
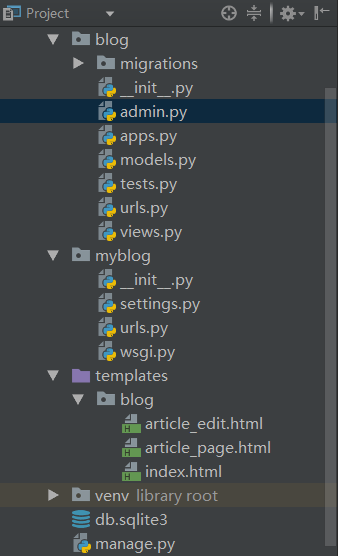
models.py
from django.db import models
class Article(models.Model):
title=models.CharField(max_length=32,default="Title")
context=models.TextField(null=True)
pub_time=models.DateTimeField(null=True)
def __str__(self):
return self.title
__init__.py
admin.py
from django.contrib import admin
from blog.models import Article
class ArticleAdmin(admin.ModelAdmin):
list_display = ('title','context','pub_time')
list_filter = ('pub_time',)
admin.site.register(Article,ArticleAdmin)
apps.py
from django.apps import AppConfig
class BlogConfig(AppConfig):
name = 'blog'
tests.py
urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('index',views.index),
path('article/<int:article_id>', views.article_page,),
path('article/article_edit/<int:article_id>', views.article_edit),
path('article/article_edit/action_edit', views.action_edit),
path('article/article_edit/action_edit/back',views.back_index),
path('article/action_edit/back', views.back_index)
]
views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.http import HttpResponseRedirect
from . import models
def index(request):
articles = models.Article.objects.all()
return render(request, 'blog/index.html', {'articles': articles})
def article_page(request,article_id):
article=models.Article.objects.get(pk=article_id)
return render(request,'blog/article_page.html',{'article':article})
def article_edit(request,article_id):
if str(article_id)=='0':
return render(request,'blog/article_edit.html')
article=models.Article.objects.get(pk=article_id)
return render(request,'blog/article_edit.html',{'article':article})
def action_edit(request):
title=request.POST.get('title','TITLE')
context=request.POST.get('context','CONTEXT')
article_id=request.POST.get('article_id','0')
if article_id=='0':
models.Article.objects.create(title=title,context=context)
articles = models.Article.objects.all()
return HttpResponseRedirect('/blog/index')
article=models.Article.objects.get(pk=article_id)
article.title=title
article.context=context
article.save()
return render(request,'blog/article_page.html',{'article':article})
def back_index(request):
return HttpResponseRedirect("/blog/index")
__init__.py
settings.py
urls.py
from django.contrib import admin
from django.urls import path,include
import blog.views
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include("blog.urls"))
]
wsgi.py
article_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Article Edit</title>
</head>
<body>
<form action="action_edit" method="post">
{% csrf_token %}
<input type="hidden" name="article_id" value="{{ article.id|default:'0'}}">
<label>标题:</label>
<input type="text" name="title" value="{{article.title }}"/>
</br>
<label>内容</label>
<input type="text" name="context" value="{{article.context}}">
<br/>
<input type="submit" name="sumbit" value="提交">
</form>
</body>
</html>
article_page.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Article Page</title>
</head>
<br>
<h1>{{article.title }}</h1>
</br>
{{article.context }}
</br>
<a href="article_edit/{{article.id}}">修改文章内容</a>
<br>
<a href="action_edit/back">返回主页</a>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1><a href="article/article_edit/0">新文章</a></h1>
{%for article in articles%}
<a href="article/{{ article.id}}">{{ article.title}}</a>
</br>
{%endfor %}
</body>
</html>