html的属性:
<a ref="" target="_blank(新页面打开) _self(默认)" ></a>
target ="name" 链接到iframe
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>链接到iframe</title> <style> iframe{ margin: 50px; border: 1px solid red; } a{ text-decoration: none; } </style> </head> <body> <a href="js.html" target="iframea">js </a> <iframe name="iframea" > </iframe> </body> </html>
<a alt="这是一个什么什么样的图片"> 在图片加载不进来的时候进行提示。</a>
页面内的跳转:
<a id="tip">hello </a>
<a ref="#tip" >点我跳回hello</a>
a便签还可以通过 height 与 width 对图片进行宽高的设置。
元素的title属性可以进行提示。

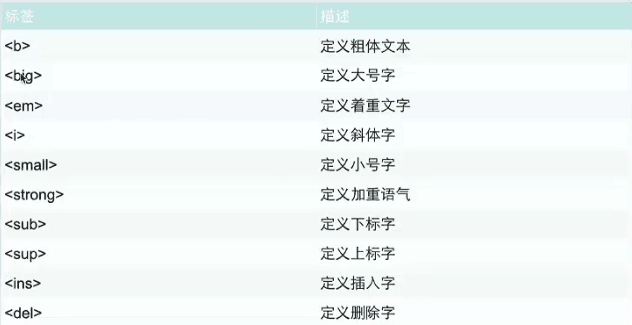
html 字体格式:插入字的下面有一条下划线, 删除字 中间有一条线

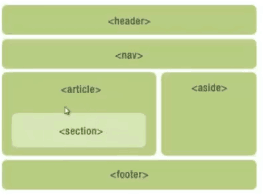
html5新增的章节标签:
<header> 章节的头部。标题,logo,搜索表单等等。
<footer> 章节的尾部。版权信息、相关文档的链接。
<nav> 导航。
<aside> 表示和主要内容不相关的一个区域。比如:侧边栏。插入的广告。工具性的内容。
主题内容会用到 <article> 和 <section>
<article>表示独立的 可重复的结构。 eg:论坛的帖子,博客的评论,新闻文章 等等。这些独立的内容。一般会包含<header>和<footer>标签。
<article>可以嵌套,表示这两个的内容是相关的。eg:评论和嵌套在文章之中。
<section> 表示文档中的一个区域或者一节。比如:内容的一个专题组。一般section会带一个标题,相邻的section的内容是有相关性的。而相邻的article的内容之间是独立的。

html中的内容:
强调内容- em,strong em是语义上的强调,strong是重要性的强调。 em是斜体,strong是粗体。
不强调 和 其他还不同的样式 可以用<span>这一个标签。
引用 cite 引用的出处 (作品名称、一个人物) 斜体 。 q 就是简短的一段文字,会加上引号。
代码 -code -b粗体 (摘要关键字、产品名称等等) -i 斜体(技术术语)
html引入资源:
<img>嵌入图片
<iframe src=" 嵌入页面 "> eg:网易云音乐页面下面的播放器。 当前的页面和第三方嵌入页面是在不同的浏览上下文中。当前页面的css与js不对第三方页面进行影响。
引入外部插件<object type="类型"> <param> 插件的参数</param> </object>
或 <embed type="类型" src="插件的地址">
<vidio>插入视频。controls显示控制条,poste="图片地址" 视频封面 可以显示视频的第一帧,track引入字幕, 进入就播放:aotoplay,循环播放:loop。
<radio>嵌入音频。
<canvas>基于像素的 可以通过绘制函数 绘制 图形、图像
<svg>是矢量的,提供一些图形。
热点区域 map area
表格标签<table>
table{border-collapse: collapse;} 表格设置合并边框模型
标题<caption> </caption>
<thead>表格的头,<hbody>表格内容,<tfoot>表格尾部
行<tr> , 表头 <th> , 列<td>
<td colspan="3">跨列 (跨了三列)
<th rowspan="2">跨行 (跨了两行)
表单标签<form action="提交到后台的地址" method="post">
表单的内容分区<fieldset> </fieldset> 分区上的标题用 <legend>标签标示
<input> 两个重要的属性 name ,value
<input type="file" name="file">选择照片</label>
多选框 type="checkbox" checked(默认选中)
单选框 type="radio"
type="text"单行文本框(默认type值) placeholder="hello" 显示提示信息 , vulue="hi"默认值, readonly(只读), hidden(隐藏)
按钮 <input type="submit"> <input type="reset">
<button type="submit" type="reset">
下拉框: <select>
<optgroup label="he"> 选项分组
<option selected> 每一项</option> 默认选项
</select>
多行的文本框<textarea name="" row="4" id=""> </textarea>
<lable for=" select 或 input的id">标示某个input或select的提示。
列表:
无序列表: <ul> <li> </li></ul>
有序列表:<ol> <li> <li></ol> , <ol type="a" start="2">
自定义列表: <dl> <dt> 列表描述</dt>
<dd> 列表内容</dd>
<dd> </dd>
<dd> </dd>
</dl>
<pre>可以包含空格和换行保留的引用
<blockquote cite="引用的出处"> 大量的引用
实体字符:&entity-name; &#entity_number;
eg:空格  
引号 " "
大于号 > >
小于号 < <
版权号 © ©
and(&) & &