一: 概述
表单标签主要是和后端进行交互的,属于块级标签.
二 属性
2.1 name
表单的名称,用于JS操作和控制
2.2 id
表单名称,用于JS操作和控制
2.3 action
制定处理表单数据的程序,也旨表单数据会提交到哪里
2.4 method
表单数据的提交模式,如get,post,默认值为get,也指在提交表单数据时用的方式
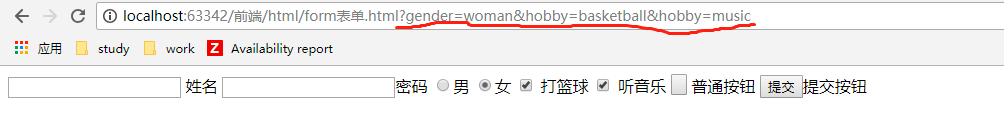
2.4.2 GET
以"name=value"的形式追加到action指定的处理程序的后面,中间使用?分隔,多个kv使用&分隔.
特点是: 1: 可以提交少量的数据 2:不安全 3:只支持ASCCI字符
2.4.3 POST
将表单数据以隐藏的方式提交到action指定的处理程序
特点: 1: 可以提交大量的数据 2: 安全 3: 可以支持更多的数据类型(word,image等等)
2.5 Enctype
数据的编码方式,该属性只有在method为POST方法时才能使用
有两个值可选:
- Application/x-www-form-urlencoded 默认的加密方式,出上传文件之外的数据都可以
- Multipart/form-data 上传附件时必须使用该值
三: input标签
input标签主要有以下几种类型,,属于行内块标签 inline-block
3.1 text普通的文本类型
<form action=""> <input type="text"> 姓名 </form>

3.2 password类型
密码类型
<form action=""> <input type="text"> 姓名 <input type="password">密码 </form>

3.3 radio类型 单选按钮
需要注意的是,name属性都一样是才能表现出互斥的效果,才能实现单选
<form action=""> <input type="text"> 姓名 <input type="password">密码 <input type="radio" name="gender" value="man">男 <input type="radio" name="gender" value="woman">女 </form>

3.4 checkbox 多选
注意 name属性要一致,才能作为一组数据提交
<form action=""> <input type="checkbox" name="hobby"> 打篮球 <input type="checkbox" name="hobby"> 听音乐 </form>

3.5 checked
对于单选按钮
<form action=""> <input type="radio" name="gender" value="man">男 <input type="radio" name="gender" value="woman" checked>女 </form>

对于多选按钮来说
<form action=""> <input type="checkbox" name="hobby" checked> 打篮球 <input type="checkbox" name="hobby" checked> 听音乐 </form>

3.6 hidden属性
3.7 button
普通按钮,主要为js提交数据
<form action=""> <input type="checkbox" name="hobby" checked> 打篮球 <input type="checkbox" name="hobby" checked> 听音乐 <input type="button"> 普通按钮 </form>
3.8 submit
提交按钮,会将表单数据提交到action指定的程序处理
<form action=""> <input type="text"> 姓名 <input type="password">密码 <input type="radio" name="gender" value="man">男 <input type="radio" name="gender" value="woman" checked>女 <input type="checkbox" name="hobby" value="basketball" checked> 打篮球 <input type="checkbox" name="hobby" value="music" checked > 听音乐 <input type="button"> 普通按钮 <input type="submit">提交按钮 </form>

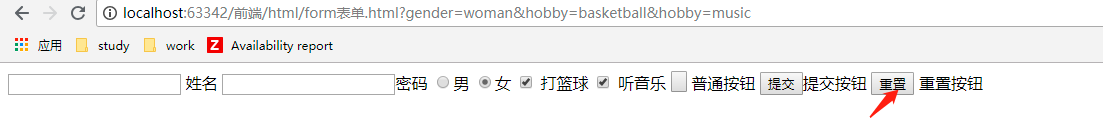
3.9 重置按钮
<form action=""> <input type="text"> 姓名 <input type="password">密码 <input type="radio" name="gender" value="man">男 <input type="radio" name="gender" value="woman" checked>女 <input type="checkbox" name="hobby" value="basketball" checked> 打篮球 <input type="checkbox" name="hobby" value="music" checked > 听音乐 <input type="button"> 普通按钮 <input type="submit">提交按钮 <input type="reset"> 重置按钮 </form>

3.10 imag
图片按钮,和提交按钮性质是一致的
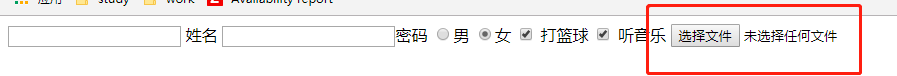
3.11 file
文件选择框
<form action=""> <input type="text"> 姓名 <input type="password">密码 <input type="radio" name="gender" value="man">男 <input type="radio" name="gender" value="woman" checked>女 <input type="checkbox" name="hobby" value="basketball" checked> 打篮球 <input type="checkbox" name="hobby" value="music" checked > 听音乐 <input type="file"> </form>

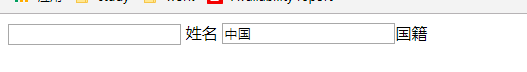
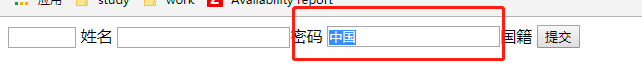
3.12 value
将value值预先填写在文本框中
<form action=""> <input type="text"> 姓名 <input type="text" value="中国">国籍 </form>

3.13 size
文本框中可以显示的字符个数,是一个正整数,一个中文或者英文都按照一个字符算
3.14 readonly
只读,不能编辑
<form action=""> <input type="text" size="5" > 姓名 <input type="password" >密码 <input type="text" value="中国" readonly>国籍 <input type="submit"> </form>

3.15 disabled
只读,不能编辑
<form action=""> <input type=
"text" size="5" > 姓名 <input type="password" >密码 <input type="text" value="中国" disabled>国籍 <input type="submit"> </form>
四 select
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”
select标签标签属性,
- multiple 对下拉列表进行多选
- size 下拉列表可以显示多少个选项
option选项属性 selected属性可以当作默认选择项
<form> <select > <option value="1">小学</option> <option value="2">中学</option> <option value="3">高中</option> <option value="4" selected>研究生</option> </select> </form>

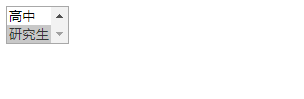
<form> <select size="2" > <option value="1">小学</option> <option value="2">中学</option> <option value="3">高中</option> <option value="4" selected>研究生</option> </select> </form>

五: textarea
这是一个文本输入框,主要有如下几种属性
- value: 提交给服务器的值
- rows: 文本区域的行数
- cols: 文本区域的列数
- readony 只读
<form> <textarea name="info" id="1" cols="30" rows="10"></textarea> </form>

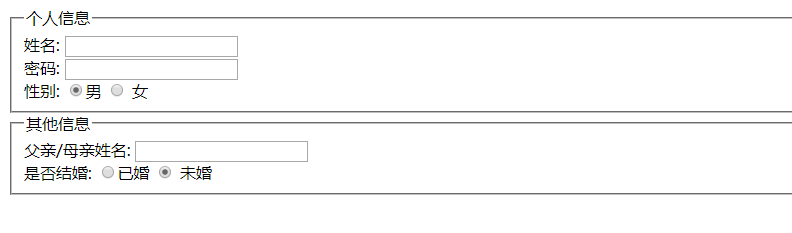
六: 表单语义化
<form action=""> <fieldset> <legend>个人信息</legend> 姓名: <input type="text"><br> 密码: <input type="password"><br> 性别: <input type="radio" name="gendor" value="man">男 <input type="radio" name="gendor" value="woman"> 女 </fieldset> <fieldset> <legend>其他信息</legend> 父亲/母亲姓名: <input type="text"><br> 是否结婚: <input type="radio" name="married" value="1">已婚 <input type="radio" name="married" value="2"> 未婚 </fieldset> </form>

七 label标签
如果想将文本内容和标签作为一个整体使用时,如下,代码
性别: <input type="radio" name="gendor" value="man">男 <input type="radio" name="gendor" value="woman"> 女

当我们进行选择的时候,只有点击小圆圈才能选择,点击男或者女时不可以的,如果想做到这种效果可以使用label标签
如下代码
给radio设置id,然后label标签的for属性等于id,将文本内容放入到label标签内,即可实现
<form action=""> 性别: <input type="radio" name="gendor" value="man" id="nan"><label for="nan">男</label> <input type="radio" name="gendor" value="woman" id="nv"><label for="nv">女</label> </form>
