在第一篇教学中,我们将学习如何在Visual Studio 2008 SP1中创建一个WebRole程序(C#语言)。在开始学习之前,请确保你的机器上已经安装了:
Windows Azure Tools for Microsoft Visual Studio 1.1 (February 2010)
Windows Azure Software Development Kit (November 2009)
步骤一:创建解决方案和项目
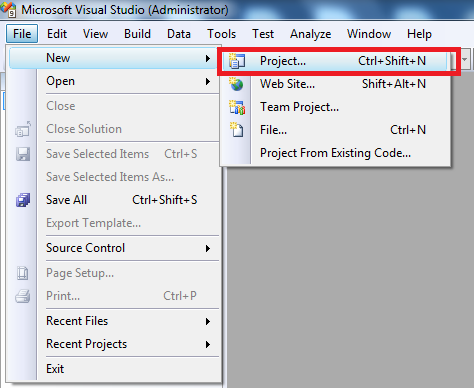
以管理员权限打开Visual Studio 2008 SP1,点击File,选择New,点击Project按钮:

在弹出窗口中按照下图所示,选择Windows Azure Cloud Service模板,命名项目为FirstWebRole,点击OK按钮创建项目:

在弹出窗口出现后,按照下图所示,分别点击ASP.NET Web Role, “>”按钮。该步骤会在右边窗口中生成一个新的WebRole项。点击OK。

步骤二:观察生成的项目,项目结构如下图所示:

编辑Default.aspx页面,添加一些测试信息,如:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebRole1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Hello World!
</div>
</form>
</body>
</html>
步骤三:运行程序
按F5键开始调试程序。将会见到下面的页面:

至此我们已经创建了第一个WebRole程序。如果你留心的话,会发现任务栏里多了一个程序的图标,见下图:

这个就是dev Fabric和dev Storage的管理器。简单地来说,他是一云端的模拟器,让我们在本地测试自己的程序是否能够在Windows Azure Platform上运行。通常情况下如果在本地测试通过的话便能够在Windows Azure Platform上正常运行,但是也有一些例外情况。对于这些问题,我们会在以后的文章中详细介绍。
