显示当前的这个.body 59 // $(ths).next().removeClass("hide").siblings(".body") --> 找到要显示的.body所有的兄弟标签 60 $(ths).next().slideDown().siblings(".body").slideUp(); 61 62 } 63 </script> 64 65 </body> 66 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 </head> 7 <style> 8 div { 9 200px; 10 height: 200px; 11 border-radius: 50%; 12 background-color: green; 13 } 14 </style> 15 <body> 16 17 <div></div> 18 <button>按钮</button> 19 20 <script src="jquery-3.2.1.min.js"></script> 21 <script> 22 var flag = 0; 23 $('button').on('click', function () { 24 if (flag === 0) { 25 $('div').fadeOut(3000); 26 flag = 1; 27 } else { 28 $('div').fadeIn(3000); 29 flag = 0; 30 } 31 32 }) 33 34 35 </script> 36 </body> 37 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画</title> 6 </head> 7 <style> 8 div { 9 200px; 10 height: 200px; 11 border-radius: 50%; 12 background-color: #eb9316; 13 } 14 </style> 15 <body> 16 17 <div></div> 18 <button>按钮</button> 19 20 <script src="jquery-3.2.1.min.js"></script> 21 <script> 22 $('button').on('click', function () { 23 $('div').animate( 24 { 25 '600px', 26 height: '600px', 27 'background-color': 'yellow' 28 }, 5000, function () { 29 $('div').animate({ 30 '200px', 31 height: '200px', 32 'border-radius': '50%', 33 'background-color': '#eb9316' 34 }, 5000) 35 } 36 ) 37 }) 38 // 第一参数动画效果, 第二个参数 动画时间 , 第三个参数 ,回调函数 39 </script> 40 </body> 41 </html>
$方法
1 $.each() // 循环 2 $.extend() // 用一个或多个其他对象来扩展一个对象,返回被扩展的对象。
$.each
1 <script> 2 var arr = [11, 22, 33, 44, 55]; 3 $.each(arr, function (i, v) { 4 console.log(i, v) 5 }) 6 7 </script>
$.extend()
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
注意:1. 如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。
1 // 123.js 文件 2 (function (j) { 3 j.fn.extend({ 4 'len': function () { 5 return this.length 6 } 7 8 }) 9 10 }) (jQuery); 11
1 <script src="jquery-3.2.1.min.js"></script> 2 <script src="123.js"> </script> 3 <script> 4 $('button').len() 5 6 </script>
extend: 给$ 增加方法;
fn.extend: 给$对象增加方法