一、轮廓
outline绘制于元素周围的一条线,位于边框边缘外围。
属性规定元素轮廓的样式、颜色、宽度。
outline-width轮廓宽度,属性:thin细轮廓、medium中等(默认值)、thick粗轮廓、inherit规定从父级继承、length可以规定大小px
outline-style轮廓样式,属性:none无(默认值)、dotted点状、dashed虚线、solid实线、double双线、groove凹槽3D、ridge凸槽3D、inset凹边3D、outset凸边3D(3D效果取决于color的值)
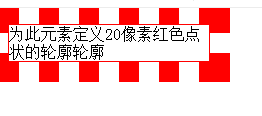
下例为p元素添加轮廓:

<html> <head> <style> p { 200px; border:1px solid red; outline-style:dotted; outline-color:red; outline-width:20px; } </style> </head> <body> <p> 为此元素定义20像素红色点状的轮廓轮廓</p> </body> </html>
二、最大宽高
max-height元素的最大高度
max-width元素的最大宽度
三、伪类(选择器)
①链接
:link未访问链接
:visited访问过的链接
:hover鼠标放在链接上的状态
:active触发时链接的状态
:focus选择具有焦点的元素,获得焦点时的状态
②表单
:checked被选中的表单元素状态
:diabled被禁用的表单元素状态
:empty被启用的 表单元素状态
:invalid表单元素的值为非法不正确时的状态
更多查看:http://www.runoob.com/css/css-pseudo-classes.html
四、伪元素
:first-line向文本首行设置样式
:first-letter向文本首字母设置样式
:after可在元素后插入新内容
:before可以在元素前插入新内容
例如元素前加入图片

<!doctype html> <html> <head> <style> p{ width: 200px; } p:before{ content: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515647634701&di=23ac8eb69c448abc3555f6b5be299116&imgtype=0&src=http%3A%2F%2Fimage6.huangye88.com%2F2013%2F03%2F09%2Ffa48f9772e098221_80_80.jpg)} </style> </head> <body> <p> 在此元素前加入</p> </body> </html>
五、dispaly布局
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
以下6个属性设置在容器上:
-
- flex-direction 容器内项目的排列方向(默认横向排列)
- flex-wrap 容器内项目换行方式
- flex-flow 以上两个属性的简写方式
- justify-content 项目在主轴上的对齐方式
- align-items 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
flex-direction
1 .box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
属性可选值的范围为row(默认)沿水平主轴由左向右排列、row-reverse沿水平主轴由右向左排列、column沿垂直主轴右上到下和column-reverse。
flex-wrap 1 .box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
属性可选值的范围为nowrap(默认)不换行、wrap换行(第一行在上方)和wrap-reverse(你懂的~)
flex-flow
1 .box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
写法属性中,将上述两种方法的值用||连接即可
justify-content
1 .box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }
项目在主轴上的对齐方式(主轴究竟是哪个轴要看属性flex-direction的设置了)
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
1 .box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
以上介绍完了容器中的属性,下面说一下容器中项目的属性:order 项目的排列顺序。数值越小,排列越靠前,默认为0。
-
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。flex 是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
1 .item {
2 order: <integer>;
3 }
flex-grow
1 .item {
2 flex-grow: <number>; /* default 0 */
3 }
flex-shrink
1 .item {
2 flex-shrink: <number>; /* default 1 */
3 }
flex-basis
1 .item {
2 flex-basis: <length> | auto; /* default auto */
3 }
flex
1 .item {
2 flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
3 }
align-self
1 .item {
2 align-self: auto | flex-start | flex-end | center | baseline | stretch;
3 }