axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 发出 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防止 CSRF/XSRF
下载 npm install axios --save
在首页 home.vue 里面 引入: import axios from ‘axios’
注:模拟数据放在static目录的mock的index.json文件(数据只能放在static文件里面才能被访问到 在浏览器输入http://localhost:8080/static/mock/index.json)

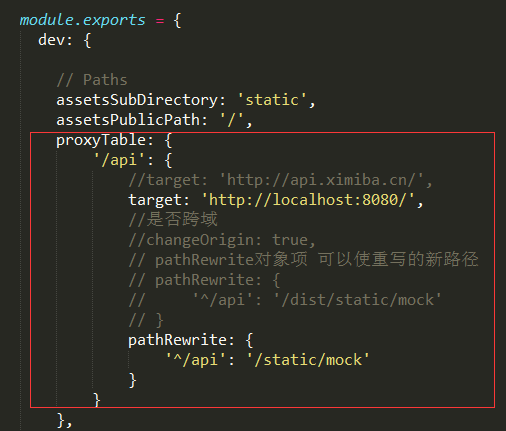
这么请求需要代理下: 线上环境的是用/api/...请求数据,因为我们是本地数据就需要通过代理,在cofig/index.js文件里面找到 proxyTabel 在里面加入下图红框里面的内容,就能实现模拟线上请求数据的功能
如果是线上地址配置域名即可