环境变量的配置 dev / online
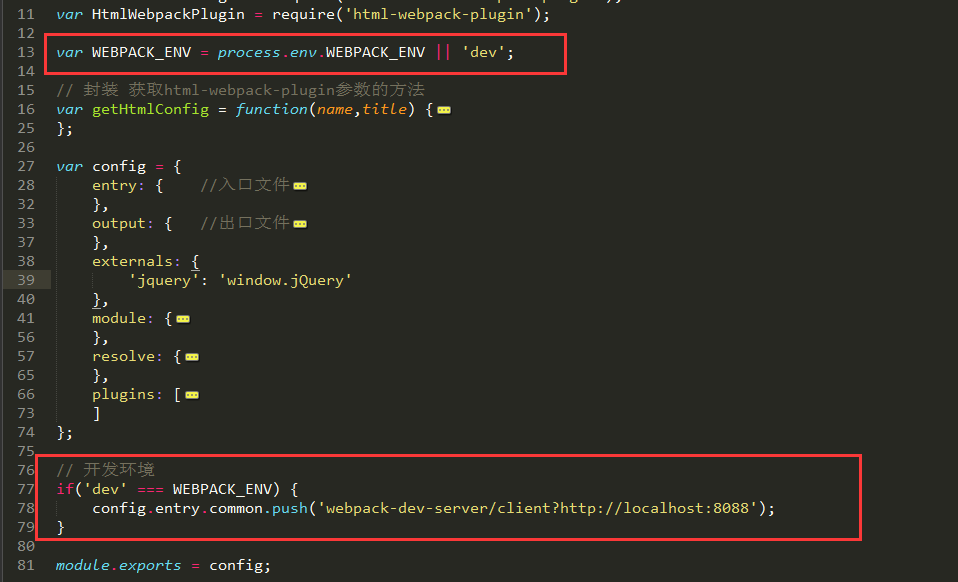
Webpack.config.js中配置:
var WEBPACK_ENV = process.env.WEBPACK_ENV || 'dev';

可以通过命令行:
开发环境打包:
WEBPACK_ENV=dev webpack-dev-server --inline --port 8088
线上环境打包:
WEBPACK_ENV=online webpack-dev-server --inline --port 8088
为了简化上述命令行输入的一串命令:
在package.json文件里面配置scripts项
"scripts": {
"dev" : "WEBPACK_ENV=dev webpack-dev-server --inline --port 8088",
"dev_win" : "set WEBPACK_ENV=dev && webpack-dev-server --inline --port 8088",
"dist" : "WEBPACK_ENV=online webpack -p",
"dist_win" : "set WEBPACK_ENV=online && webpack -p"
},
Liux和safi如下配置:
"dev": "WEBPACK_ENV=dev webpack-dev-server --inline --port 8088",
Windows如下配置:
"dev_win": "set WEBPACK_ENV=dev && webpack-dev-server --inline --port 8088",
Liux和safi文件打包如下配置:这样就不会加载进来webpack-dev-server的开发工具
"dist": "WEBPACK_ENV=online webpack -p",
Windows文件打包如下配置:这样就不会加载进来webpack-dev-server的开发工具
"dist_win": "set WEBPACK_ENV=online && webpack -p"
命令运行: npm run dev/dev_win
以上1-1到1-8已完成webpack的所有配置