主要内容:
- 1.Django框架简介 MTV
- 2.Django之模板
1.Django框架简介
1.1 MVC
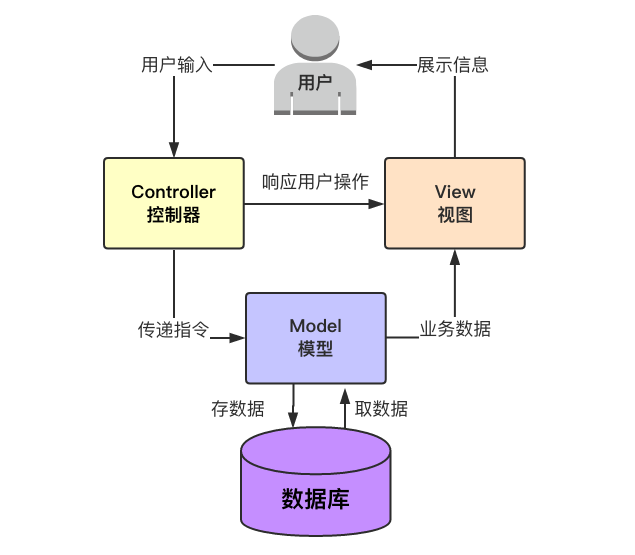
MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:
- 模型(Model) -- 存取数据
- 视图(View) -- 信息展示
- 控制器(Controller) -- 逻辑的控制
具有耦合性低、重用性高、生命周期成本低等优点。

MVC详细介绍:http://www.ruanyifeng.com/blog/2007/11/mvc.html
1.2 Django的MTV模式
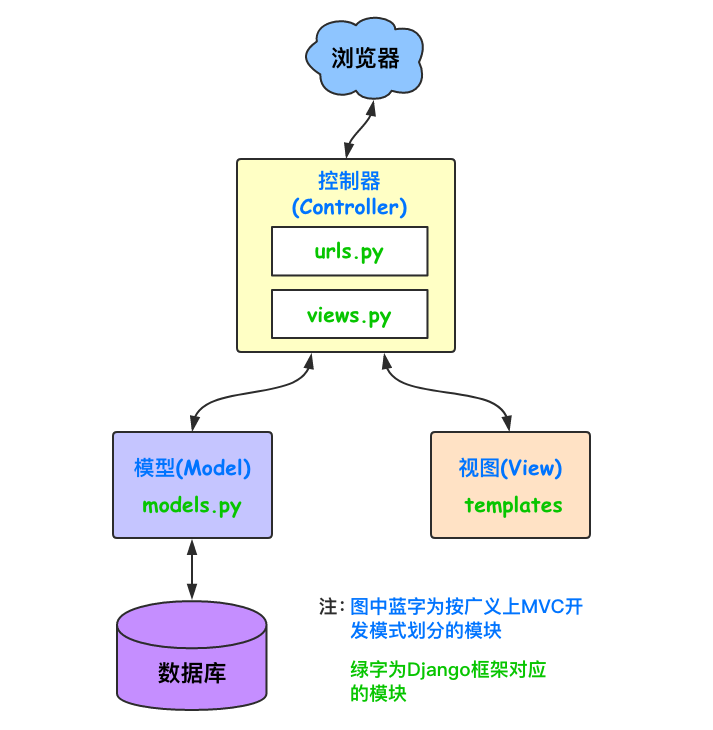
Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性。
Django框架的不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图),也就是MTV框架。
- Model(模型):负责业务对象与数据库的对象(ORM)
- Template(模版):负责如何把页面展示给用户
- View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

2.Django之模板
官方文档 https://docs.djangoproject.com/en/1.11/ref/templates/language/
2.1 变量
在 Template 文件中
- {{ 变量名}}
- 变量名由字母数字和下划线组成
- 点(.) 在模板语言中有特殊的含义,用来获取对象的相应属性值
当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或者方法
- 数字索引
2.2 过滤器
语法:{{ value|filter_name:参数}} #参数最多只有一个
2.2.1内置过滤器
(1) default 提供默认值
{{ value|default:'nothing'}} #表示如果value没有传值时就显示nothing
注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。
(2) filesizeformate 将值格式化一个尺寸
{{ value|filesizeformat}}
(3) add 给变量加参数
{{ value|add:'2'}}
(4) date 日期格式化
{{ now|date:'Y-m-d H:i:s' }}
settings中可配置全局的日期时间格式化
USE_L10N = False
DATETIME_FORMAT = 'Y-m-d H:i:s'
(5)safe 安全,不需要进行转义
{{ js|safe }} # 告诉Django 前面的内容是安全的,不必转义
2.2.2 自定义filter
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
(1) 定义
- 在APP下创建一个叫templatags的python包 (不能变的必须是包,名字必须是templatetags)
- 在包中创建一个py文件
- 在py文件中写代码
from django import template register = template.Library() # register的名字不能改
- 写函数
def add_dsb(value, arg): return "{}_{}".format(value, arg)
- 给定义的函数加装饰器
@register.filter def add_dsb(value, arg): return "{}_{}".format(value, arg)
(2)使用
在模板中使用
- 导入定义的文件
{% load my_filter %} - 使用过滤器
{{ name|add_dsb:'very_dsb' }}
2.3 标签
添加在form表单中 就可以提交POST请求
2.4 母版和继承
(1)母版:就是一个普通的HTML文本,将多个页面公共部分的内容提取出来,在页面中定义多个block块
{% block content %}
{% endblock %}
(2)继承;
可以重新书写block块中内容
(3)注意事项
-
{% extends 'base.html' %} 写在第一行,上面不写内容 - 要修改的内容写在block块中,写在外面不显示
- {% extends 'base.html' %} base.html 记得带上引号,不然当做变量去查找
- 定义多个block块,一般要定义上 css和js
2.5 组件
使用: {% include ‘nav.html’ %}
2.6静态文件相关
{% static '静态文件相对路径' %} ——》 获取到别名,跟后面的参数进行拼接
{% get_static_prefix %} ——》 获取到别名
2.8 自定义simpletag
和自定义filter类似,只不过接收更灵活的参数。
定义和注册simple_tag
@register.simple_tag(name="plus") def plus(a, b, c): return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
{% load app01_demo %}
{# simple tag #}
{% plus "1" "2" "abc" %}
2.9
多用于返回HTML代码段
2.10 关于Tag
for
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>
for 循环可用的一些参数
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
for...empty
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
if,elif,else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}