基于renren-fast开源项目
下边的四个标签使我们常用的,列出来以示区分
在<el-menu>中需要--:default-active="this.$route.path"。用来绑定路由表
在<el-menu>中需要--router------或者router=true
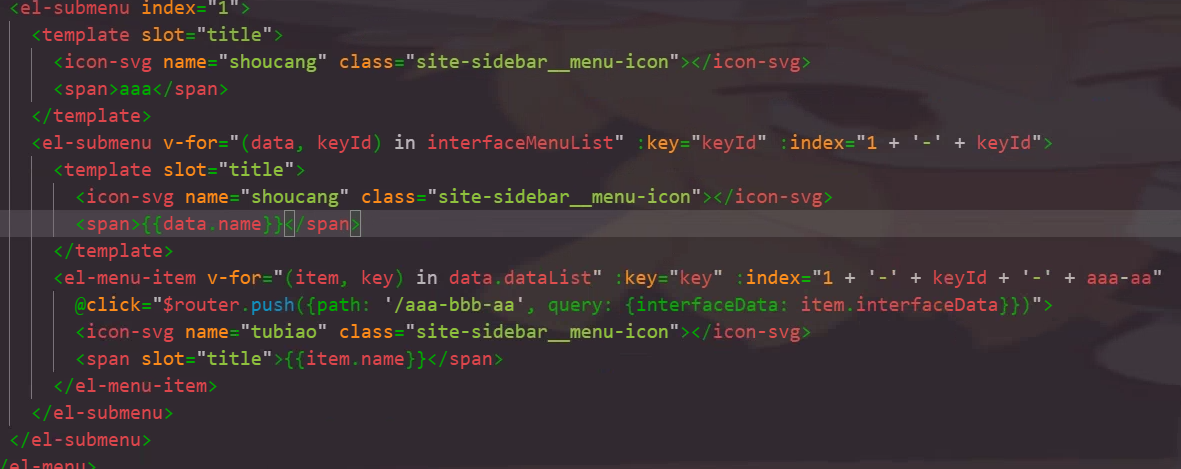
在<el-submenu>中的index不可缺少,为必须值,不过此处的index仅为索引,用来让当前元素下的子菜单收缩或释放。每一个submenu的index值只要不一样便可
在<el-menu-item>中,index的值不可缺少,就是用这个来进行路由跳转,index的值为跳转的路径
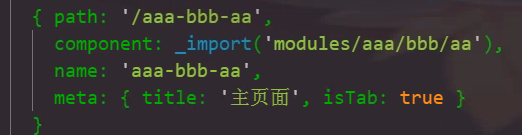
以下是当时测试的时候写的例子(aaa, bb啥的别介意哈 ,)
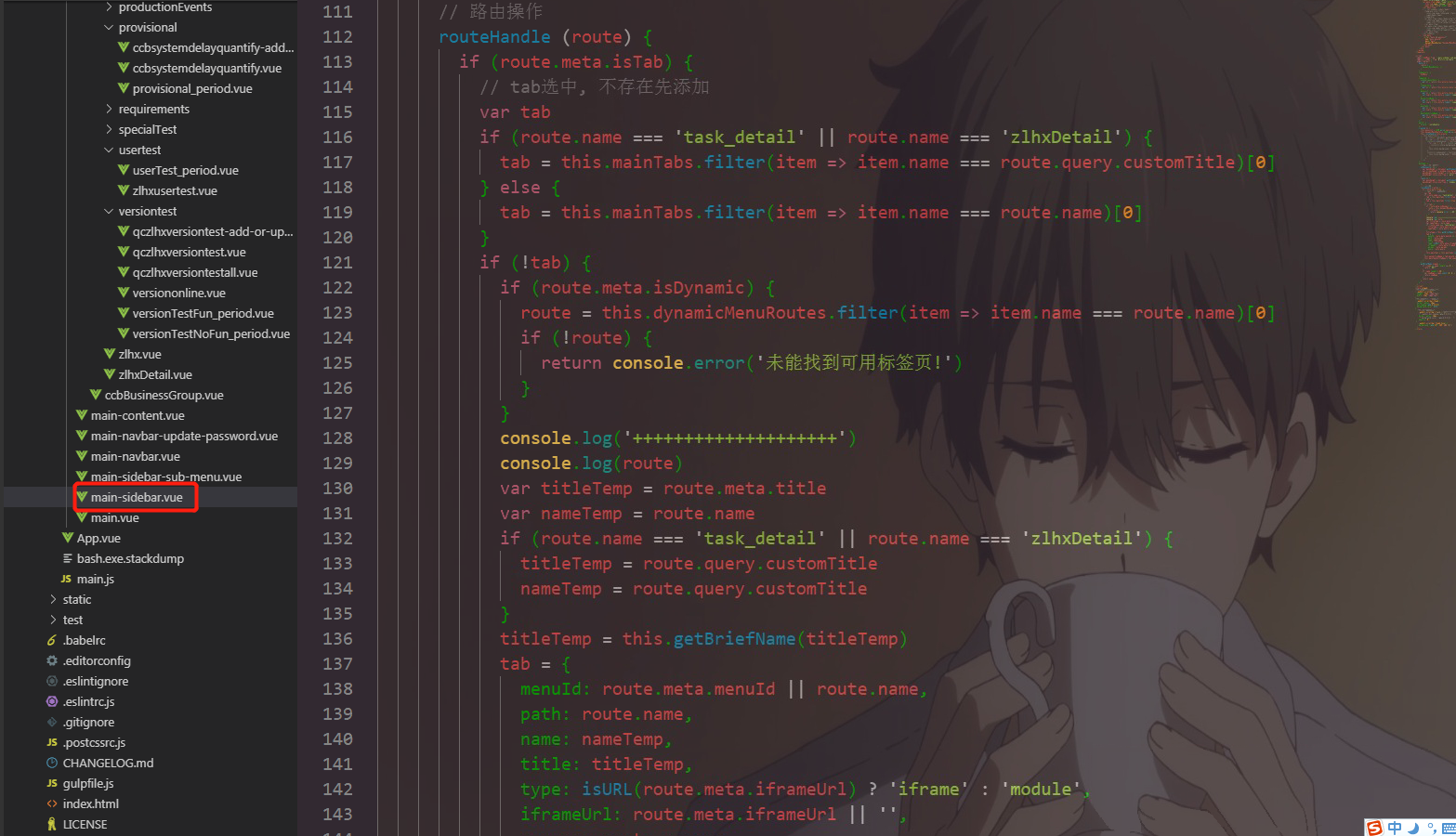
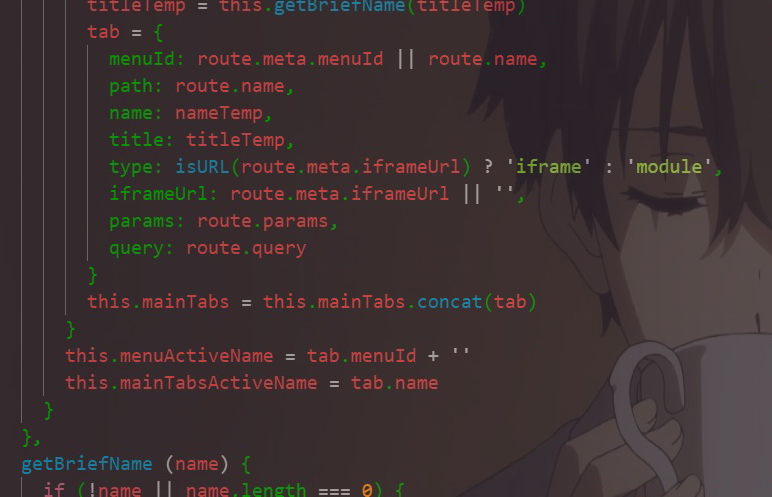
main-sidebar.vue

保证打开的tab标签不是同一个页面打开




router/index.js