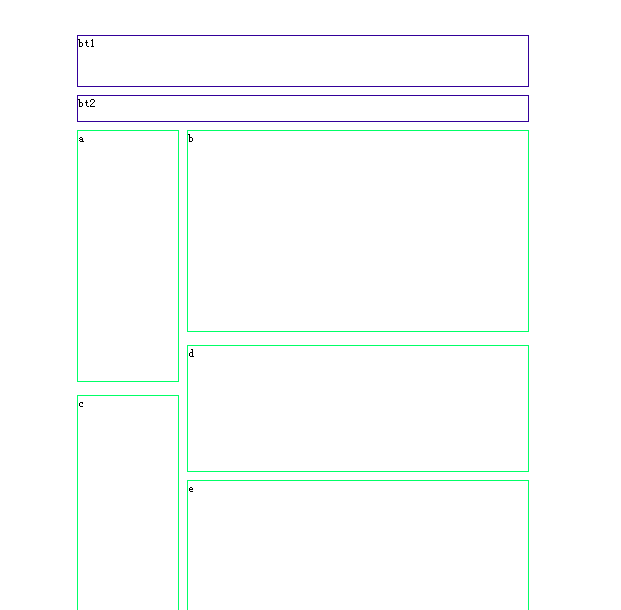
360表格布局:
CSS定义标签:
@charset "utf-8";
/* CSS Document */
.bt1
{
border:#309 solid 1px;
height:100px;
900px;
margin:10px;
top:100px ;
left:180px;
position:absolute;
}
.bt2
{
border:#309 solid 1px;
height:50px;
900px;
margin:10px;
top:220px;
left:180px;
position:absolute;
}
.a
{
border:#0F6 solid 1px;
200px;
height:500px;
margin:10px ;
top:290px;
left:180px;
position:absolute;
}
.b
{
border:#0F6 solid 1px;
680px;
height:400px;
margin:10px;
top:290px;
left:400px;
position:absolute;
}
.c
{
border:#0F6 solid 1px;
200px;
height:940px;
margin:10px ;
top:820px;
left:180px;
position:absolute;
}
.d
{
border:#0F6 solid 1px;
680px;
height:250px;
margin:10px;
top:720px;
left:400px;
position:absolute;
}
.e
{
border:#0F6 solid 1px;
680px;
height:600px;
margin:10px;
top:990px;
left:400px;
position:absolute;
}
.f
{
border:#0F6 solid 1px;
680px;
height:150px;
margin:10px;
top:1610px;
left:400px;
position:absolute;
}
.bt3
{
border:#309 solid 1px;
height:300px;
900px;
margin:10px;
top:1780px ;
left:180px;
position:absolute;
}
.bt4
{
border:#309 solid 1px;
height:400px;
900px;
margin:10px;
top:2100px ;
left:180px;
position:absolute;
}
源代码:
<link href="CSS.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="bt1">bt1</div>
<div class="bt2">bt2</div>
<div class="a" >a</div>
<div class="b">b</div>
<div class="c">c</div>
<div class="d">d</div>
<div class="e">e</div>
<div class="f">f</div>
<div class="bt3">bt3</div>
<div class="bt4">bt4</div>
</body>
</html>