简单的对工作共遇到的echarts tree树图做个总结(动态获取父节点数据,点击父节点,获取子节点数据,根据数据的多少来确定整个树图的高度,点击父节点获取子节点时数据过多高度自适应,点击子节点跳转页面)
经历几个月的时间终于算是改善完美,下面就来我所写的echarts树图代码
1、这个是通过接口获取到数据,写一个echarts树图数据data(记住有固定的格式name:;value:;。。。。。)

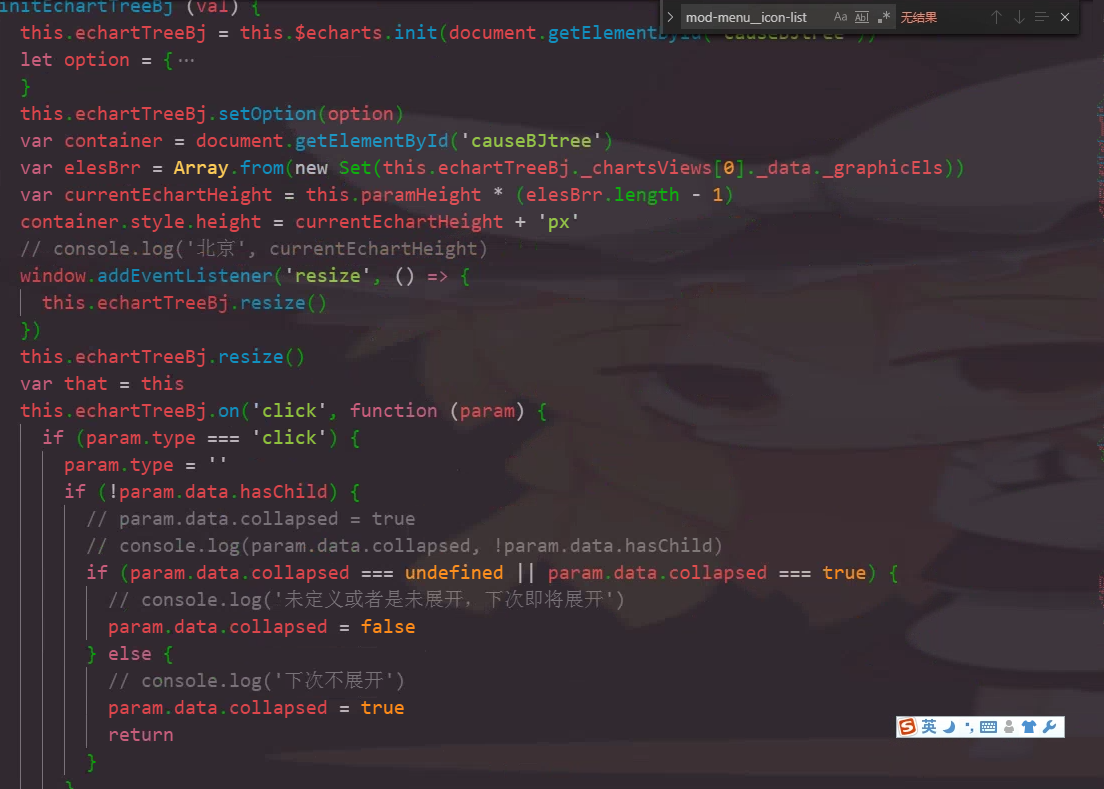
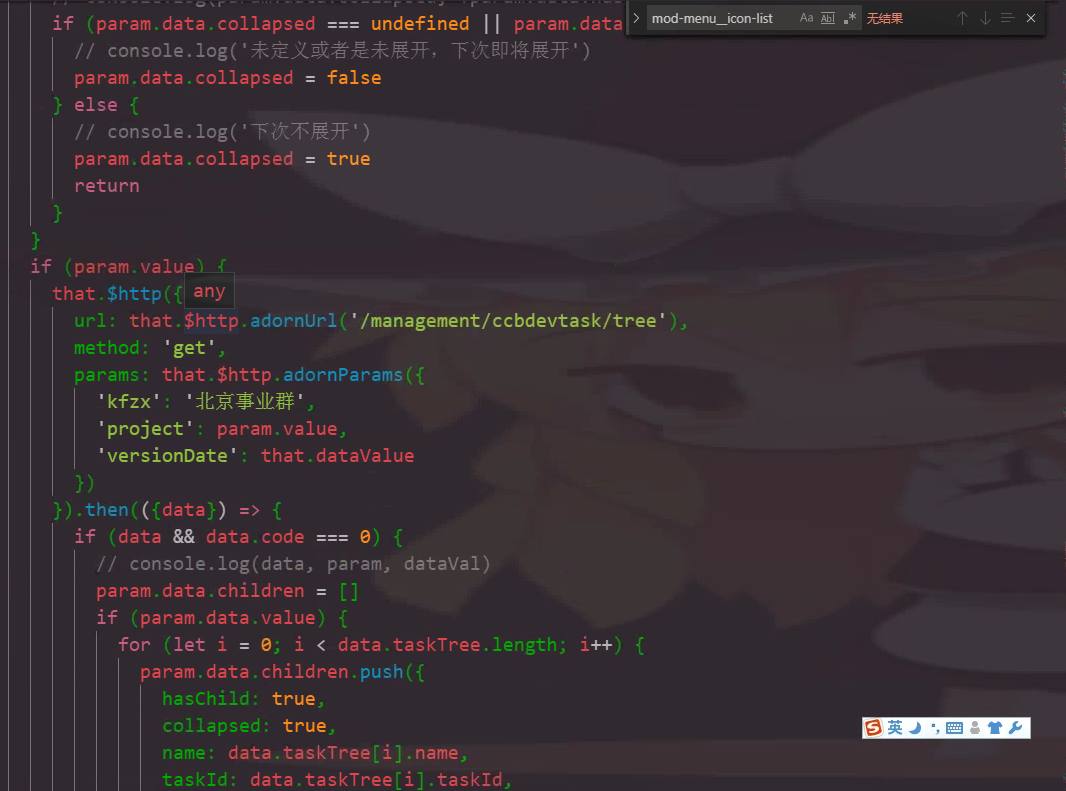
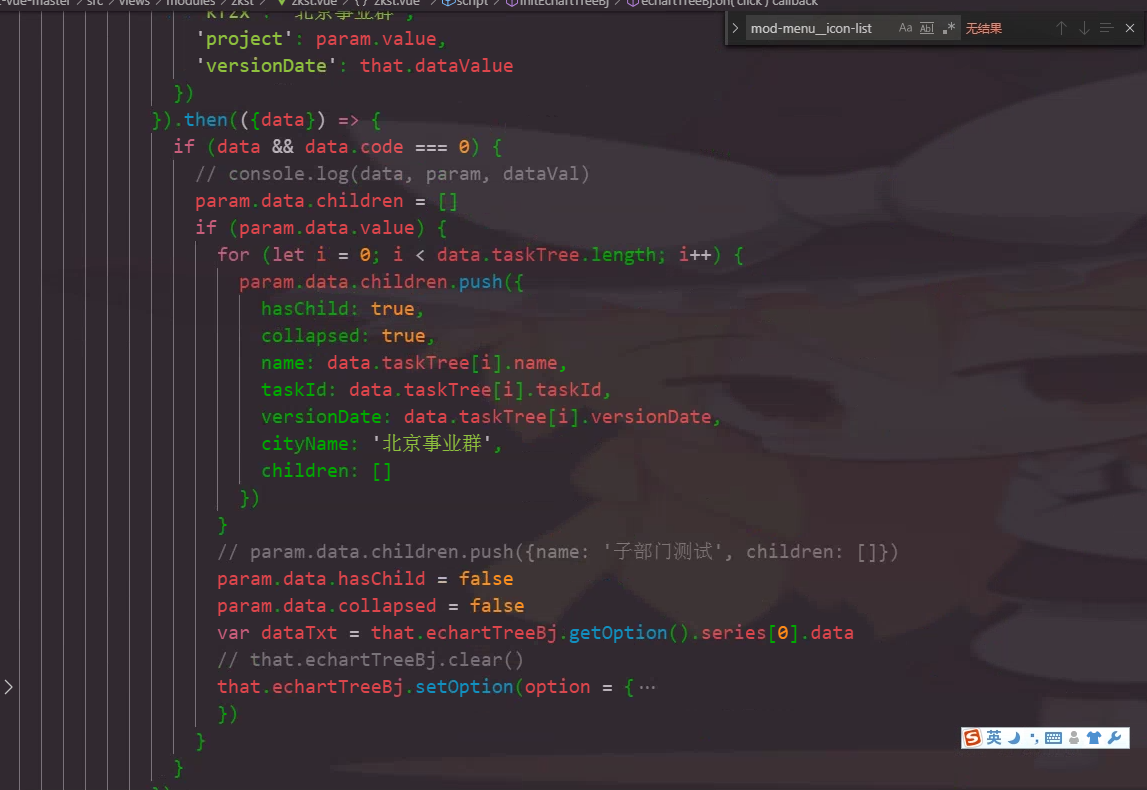
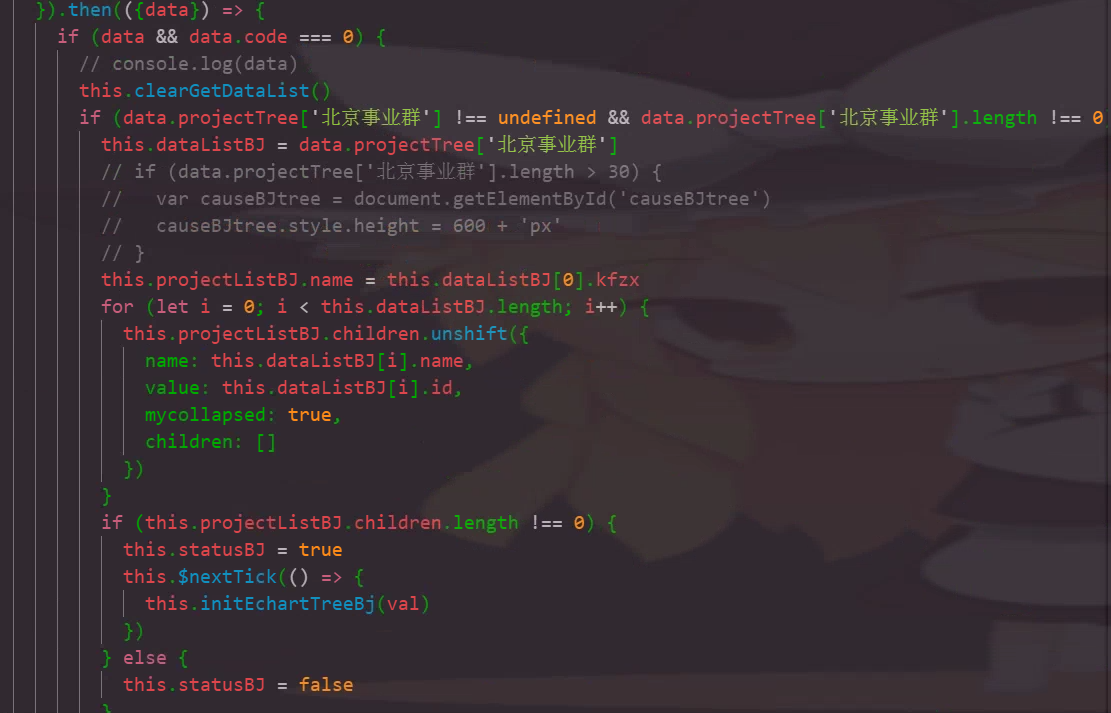
2、接下来我们就开始绘制树图,很难简单地两步就可以出来图形 但是我们这里是点击他的上一层节点动态生成下一层节点,这里就要开始写点击事件了,别的高兴太早哦这里就开始正式入坑了,来几组我写的代码截图
下边this.echartsTreeBj.resize()这个方法之前再加一个窗口监听
addEventListener('resize', ()=>{
this.echartsTreeBj.resize()
})