首先看看菜鸟教程中关于align-items和align-self的定义
align-items:align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。(对齐弹性盒的各项元素)
align-self:align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。(对齐弹性对象元素内的某个项)
从定义上可以看出是对齐”目标“上存在差异,这样看上去似乎不太便于理解
/*index.wxml*/ <view class="container"> <view class="item" style='order:/4'> 1 </view> <view class="item"> 2 </view> <view class="item i3"> 3 </view> <view class="item"> 4 </view> </view>
/*index.wxss*/ .container{ height: 100px; width: 100%; background-color: green; display: flex; /* flex-direction: column; */ flex-direction: row; flex-flow: wrap; justify-content:space-between; align-items: flex-start; } .item{ width: 100rpx; height: 100rpx; background-color: yellow; border: 1px solid white; order: 3; } .i3{ display: flex; align-items: flex-end; /* flex-grow: 1; */ order: 1; }
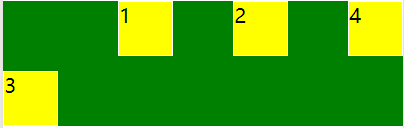
这里用align-items显示的结果如图,可以看到此时文字是在下方,而色块并没到下方

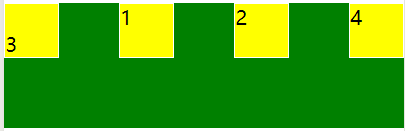
如果将代码align-items换为align-self,整个块都以从下往上的方式排列了,而数字的位置仍然是在左上角