关于左侧宽度固定,右侧宽度自适应两列布局的一种很常用的方法我相信大家都知道。就是利用左侧元素浮动,或者绝对定位的方式使其脱离常规文档流,让两个块级元素能够在同一行显示。然后右侧元素 margin-left 的值等于左侧元素宽度,这时右侧元素将紧挨着左侧元素,由于块元素的宽度会自动默认充满剩下的屏幕,所以就实现了右侧自适应的效果了。
HTML代码如下:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="test.css" type="text/css">
</head>
<body>
<div class="one"></div>
<div class="two">第一种方法</div>
</body>
</html>
CSS代码如下:
.one {
position: absolute;
height: 100px;
300px;
background-color: blue;
}
.two {
height: 200px;
margin-left: 300px;
background-color: red;
}
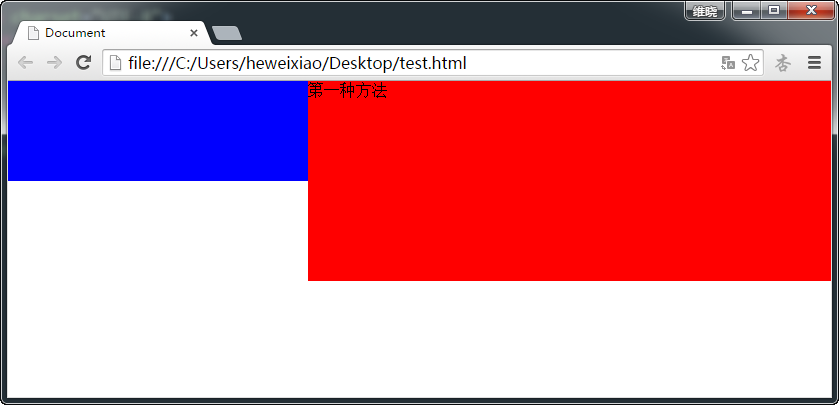
浏览器上输出效果:

第二种方法,我利用的是创建一个新的BFC(块级格式化上下文)来防止文字环绕的原理来实现的。BFC就是一个相对独立的布局环境,它内部元素的布局不受外面布局的影响。它可以通过以下任何一种方式来创建:
float的值不为noneposition的值不为static或者relativedisplay的值为table-cell,table-caption,inline-block,flex, 或者inline-flex中的其中一个overflow的值不为visible
关于BFC,在w3c里是这样描述的:在BFC中,每个盒子的左外边框紧挨着包含块的左边框(从右到左的格式化时,则为右边框紧挨)。即使在浮动里也是这样的(尽管一个包含块的边框会因为浮动而萎缩),除非这个包含块的内部创建了一个新的BFC。这样,当我们给右侧的元素单独创建一个BFC时,它将不会紧贴在包含块的左边框,而是紧贴在左元素的右边框。
HTML代码:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="test.css" type="text/css">
</head>
<body>
<div class="one"></div>
<div class="two">第二种方法</div>
</body>
</html>
CSS代码:
.one {
float: left;
height: 100px;
300px;
background-color: blue;
}
.two {
overflow: auto;
height: 200px;
background-color: red;
}
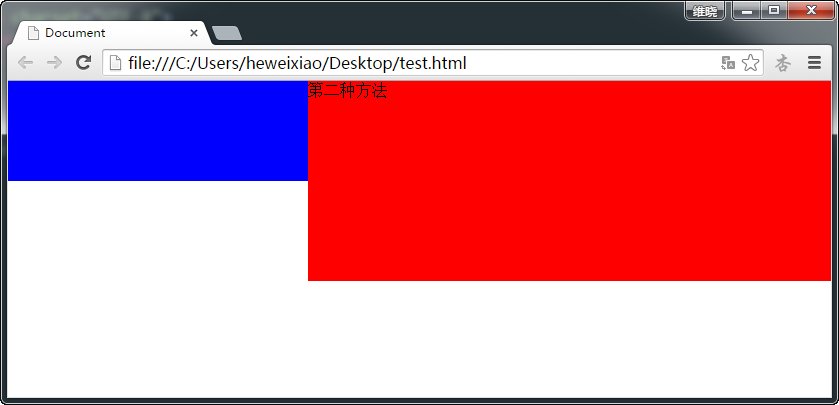
浏览器输出效果:

css属性里面有一个方法可以直接实现它:
1 calc(100% - 100px);
100px是左边栏的固定宽度
100%-100px就是右边的宽度 算也是一个计算属性
