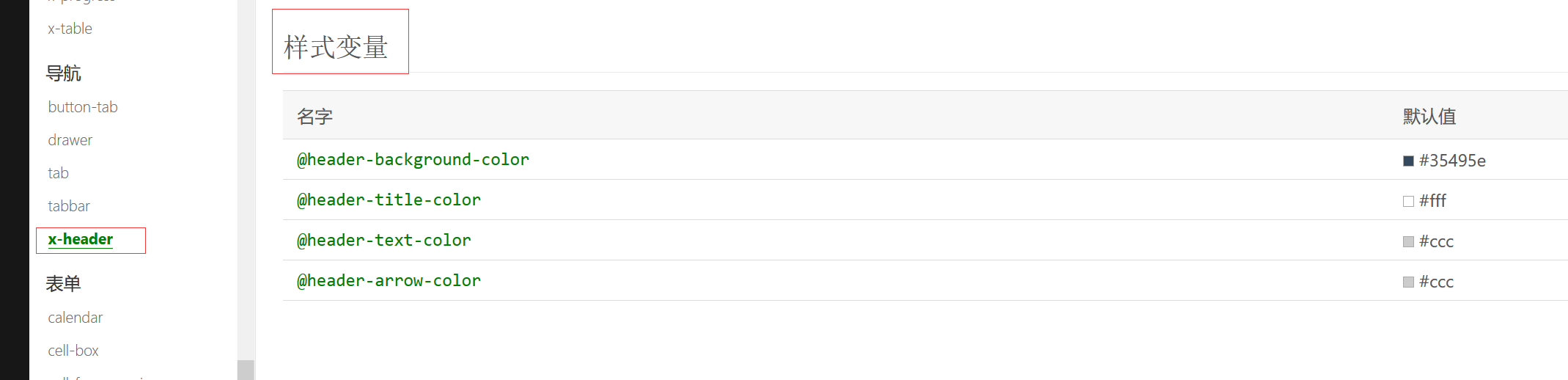
使用x-header,查看文档发现有个样式变量,可以改变x-header的样式

这玩意怎么用呢?
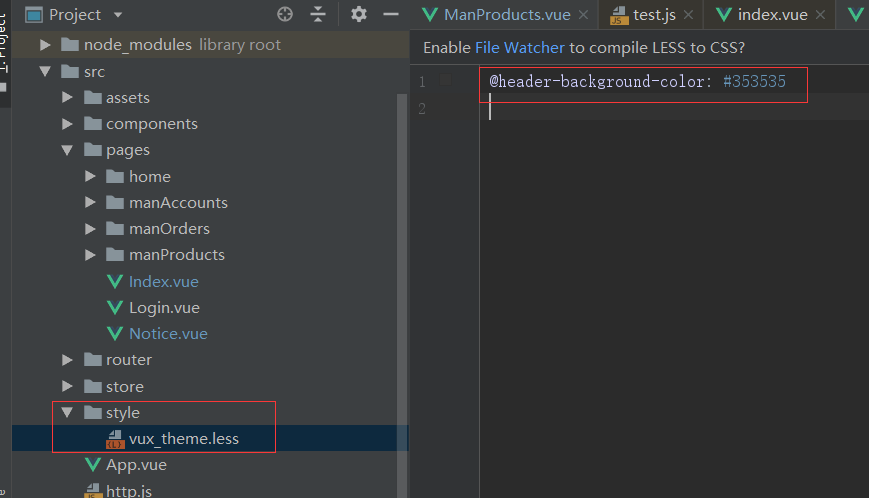
1.在项目中创建一个.less样式文件,例如我这里是创建一个src/style/vux_theme.less文件

2.编辑vux_theme.less文件
如这里是,copy x-header的@header-background-color ,并将值设置为#353535
意思是将x-header的背景颜色从默认的#35495e 改为 #353535
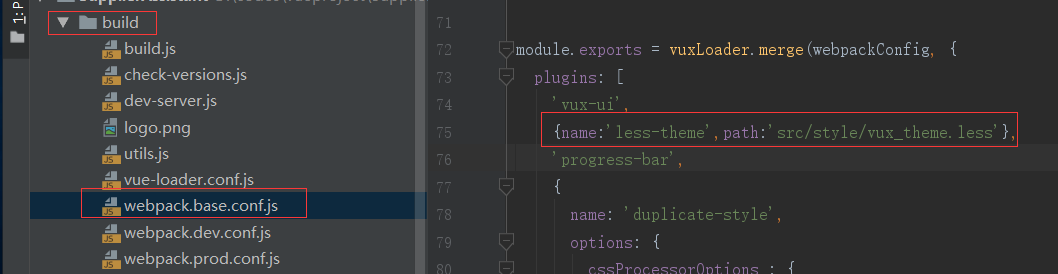
3.很重要,很重要,很重要:配置引入自己定义的vux_theme.less样式文件,如下:

在项目的build/webpack.base.conf.js中找到引入vux-ui的地方,在下方添加语句
{name:'less-theme',path:'src/style/vux_theme.less'},//这里的路径为自定的less文件的路径
npm run dev 重新编译,会发现所有的x-header都统一更换了背景色