1、npm install webpack-dev-server@1.16.5 -g 全局安装
2、npm install webpack-dev-server@1.16.5 --save-dev 本地项目安装
依赖的方式打开
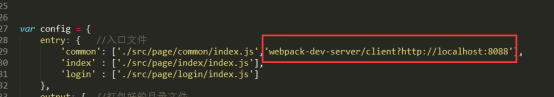
Webpack.config.js

命令台:
Webpack-dev-server --inline --port 8088
问题:
打开 http://localhost:8088/dist/view/index.html
一边打开浏览器页面, 一边在index.html里面修改内容保存之后页面没有改变自己修改内容
解决:
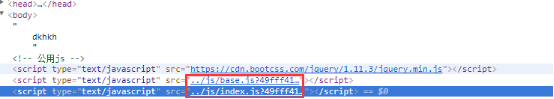
查看代码:

因为在index.html里面js是用../js/XX.js的形式去匹配publicPath的
而publicPath是在webpack.cofig.js里面去配置的,如果没配置,他就会默认为 / ,因为这里是以../开头并不能匹配到以/开头或者是我们指定的publicPath,所以这里就匹配不到,导致他访问到源文件
在webpack.config.js里面配置: