之前一直没有学Vuex技术栈,直到最近才抽空把它学了。
Vuex只学了一天,这里只是对自己学习做一个总结,建议看官方文档。
之前在公司实习的时候,项目中用的Vuex的地方比较少所以就没有一个系统的学习。
一般简单的传值只需要掌握父子传值和兄弟传值就能达到目的。Vuex主要适用于一些比较复杂的大项目,在父子传值或兄弟组件传值需要嵌套很多层的时候用到。Vuex的官方解释是Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。所以Vuex不仅仅是传值还能做一个状态的管理,现在就讲讲Vuex的基础使用。
导入vuex
1.可以通过cnpm i vuex --save 安装依赖包
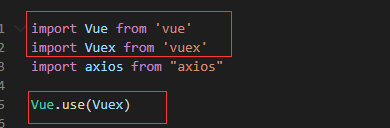
2.导入vuex的包
在store文件夹中创建一个js文件,js文件导入vuex包

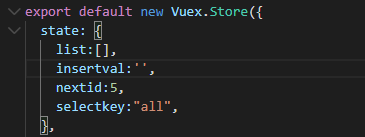
3.在js文件中创建实例

4.将实例(store)挂载到入口文件vue实例中(main.js)

这样就可以使用Vuex了。
1.state对象
state主要是存放数据的

在其他页面中调用有两种方法
第一种是通过this.$store.state.数据
例:this.$store.state.nextid(输出结果为5)
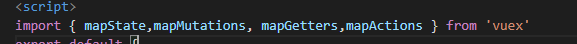
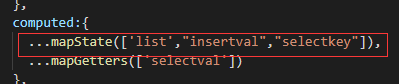
第二种是通过在计算属性中computed:{...mapState(["数据名"])}通过这种方式就可以访问到state中的数据,然后通过this去调用或者直接在dom中直接调用,需要先导入mapstate


到这一步就可以直接调用,调用方式跟data中的数据一样。
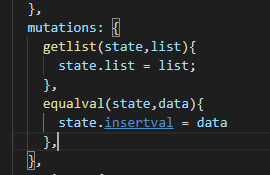
2.mutations
主要是对state中的数据进行计算(需要改变state中的数据可以通过这个对象去修改,不能在页面直接修改,不能进行异步修改(异步修改需要用action)

方法有两个参数,第一个永远是state可以通过这个参数去调用state中的数据并改变它,第二个起的参数是你需要的参数这个参数你可以在调用方法的时候填进去就行了。
有两种方式去调用它:
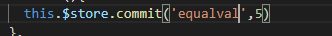
第一种是直接通过this.$store.commit("方法名",方法参数)

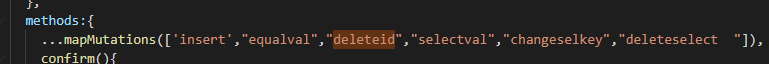
第二种是通过在method中导入...mapMutations(["方法名"]),然后通过this去调用或者直接在dom中直接调用

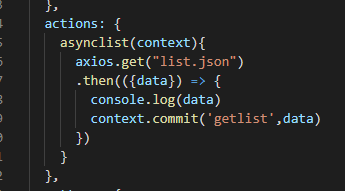
3.actions
通过异步触发mutations的方法间接修改state中的数据

参数context用来触发mutations中的方法
有两种方式去调用它:
第一种是直接通过this.$store.dispatch("方法名",方法参数)

第二种是通过在method中导入...mapActions(["方法名"]),然后通过this去调用或者直接在dom中直接调用
4.getters
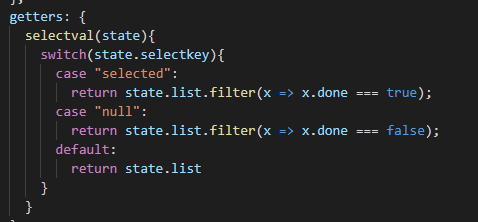
用来包装state中的数据,不会修改state中的数据。意思就是用到state中的数据去实现方法,最后返回一个数据。

最后都会返回一个数据,然后当作一个数据使用跟data中的数据使用方法一样
有两种方式去调用它:
第一种是直接通过this.$store.getters.方法名。
第二种是通过在computed中导入...mapGetters(["方法名"]),然后通过this去调用或者直接在dom中直接调用

总结:
- mutations和getters中的方法的第一个参数都是state,用来调用state的数据。
- 改变state数据只能调用mutations或者actions
- mutations可以传参
- getters不能改变state的数据,只是对做一个封装,返回一个数据,就像数组的很多循环方法不会改变数组本身,只是做一个方法返回一个新的数组。