根据项目要求实现放大缩小页面时中间的登录部分要一直居中
而且项目用的颜色为过渡 (不然也不会出现这个问题)
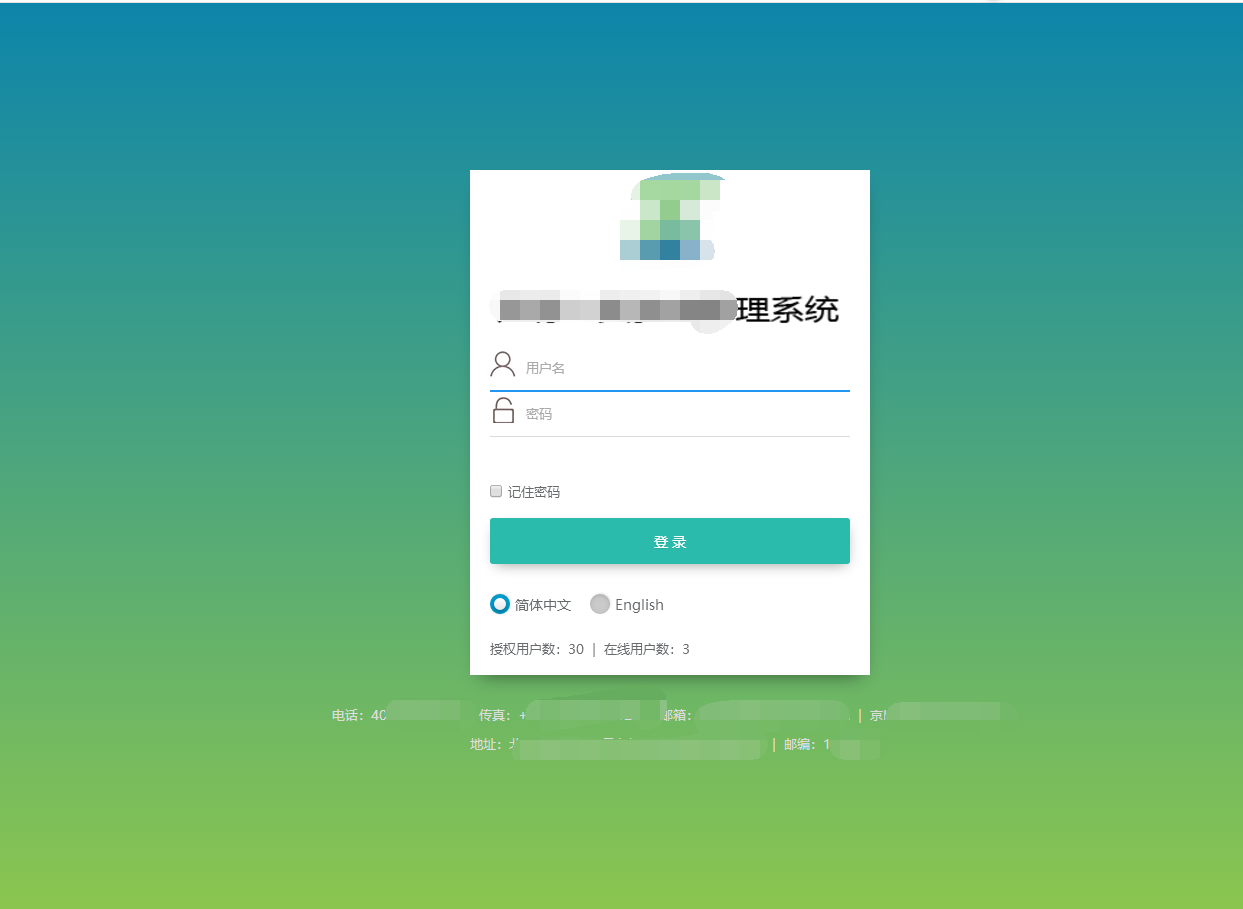
来看下我们的登录页面吧 最终实现效果为下图 放大缩小都没问题

开始做的时候 为了实现 挺费劲的 因为这个过渡让人很无语。在360极速模式下出现这个问题,其他浏览器都没问题,那就只能解决了。
布局是这样的 body的高度设为auto;里面包含一个div 再里面为具体登录和下面描述两部分,都知道左右居中很简单 margin:0 auto就行了,后面说上下高度设置问题。开始设置body高度为100%但是放大就不行了 过渡出现问题,
所以想的是设为了auto让他距离上下高度一样不就实现居中了。然后我放大缩小的时候调用resize同样设置一下就可以了,问题出现的原因就在一个margin 一个padding 开始我设置的margin不行 后来改为padding就行了。



具体代码
/* 开始页面为居中 */
$("#login_tl").css("paddingTop",Math.abs(($(window).height()-$("#login_tl").height())/2));
$("#login_tl").css("paddingBottom",Math.abs(($(window).height()-$("#login_tl").height())/2));
放大缩小变化时
$(window).resize(function(){
$("#login_tl").css("paddingTop",Math.abs(($(window).height()-$("#login_tl").height())/2));
$("#login_tl").css("paddingBottom",Math.abs(($(window).height()-$("#login_tl").height())/2));
$("body").css("overflow","auto");
})