1.直接写用v-if判断下标展示,会滚动。pass!
2.定位,各种定位,相对各种父元素各种定位,还是会滚,因为tab内容一定滚动,pass
3.手写选项卡+v-if判断,这肯定可行,但本着能用ui组件绝不手写代码的原则,pass!
4.插槽试试,没用过slot,但‘自定义标签’有这个template写法,改了改,可行。

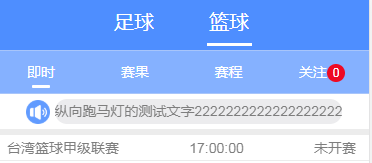
<van-tabs v-if="activeAll==1" v-model="bactive" sticky
<van-tab v-for="(item,index) in list" :key="index">
//在下标为3的tab标题上展示这个tag(信息的个数或者提示)
<template #title> {{item}}<van-tag v-if="(index==3)" class="tipsNum" round type="danger" sixe='medium'>{{tipsNum}}</van-tag></template>
<BIntime v-show="index==0"></BIntime>
<BResult v-show="index==1"></BResult>
<BProgress v-show="index==2"></BProgress>
<BFocus v-show="index==3"></BFocus>
</van-tab>
</van-tabs>
data(){
return{
list:['即时','赛果','赛程','关注'],
bactive:0,
tipsNum:0
}
},