主要内容
- 1.盒模型
- 2.浮动
1.盒模型

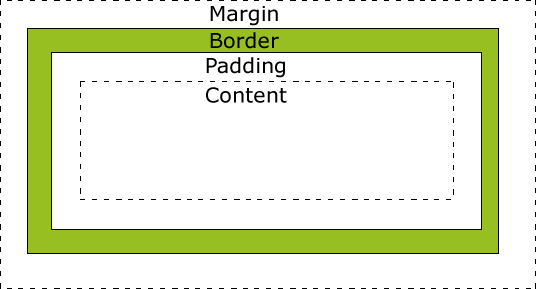
(1)盒模型的属性
- width :内容的宽度
- height :内容的宽度
- padding :内边距,边框到内容的距离
- border :边框,就是指的盒子的宽度
- margin :外边距,盒子边框到附近最近盒子的距离

<title>Title</title>
<style>
.box{
200px;
height:200px;
padding:50px;
background-color:red;
border: 1px solid yellow;
margin: 30px;
}
</style>
</head>
<body>
<div class="box">倚天屠龙记</div>
</body>
(2)盒模型的计算
- 通过padding能调整子内容的位置,对于padding来说,通常描述的是父子之间的距离
(3)padding(内边距)
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置

<title>Title</title>
<style>
.container{
200px;
height: 200px;
background-color: yellow;
/*四个方向都有值*/
/*padding: 30px;*/
/*两个值:上下 左右*/
/*padding: 20px 30px;*/
/*三个值:上 左右 下*/
/*padding: 30px 20px 40px ;*/
/*四个值:上 右 下 左 顺时针*/
/*padding: 20px 30px 40px 50px;*/
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
(4)border(盒子边框)

<title>Title</title>
<style>
.box{
300px;
height: 300px;
background-color:yellow;
/*border: 1px solid red;*/
/*根据方向来设置属性*/
/*border-left: 5px solid darkred;*/
/*border-right: 5px dotted darkblue;*/
/*border-top: 8px double darkcyan;*/
/*border-bottom: 4px solid darkgreen;*/
/*根据三要素*/
/*设置顺序是逆时针*/
border- 2px 5px 8px 10px;
border-style:solid double dashed dotted;
border-color:red blue cyan dodgerblue;
}
</style>
</head>
<body>
<!--三要素 粗细 线性样式 颜色-->
<div class="box"></div>

<title>Title</title>
<style>
.sanjiao{
0;
height: 0;
border-left:50px solid transparent;
border-bottom:50px solid green;
border-right:50px solid transparent;
}
</style>
</head>
<body>
<div class="sanjiao"></div>
</body>
(5)margin
定义:外边距一个盒子到另一个盒子的距离,前提条件:标准文档流下
水平方向上:不会出现任何问题

<title>Title</title>
<style>
.top{
display: inline-block;
200px;
height: 200px;
background-color: red;
margin-right: 30px;
}
.header{
display: inline-block;
300px;
height: 300px;
background-color:yellow;
margin-left: 50px;
}
</style>
</head>
<body>
<span class="top"></span><span class="header"></span>
垂直方向上: 会出现塌陷问题,我们以后再布局页面的时候设置一个方向,而不要设置两个方向

<title>Title</title>
<style>
.top{
200px;
height: 200px;
background-color: red;
/*margin-bottom: 50px;*/
}
.header{
300px;
height: 300px;
background-color: yellow;
margin-top: 150px;
}
</style>
</head>
<body>
<!--此时两个盒子的垂直方向margin出现"塌陷问题"
如何避免 只要设置一个方向
margin 描述的是兄弟标签 的之间的距离
padding 描述的父子标签
-->
<div class="top"></div>
<div class="header"></div>
</body>
(6)margin和padding的使用
(7)标准文档流下让盒子居中

<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 14px;
color: #fff;
}
/*将所有a标签设置为没有下划线*/
a{
font-size: 14px;
color: #b0b0b0;
text-decoration: none;
}
#top{
100%;
background: #000;
height: 40px;
line-height: 40px;
}
.container{
1226px;
/*margin-right: auto;*/
/*margin-left: auto;*/
margin: auto;
}
#top a:hover{
color: #fff;
}
</style>
</head>
<body>
<div id="top">
<div class="container">
<div class="top-l">
<!--div标签是块级标签 独占一行,span是行内标签 一行内显示-->
<a href="#">小米商城</a>
<span class="sep">|</span>
<a href="#">MIUI</a>
<span class="sep">|</span>
<a href="#" target="_self">loT</a>
<span class="sep">|</span>
</div>
</div>
</div>
<div>
<div class="container"></div>
</div>
</body>
2.浮动
(1)标准文档流下的微观现象
(2)浮动的好处

<title>Title</title>
<style>
.box1{
200px;
height: 200px;
background-color:red;
/*display: inline-block;*/
float:left;
}
.box2{
300px;
height: 300px;
background-color: green;
/*display: inline-block;*/
float: right;
}
</style>
</head>
<body>
<div class="box1"></div><div class="box2"></div>
</body>
(3)浮动的现象
- 脱离标准文档流
- 字围效果
- 贴边现象
(3)浮动带来的问题
清除浮动的方法
给父盒子设置固定的高度

<title>Title</title>
<style>
.top{
100%;
background-color: darkorange;
/*1.给父盒子设置高度*/
height: 40px;
}
.top .left{
500px;
height: 40px;
float: left;
background-color: darkgreen;
}
.top .right{
100px;
height: 40px;
float: right;
background-color: darkmagenta;
}
.header{
500px;
height: 100px;
background-color: red;
}
/*.clearfix{*/
/*clear: both;*/
}
</style>
</head>
<body>
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="header"></div>
内墙法:
在最后一个浮动元素的后面添加一个空的块级的标签,给这个标签设置类名clearfix

<title>Title</title>
<style>
.top{
100%;
background-color: darkorange;
/*1.给父盒子设置高度*/
/*height: 40px;*/
}
.top .left{
500px;
height: 40px;
float: left;
background-color: darkgreen;
}
.top .right{
100px;
height: 40px;
float: right;
background-color: darkmagenta;
}
.header{
500px;
height: 100px;
background-color: red;
}
.clearfix{
clear: both;
}
</style>
</head>
<body>
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="header"></div>
伪元素清除法
.clearfix{ content:'.'; height:0; visibility:hidden; display:block; clear:both; }
overflow:hidden
| 默认值。内容不会被修剪,会呈现在元素框之外。 | |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
