之前表单的改变一直使用的是change事件,可能使用在select上比较多,所以一直没注意过原来input和textarea不是实时触发的
随后查了下资料change事件—触发该事件必须满足两个条件:
- 当前对象属性改变,并且是由键盘或鼠标事件激发的(通过脚本改变对象的属性是不会触发的,当然可以通过脚本手动执行触发)
- 当前对象失去焦点(onblur)后才会触发
如果我们要实时监控input和textarea的变化,可以使用keypress 、propertychange 和 input 这三个事件
其中keypress 就是只能监听键盘事件,鼠标复制粘贴操作无能为力
propertychange 只要当前对象属性发生改变就会触发。(IE专属的)
input 是标准的浏览器事件,一般应用于input、textarea,当 value 发生变化就会触发,无论是键盘输入还是鼠标粘贴的改变都能实时监听到变化
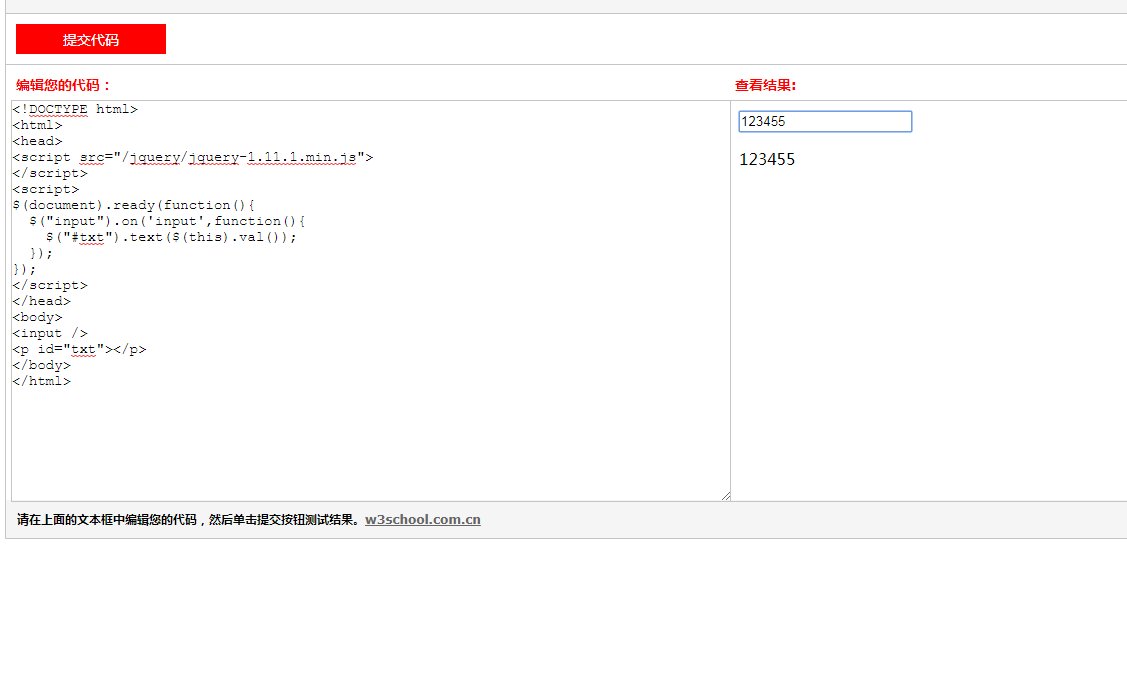
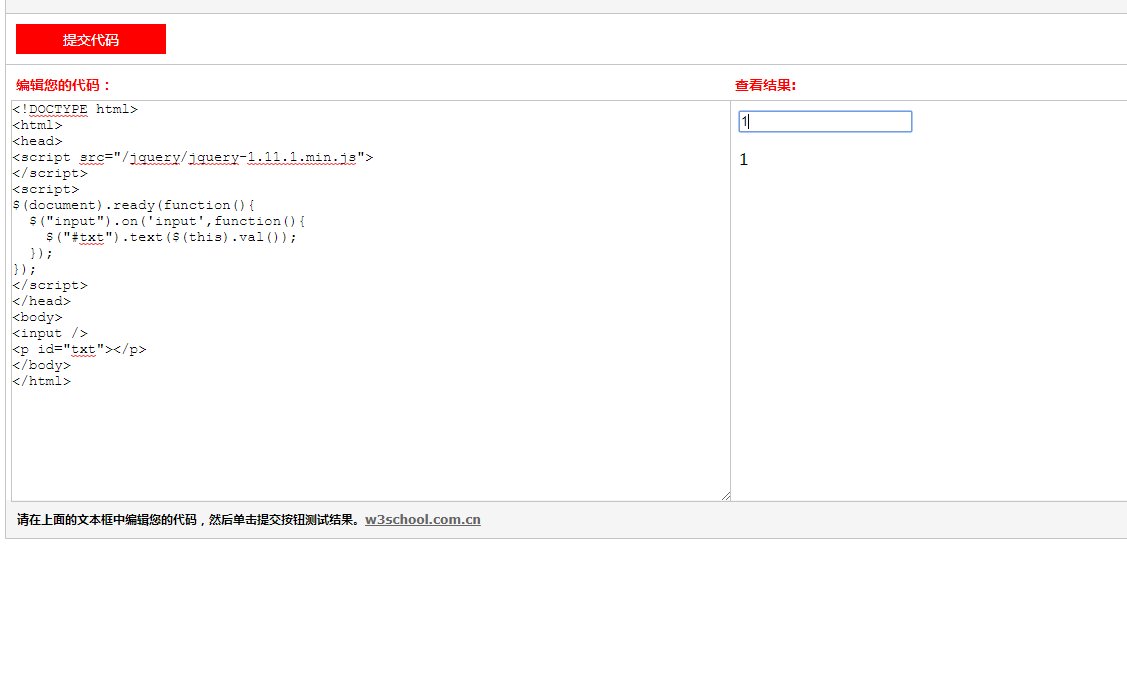
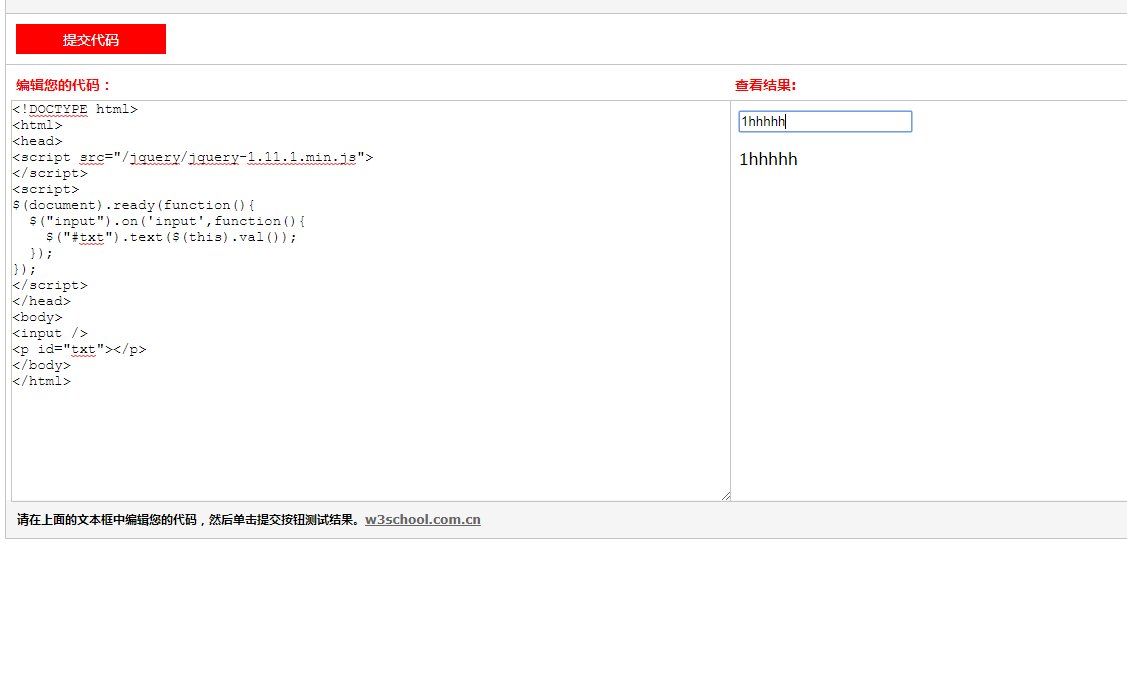
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="/jquery/jquery-1.11.1.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("input").on('input',function(){ 9 $("#txt").text($(this).val()); 10 }); 11 }); 12 </script> 13 </head> 14 <body> 15 <input /> 16 <p id="txt"></p> 17 </body> 18 </html>