上一节搭好了主框架,但是标签页和侧边栏只是分别展示了各自的菜单,如何将二者联动起来?
定义路由规则:当有 children 属性时,从 children 里取出 path 填充到侧边栏,如:
{
path: '/',
redirect: '/dashboard',
name: 'Container',
component: Container,
children: [
{path: 'dashboard', name: '首页', component: Dashboard, },
{path: 'article', name: '文章', component: Article, },
]
}
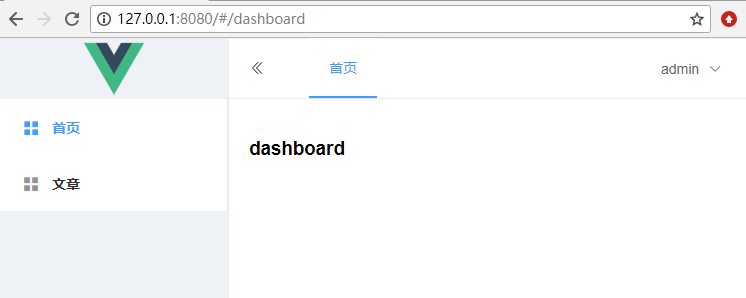
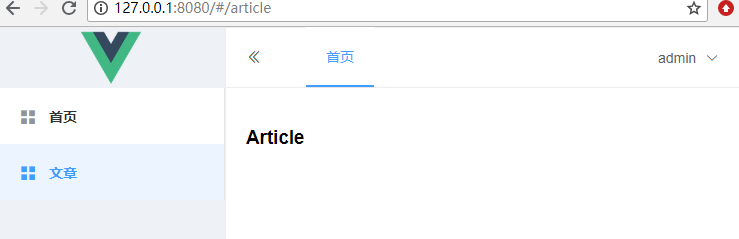
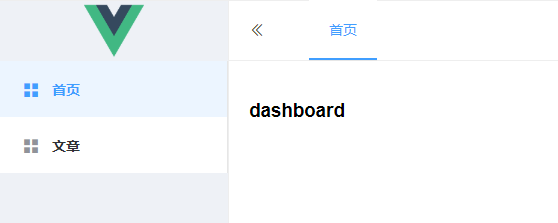
该路由的 children 有2个子路由,我期望生成如下菜单:

1 新增组件
新增 views/dashboard/index.vue
<template>
<h1>dashboard</h1>
</template>
views/article/index.vue
<template>
<h1>Article</h1>
</template>
此时 src 的目录结构
│ App.vue
│ main.js
├─assets
│ logo.png
├─components
│ HelloWorld.vue
├─container
│ Container.vue
├─router
│ index.js
├─styles
│ index.scss
└─views
│ TheLogin.vue
├─article
│ index.vue
└─dashboard
index.vue
2 修改路由
修改 src/router/index.js :
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/TheLogin'
import Container from '@/container/Container'
import Dashboard from '@/views/dashboard'
import Article from '@/views/article'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/',
redirect: '/dashboard',
name: 'Container',
component: Container,
children: [
{path: 'dashboard', name: '首页', component: Dashboard, },
{path: 'article', name: '文章', component: Article, },
]
}
]
})
3 页面主框架
修改 src/container/Container.vue
el-header 的样例菜单替换为
<el-menu default-active="/"
router
class="el-menu-demo tab-page"
mode="horizontal"
@select="handleSelect"
active-text-color="#409EFF">
<el-menu-item index="/">首页</el-menu-item>
</el-menu>
el-aside 的样例菜单替换为
<el-menu :default-active="defaultActive"
router
class="el-menu-vertical-demo"
@open="handleOpen"
:collapse="isCollapse">
<template v-for="route in $router.options.routes" v-if="route.children && route.children.length">
<template v-for="item in route.children" >
<el-menu-item
:key="route.path + '/' + item.path"
:index="item.path"
>
<i class="el-icon-menu"></i>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
此时的页面: