主要内容
- 1.DOM介绍
- 2.获取DOM的方式
- 3.DOM的事件操作
1.DOM介绍
(1)什么是DOM
- DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
- DOM就是由节点组成的。
(2)解析过程
- HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
- DOM树(一切都是节点)
DOM的数据结构如下:

上图可知,在HTML当中,一切都是节点:(非常重要)
-
元素节点:HMTL标签。
-
文本节点:标签中的文字(比如标签之间的空格、换行)
-
属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
(3)DOM可以做什么
-
找对象(元素节点)
-
设置元素的属性值
-
设置元素的样式
-
动态创建和删除元素
-
事件的触发响应:事件源、事件、事件的驱动程序
2.获取DOM的方式
<script> console.log(window); //加载出窗口 console.log(document); //打印出文档 console.log(document.documentElement); //打印文档中的元素 console.log(document.body); //打印文档的body // 通过id 获取 var oDiv = document.getElementById("active"); console.log(oDiv); // 获取到该标签下的内容 // 通过标签获取,获取的伪数组 多个DOM对象 // var oTag = document.getElementsByTagName("div");//HTMLCollection 伪数组 有数组的索引和length,但是没有数组的方法 // console.log(oTag); //HTMLCollection [div#active.box, active: div#active.box] var oTag = document.getElementsByTagName("div")[0]; console.log(oTag); // div标签 //通过类名来获取,获取的也是伪数组,多个DOM对象 var oActive = document.getElementsByClassName("box"); console.log(oActive); for(var i = 0; i< oActive.length;i++){ //样式设置 oActive[i].style.backgroundColor = "yellow"; } //救命稻草 var oD = document.querySelectorAll("div p"); console.log(oD); oD .forEach(function (item, index) { console.log(item) // <p>倚天屠龙记</p> }) </script>
3.DOM的事件操作
(1)事件的三要素
事件的三要素:事件源、事件、事件驱动程序。
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是我们可以总结出:谁引发的后续事件,谁就是事件源。
总结如下:
-
事件源:引发后续事件的html标签。
-
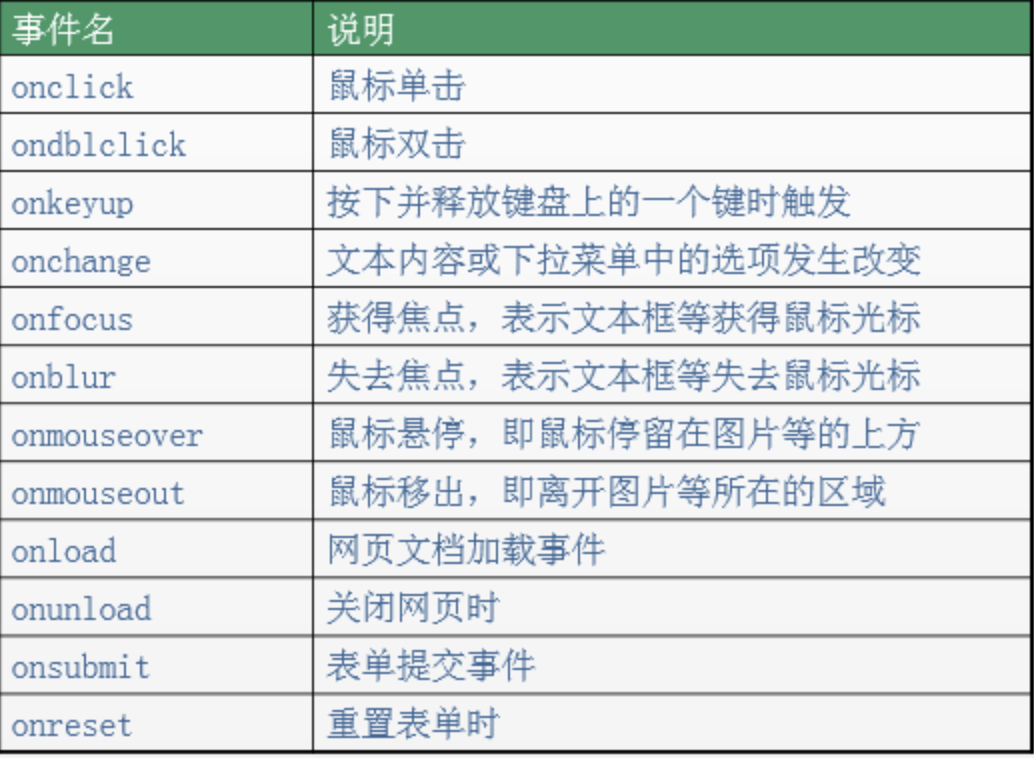
事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM。

<title>Title</title>
<script>
/*窗口加载 1.先去加载文档 2.再去加载图片*/
window.onload = function () { //此时如果不加载窗口,文档是没有加载进来的
console.log(document);
console.log(document.getElementById('btn'));
// document.getElementById("btn").onclick = function () {
// alert(1);
// };
document.getElementById("btn").onmouseover = function(){
console.log("鼠标悬停了")
};
document.getElementById("btn").onmouseout = function(){
console.log("鼠标离开了")
}
}
</script>
</head>
<body>
<button id ="btn">点我</button>
常见事件如下

(2)对标签值的操作
innerText
//只设置文本 var oDiv = document.getElementById('box'); oDiv.innerText= '哈哈哈哈'
innerHTML
//既可以设置文本 又可以设置标签 设置 set 获取 get 点语法(set方法和get方法) oDiv.innerHTML = '<h3>嘿嘿嘿</h3>'
(3) 获取标签内容值
//只获取所有(当前标签和子标签)文本内容 console.log(oDiv.innerText); //获取父标签中所有的标签元素 (子标签,空格,换行,文本) console.log(oDiv.innerHTML);
(4)对表单控件value的操作
//设置value值 只适应于表单控件元素 document.getElementById('user').value = 'alex'; console.log(document.getElementById('user').value);
(5)对标签的css操作(样式操作)
xxx.style.css的属性key = '值'
盒子颜色的切换
var oDiv = document.getElementsByClassName('box')[0]; var isRed = true; oDiv.onclick = function () { if (isRed) { //this 谁做的事件操作 this指向谁 this.style.backgroundColor = 'green'; this.style.width = '400px'; isRed = false; } else { this.style.backgroundColor = 'red'; isRed = true; } }
(6)对标签属性的操作
<script>
var oDiv = document.getElementsByClassName("box")[0];
var oBtn = document.getElementById("btn");
var isShow = true;
oBtn.onclick = function () {
if(isShow){
oDiv.id = "box1";
oDiv.title = "hhhh";
console.log(oDiv.className); //box
oDiv.className = oDiv.className+"active";
isShow = false
}else{
oDiv.className = "box";
isShow = true
}
}
</script>
(7)img标签属性的操作
-
-
alt 图片加载失败的时候显示的文本
<script>
var oImg = document.getElementById("qh");
console.dir(oImg);
var oNext = document.getElementById("next");
oImg.onmouseover = function(){
//this.src 获取的是DOM对象的属性
console.log(this.src);//绝对路径
//读取出来的就是标签上的属性,通过getAttribute('');获取的标签上的属性
console.log(this.getAttribute('src'));
this.src = '1_hover.png';
this.alt = "hhhhhh"
};
oImg.onmouseout = function(){
this.src = "1.png";
this.alt = '哈哈哈'
};
oNext.onmouseover = function () {
// console.log( this.style);
this.style.backgroundPositionX = '-42px';
this.style.backgroundPositionY = '0';
}
</script>
(8)
//this.src 获取的是DOM对象的属性 console.log(this.src); //绝对路径 //获取出来的就是标签上的属性 通过getAttribute('');获取的标签上的属性 console.log(this.getAttribute('src'));
