使用命令行打开 vscode
如何获取code命令
一般来说,当windows安装了vscode之后,重启之后就可以使用 code 这个命令
也可以直接将vscode直接加入到环境变量中进行使用
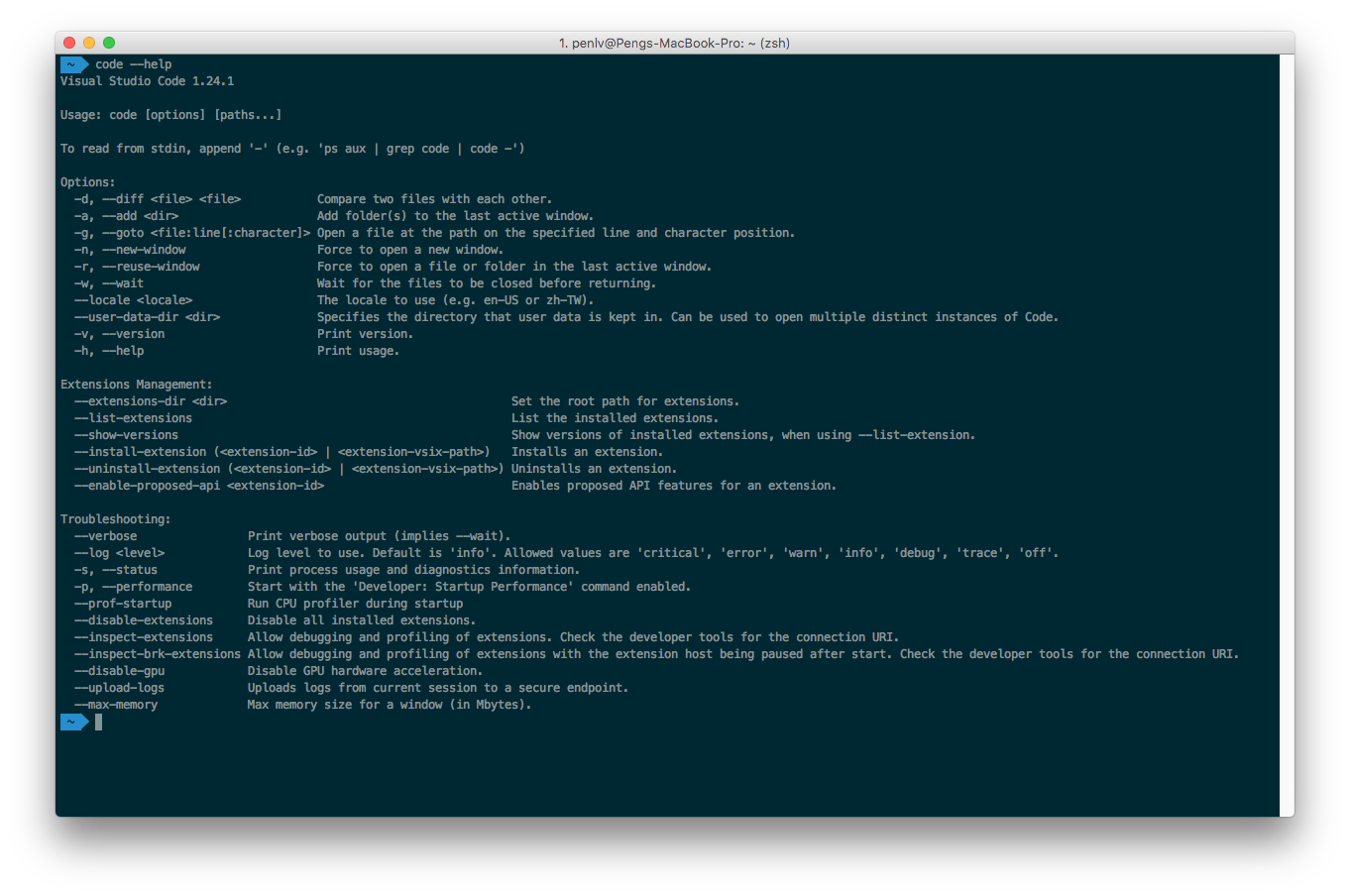
命令行的使用

最基本的命令行使用方式是在 code 命令后加上文件或者文件夹的地址,这样 VS Code 就会在一个新窗口中打开这个文件或文件夹。
如果你希望使用已经打开的窗口来打开文件,可以在 code 命令后添加参数 -r来进行窗口的复用。
你也可以使用参数 -g 打开文件,然后滚动到文件中某个特定的行和列,比如输入 code -r -g package.json:128命令,你就可以打开 package.json 这个文件,然后自动跳转到 128 行。这个命令可以方便你从终端里快速地在 VS Code 里打开一个文件进行预览,一个特别常见的例子就是当我们使用脚本执行某个命令,这个命令告诉我们某个文件的某一行出现了错误,我们就能够快速定位了。
VS Code 也可以用来比较两个文件的内容,你只需使用 -d参数,并传入两个文件路径,比如输入 code -r -d a.txt b.txt命令,就可以比较 a.txt 和 b.txt 两个文件的内容了。有了这个命令,你就可以既使用命令行运行脚本,也可以借助 VS Code 的图形化界面进行文件内容的对比了。
VS Code 命令行除了支持打开磁盘上的文件以外,也接受来自管道中的数据。这样你就可以将原本在命令行中展示的内容,实时地展示在 VS Code 里,然后在编辑器中搜索和修改。比如,你可以把当前目录下所有的文件名都展示在编辑器里,此时只需使用
ls | code -命令。
另外,VS Code 命令行还能够管理插件,查看 VS Code 的运行情况