





(引自:http://tieba.baidu.com/p/4323644080)
然后详细看了下这个文档:http://docs.unity3d.com/Manual/RootMotion.html
现在基本上明白了,下面记几个要点:
1,在3dmax里建模的时候必须包含一个根骨骼,所有的位移动画必须做在根骨骼上。
2,unity中进入fbx的Import Setting,选Animations属性页,创建Clips。
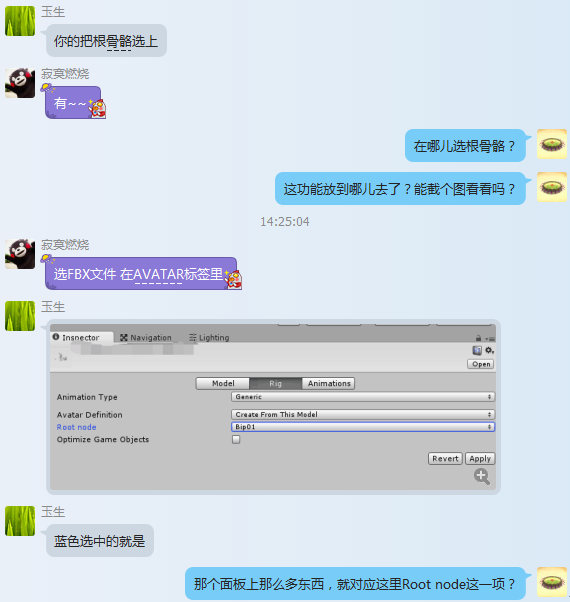
3,进入fbx的Import Settings,选里面的Rig属性页,为其中Root node选择根骨骼。
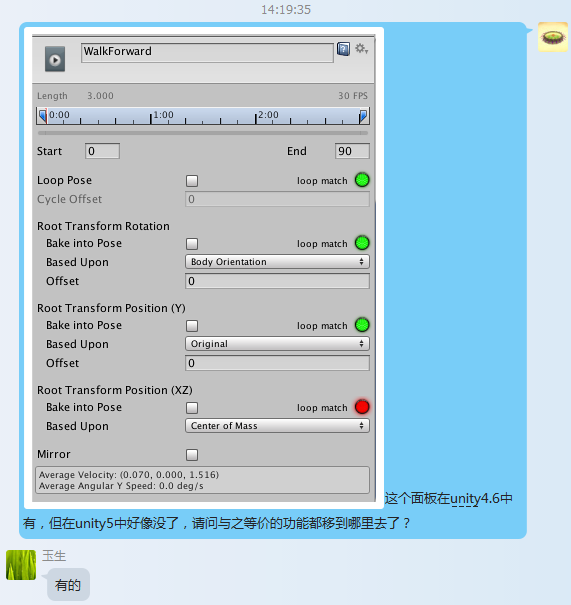
3,此时再重新进入Animations属性页,就可以看到每个clip的面板里都出现了Root Transform Rotation,Root Transform Position(Y),Root Transform (XZ)这些选项了。
4,接下来把fbx拖到场景里,在其Animator组件中把Apply Root Motion选上。
5,当然,还有为Animator组件的Controller添加Animation Controller及创建状态机节点之类的一些琐事,这里就不提了。
这样,动画在切换时就可以累积位移(而非复位)了。
关于Root Transform的说明:
1,Root Transform是物体质心在一个水平平面上的投影,至于此水平平面是哪个平面,取决于Based Upon的设置。
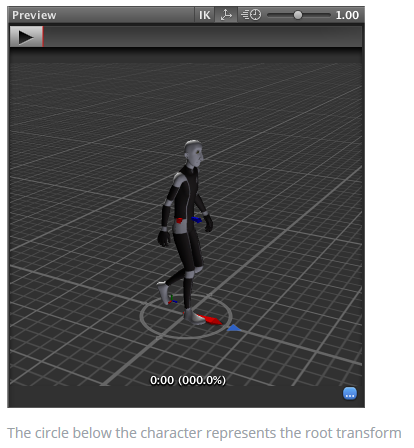
Root Transform可以直观地在clip面板下方的预览窗口中看到:

那个圆圈就是Root Transform的位置。
预览窗口中默认放的不是我们自己的fbx模型,而是这个小人儿,我们需要把自己的fbx模型拖到预览窗口中。
2,Bake Into Pose的理解:
可以理解为Root Transform是模型的根节点,而Pose是Root Transform的子节点。
如果我们不勾选Bake Into Pose,则Root Transform运动带动子节点Pose运动。
如果我们勾选了Bake Into Pose,则Root Transform中的动画将被转移到Pose中去,这样Root Transform就静止不动了,而只有Pose运动。
两者看上去动画效果一样,区别就在于Root Transform动与不动。
什么情况下需要Bake Into Pose,什么情况下不需要Bake Into Pose呢?
由于我们勾选了Apply Root Motion,所以Root Transform进入累积模式,切动画时下一个动画会在上一个动画结尾时Root Transform的位置开始播放(而不复位)。
但有时候我们会有这样的需求:希望切动画时,在XZ平面上位移累积,但在Y方向上位移不累积(复位)。
如果所有的Bake Into Pose都不勾选,则我们现在的效果是: 切动画时,XZ平面上和Y方向上位移都累积。
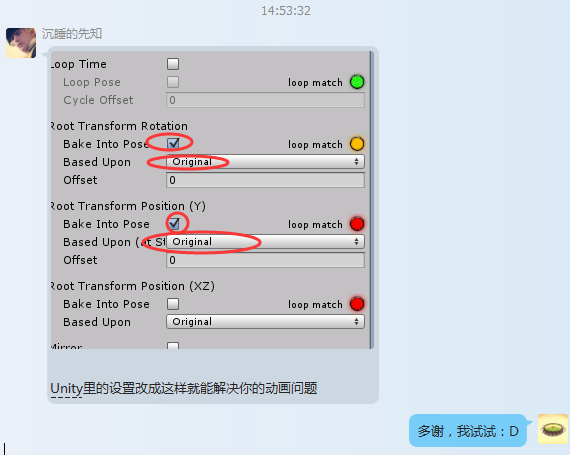
现在,只要将Root Transform Position(Y)的Bake Into Pose勾选,就能取消Y方向上的累积了。
原理很明显,因为Y方向上Root Transform不动了,所以定不会在Y方向上产生累积位移。