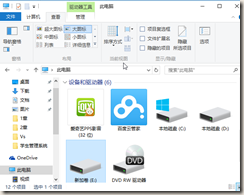
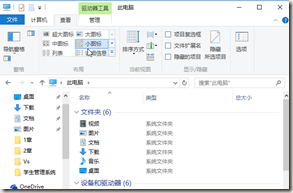
在Windows的资源管理器中,文件夹或文件信息可以分别以大图标或小图标的方式显示如图:
这样的洁面效果是如何实现的?这就要用到ImageList控件和ListView控件
ImageList控件的属性
| 属 性 | 说 明 |
| Images | 存储在图像列表中的所有图像 |
| ImageSize | 存储在图像列表中图像的大小 |
| TransparentColor | 被视为透明的颜色 |
| ColorDepth | 获取图像列表的颜色深度 |
ListView控件的属性、事件和方法
| 属 性 | 说 明 |
| Columns | “详细信息”视图中显示的列 |
| FullRowSelect | 当选中一项时,它的子项是否同该项一起突出显示 |
| Items | ListView中所有项的集合 |
| MultiSelect | 是否允许选择多项 |
| SelectedItems | 选中的项的集合 |
| View | 指定ListView的视图模式 |
| LargeImageList | 获取或设置当项以大图标在控件中显示时使用的ImageList |
| SmallImageList | 获取或设置当项以小图标在控件中显示时使用的ImageList |
| 事 件 | 说 明 |
| MouseDoubleClick | 双击事件 |
| 方 法 | 说 明 |
| Clearn() | 移除ListView中的所有项 |
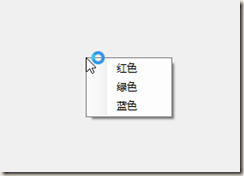
ContextMenuStrip控键
快捷菜单(ContextMenuStrip)控件也是常用的一个控键,快捷菜单也可以叫做上下文(Context)菜单
快捷菜单(ContextMenuStrip)在用户右击时会出现在鼠标指针的位置。许多控件都有一个ContextMenuStrip属性,通过它可以制定与控件相关的快捷菜单。
快捷菜单中的每一个菜单项(ToolStripMenuItem)都有自己的属性和事件
菜单项的主要属性和事件
| 属 性 | 说 明 |
| DisplayStyle | 指定是否显示图像和文本 |
| Image | 显示在菜单项上的图像 |
| Text | 显示在菜单项上的文本 |
| 事 件 | 说 明 |
| Click | 单击事件,单击菜单项时发生 |