主要内容:
- 1.DOM的操作(创建,追加,删除)
- 2.js中的面向对象
- 3.定时器
1. DOM的操作(创建,追加,删除)
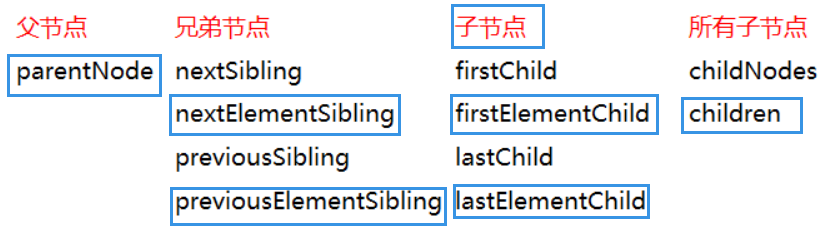
(1)DOM节点的获取

-
-
nextElementSibling 获取下一个兄弟节点
-
children 获取所有的子标签
<script>
var oP = document.getElementById("wuxia");
console.log(oP.parentNode); // 父级div标签下的所有内容
console.log(oP.nextElementSibling.innerText); //萧峰
console.log(oP.nextSibling.innerText); // IE浏览器
var a = oP.nextElementSibling|| oP.nextSibling;
console.log(a);
console.log(oP.parentNode.childen);
</script>
(2) DOM的增删操作
创建 createElement()
//既可以创建已有的标签,还可以创建自定义的标签 var oDiv = document.createElement('div')
追加 appendChild() 父子标签操作
父.appendChild(oDiv);
删除 removeChild()
父.removeChild(子节点);
自己.parentNode.removeChild(自己)
插入insertBefore()
父.insertBefore(新的子节点,要参考的节点)
利用创建删除实现隐藏代码示例
<script>
var oBtn = document.querySelector("#btn");
var oDel = document.querySelector("#del");
var oFather = document.querySelector(".father");
var oP = null;
var oA = null;
oBtn.onclick = function(){
//创建 dom p标签
oP = document.createElement("p");
oA = document.createElement("a");
//追加到父级标签中
oFather.appendChild(oP);
oFather.insertBefore(oA,oP);
//设置对象属性值
oA.href = 'http://www.baidu.com';
//设置值
oA.innerText="百度";
oP.innerHTML = "alex";
oP.setAttribute("class","active")
};
oDel.onclick = function(){
//如果oP对象存在就结束程序
if (!oP){
return;
//
}else{
console.log(oFather);
//将增加的p标签移出
oFather.removeChild(oP)
}
}
</script>
(3) 网页中显示隐藏性能消耗问题
1.可以通过控制元素的类名或者是style属性,对元素进行显示隐藏 好处: 可以在网页中频繁性的切换,主要控制的是display:none|block; 坏处: 文档初始化会有渲染开销,但是这点开销不算什么. 2.通过DOM操作 appendChild和removeChild 对元素显示隐藏 好处:文档初始化的时候不会产生渲染开销 坏处: 不要在网页中做频繁性的切换,会产生性能消耗
(4)使用js模拟hover选择器
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
ul{
600px;
height: 80px;
line-height: 80px;
text-align:center;
overflow:hidden;
}
ul li{
float:left;
margin: 0 10px;
80px;
height: 80px;
background: darkturquoise;
color: #fff;
}
ul li.active{
background: red;
}
</style>
</head>
<body>
<ul>
<li>举</li>
<li>头</li>
<li>望</li>
<li>明</li>
<li>月</li>
</ul>
<script>
var lists = document.getElementsByTagName("li");
for(var i =0;i<lists.length;i++){
lists[i].onclick = function(){
//在修改当前盒子样式之前,现将所有盒子的类名置空
for(var j=0; j<lists.length;j++){
lists[j].className ="";
}
this.className = "active"; //修改当前 鼠标进入盒子的样式
}
}
</script>
(5)选项卡
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
100%;
overflow: hidden;
}
ul li{
float: left;
160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active {
background-color: darkcyan;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: darkgrey;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div>
<div id="tab">
<ul>
<li class = "active">
<a href="javascript:void(0);">首页</a>
</li>
<li class = "active">
<a href="javascript:void(0);">新闻</a>
</li>
<li class = "active">
<a href="javascript:void(0);">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</div>
<script>
var lists = document.getElementsByTagName("li");
var oPs = document.getElementsByTagName("P");
// var i;
//i=3 变量提升 会导致 变量 是一个全局作用域
//var 声明变量 全局作用域,存在变量提升
for(var i= 0; i<lists.length;i++){ //为了给每个dom添加事件
lists[i].currentIndex = i;
console.dir(lists[i]);
lists[i].onclick = function(){
for(var j = 0; j<lists.length;j++){
lists[j].className = "";
oPs[j].className = '';
}
this.className = "active";
oPs[this.currentIndex].className = 'active'
}
}
</script>
注意;变量提升问题

<script>
// var a;
// //变量提升
// console.log(a);//undefined
// a = 1;
// console.log(a);
console.log(a);
{
var a = 2;
}
console.log(a);
// let声明的变量 1 块级作用域 2.不存在变量提升
console.log(b); //找不到,不存在
{
let b= 3;
}
console.log(b)
</script>
通过es6中的let来解决变量提升
<script>
var lists = document.getElementsByTagName("li");
var oPs = document.getElementsByTagName("P");
// var i;
//i=3 变量提升 会导致 变量 是一个全局作用域
//var 声明变量 全局作用域,存在变量提升
for(let i= 0; i<lists.length;i++){ //为了给每个dom添加事件
console.dir(lists[i]);
lists[i].onclick = function(){
for(var j = 0; j<lists.length;j++){
lists[j].className = "";
oPs[j].className = '';
}
this.className = "active";
oPs[i].className = 'active'
}
}
</script>
2.js中的面向对象
(1)使用Object或对象字面量创建对象
// 构造函数方式创建对象 let person = new Object(); person.name = 'alex'; person.fav = function () { console.log(this); } //字面量方式创建 使用最多 var person2 = { name:'wusir', age:19, fav:function () { alert(this.age); } } person2.fav();
(2)工厂模式创建对象
function createPerson(name, age) { let person = new Object(); person.name = name; person.age = age; person.fav = function () { console.log(this); } return person; } function createFruit(name, age) { let fruit = new Object(); fruit.name = name; fruit.age = age; fruit.fav = function () { console.log(this); } return fruit; } var p1 = createPerson('alex',17); var f1 = createFruit('桃子',1); console.log(p1 instanceof Object); console.log(f1 instanceof Object);
(3)构造函数模式创建对象
function Person(name,age){ this.name = name; this.age = age; this.fav = function () { alert(this.name) } } function Fruit(name,age){ this.name = name; this.age = age; this.fav = function () { alert(this.name) } } // 创建对象 使用new关键字 var p1 = new Person('alex',17); var f1 = new Fruit('桃子',17); console.log(p1 instanceof Object); console.log(f1 instanceof Object); console.log(p1 instanceof Person); console.log(f1 instanceof Fruit);
(4)原型模式创建对象
function Person(name,age){ this.name = name; this.age = age; } Person.prototype.fav = function () { console.log(this.name); } let p1 = new Person('alex',16); let p2 = new Person('alex',16); p1.fav(); //es6 使用class关键字来创建对象 class Furit{ //初始化的构造器方法 constructor(name='alex',age=16){ this.name = name; this.age = age } //对象的单体模式 等价于fav:function(){} fav(){ console.log(this.age); } } var f1 = new Furit(); f1.fav();
es6的用法: 1.模板字符串 `` 变量名使用${} 2.class 类的概念 3.箭头函数 ()=>3 等价于 function(){ return 3}
3.定时器
