Setup - 安装
1. 在Eclipse里,只需要把库引入Android library project就可以了。选择Project->Clean动作来生成你项目所需要的二进制数据,例如R.java等。
2. 然后,把SlidingMenu添加为你项目的引用就可以了。
译者注:添加项目引用比较麻烦,在这里说明下:
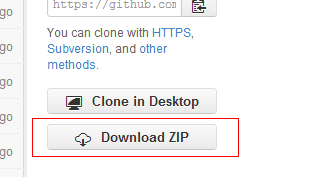
a. 下载zip包。下载地址:https://github.com/jfeinstein10/SlidingMenu。网页打开后,下载在右边,如图:

b. 解压压缩包,然后将里面的library项目导入到你项目的工作空间。导入的方法是:New->Android->Android Project from Existing Code,选择library项目。
c. 在你的项目上点击右键,选择Properties->Android,点击右下方的Add Library按钮,选择b步骤里导入的library项目。
注意:如果你的项目里使用了support-v4包,那么完成上面3步后,可能会报错。这是因为slidingMenu项目里使用的support-v4包与你项目里使用的support-v4包不一致造成的。将两个包都弄成最新的错误即可消失。
Setup with ActionBarSherlock
1. 依照上面的步骤1、2步把ActionBarSherlock的library项目(项目不一定叫这个名字)导入你的工作空间。
2. 把ActionBarSherlock添加为SlidingMenu项目的引用。
3. 打开SlidingMenu项目的SlidingActivity Java文件,修改该类继承SherlockActivity,而不是原来的Activity。
How to Integrate this Library into Your Projects - 如何把Library整合进你的项目
为了把SlidingMenu的Library整合进你的项目,你可以选择以下方法中的任意一个:
1. 你可以通过new SlidingMenu(Context context)的方式把你的activity包含在一个slidingmenu里,然后调用SlidingMenu.attachToActivity(Activity activity, SlidingMenu.SLIDING_WINDOW | SlidingMenu.SLIDING_CONTENT)方法。SLIDING_WINDOW会在SlidingMenu的内容部分包含ActionBar,而SLIDING_CONTENT不会。你可以参加示例项目里的AttachExample。
2. 你可以让你的activity继承SlidingActivity来在activity级别上嵌入SlidingMenu。
2.1 在你Activity的onCreate()方法里,像平常一样调用setContentView()方法,也要调用setBehindContentView()方法,它和setContentView()方法有同样的语法结构。setBehindContentView()方法会把view放置在SlidingMenu的后面。你也可以使用getSlidingMenu()方法,这样你就可以自定义你链接的slidingMenu了。
2.2 如果你想使用其它的库,例如ActionBarSherlock,你只需要改变SlidingActivity的继承关系,让它继承SherlockActivity就可以了,原来继承的是Activity。
3. 你可以在Java代码里用编程来使用SlidingMenu,也可以在xml布局文件里使用。
3.1 你可以把SlidingMenu当成一种其它的视图类型,并可以把它放在一些非常棒的地方,例如ListView的行里。
3.2 我能,一切皆有可能!^_^
Simple Example - 简单示例
public class SlidingExample extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTitle(R.string.attach); // set the content view - 设置内容view setContentView(R.layout.content); // configure the SlidingMenu - 配置SlidingMenu SlidingMenu menu = new SlidingMenu(this); menu.setMode(SlidingMenu.LEFT); menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.setShadowWidthRes(R.dimen.shadow_width); menu.setShadowDrawable(R.drawable.shadow); menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); menu.setFadeDegree(0.35f); menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); menu.setMenu(R.layout.menu); } }
XML Usage - xml用法
如果你决定要把SlidingMenu当作一个view,那你可以在xml文件里定义它:
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu xmlns:sliding="http://schemas.android.com/apk/res-auto" android:id="@+id/slidingmenulayout" android:layout_width="fill_parent" android:layout_height="fill_parent" sliding:viewAbove="@layout/YOUR_ABOVE_VIEW" sliding:viewBehind="@layout/YOUR_BEHIND_BEHIND" sliding:touchModeAbove="margin|fullscreen" sliding:behindOffset="@dimen/YOUR_OFFSET" sliding:behindWidth="@dimen/YOUR_WIDTH" sliding:behindScrollScale="@dimen/YOUR_SCALE" sliding:shadowDrawable="@drawable/YOUR_SHADOW" sliding:shadowWidth="@dimen/YOUR_SHADOW_WIDTH" sliding:fadeEnabled="true|false" sliding:fadeDegree="float" sliding:selectorEnabled="true|false" sliding:selectorDrawable="@drawable/YOUR_SELECTOR"/>
注意:你不能既使用behindOffset,又使用behindWidth。如果你这样做,程序会抛出异常。
* viewAbove : 你想在SlidingMenu上面使用的布局的引用
* viewBehind :你想在SlidingMenu下面使用的布局的引用
* touchModeAbove :一个enum,当上面的视图显示时,它指定了屏幕的哪部分是可触摸的。margin意味着只有左边缘。fullscreen意味着整个屏幕。默认是margin。
* behindOffset :当后面的视图显示时,你想让它上面的view显示的像素尺寸。默认是0。
* behindWidth : 后面视图宽度的尺寸。默认是屏幕的宽度(相当于behindOffset=0)。
* behindScrollScale :一个浮点值,代表了上面view滚动与下面view滚动的关系。如果被设置为0.5f,上面的view每滚动2px,后面的view滚动1px。如果被设置为1.0f,上面的view每滚动1px,后面的view也滚动1px。如果被设置为0.0f,后面的view不会滚动,也就是说它是静态的。这是一个有趣的东东。默认是0.25f。
* shadowDrable :指向上面视图和后面视图落差阴影的drawable的引用。默认没有阴影。
* shadowWidth :代表着阴影drawable宽度的尺寸。默认为0。
* shadowEnable :当SlidingMenu以非fade模式打开,在关闭时是否以fade模式关闭。
* fadeDegree :一个浮点值,代表着fade的“数量”。1.0f意味着当SlidingMenu关闭时,fade会一直存在。0.0f意味着不会有fade。
* selectorEnable :一个布尔值,标识了在上面view的左边是否绘制一个选择项,用于展示后面view被选择的元素。
* selectorDrawable : 用于选择项drawable的引用。注意:为了使得选择项被画出来,在被选择的view上,你必须调用SlidingMenu.setSelectView(View v)方法。在ListView上,列表项极有可能不工作,因为Android会回收它们。
Caveats - 附加说明
你的布局必须基于viewgroup,不幸的是,这种做法违背了<merge>的最优化。