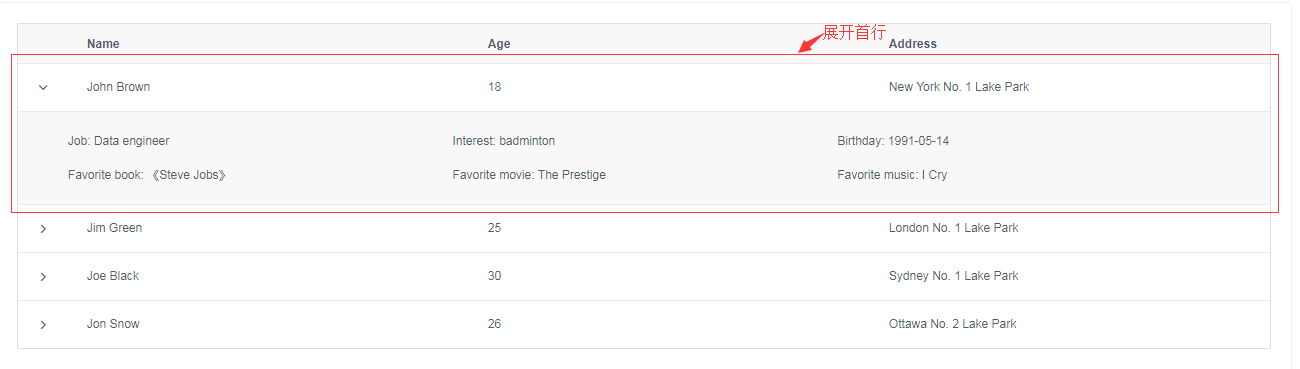
一、效果

二、代码
<div class="tableWra"> <ticket-info-table check-type="checkQuery" :card-cancel-info="orderList"></ticket-info-table> </div>
data() { return { orderList: [], } }
setOrderList(true) { if (true) { // 默认选中第一行 this.orderList[0]._highlight = true; // eslint-disable-line // 默认展开第一行 this.orderList[0]._expanded = true; // eslint-disable-line } },