1、 package control 的安装与注意事项
2、 常用插件的安装与注意事项
3、 主题风格设置
4、 常用快捷键
开始
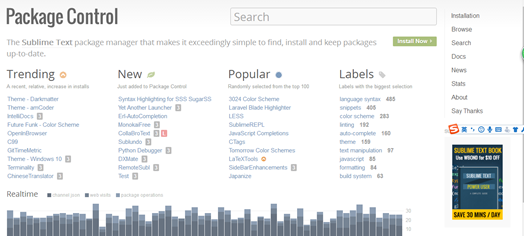
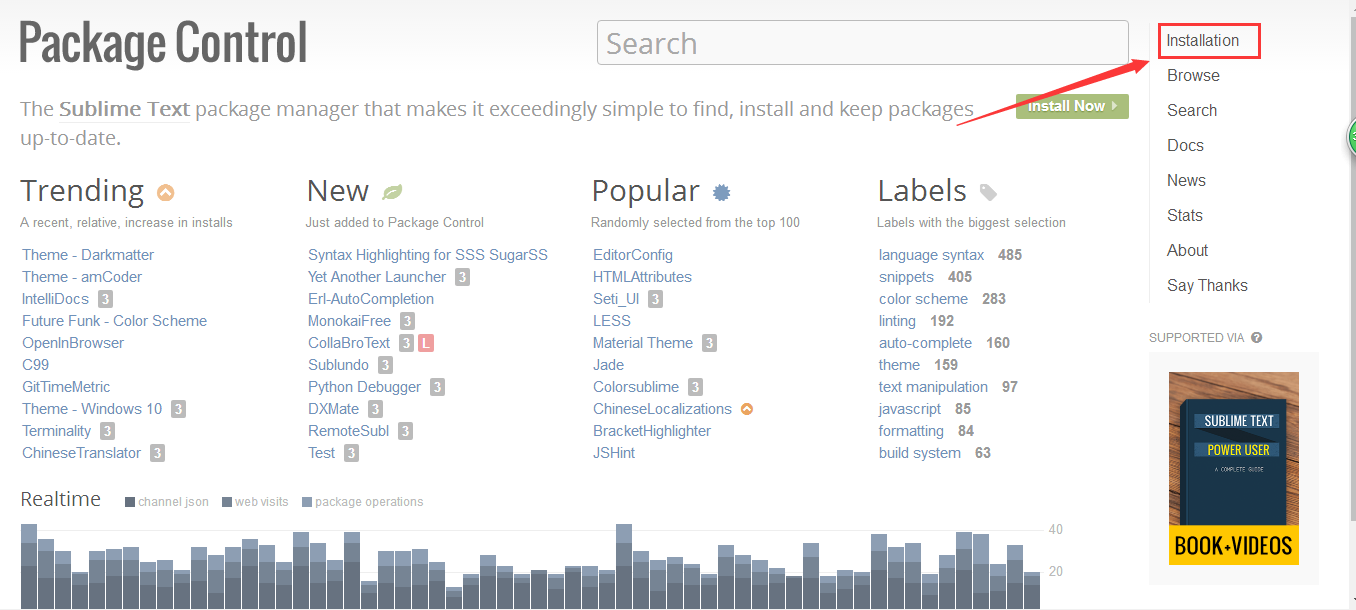
1、点击install

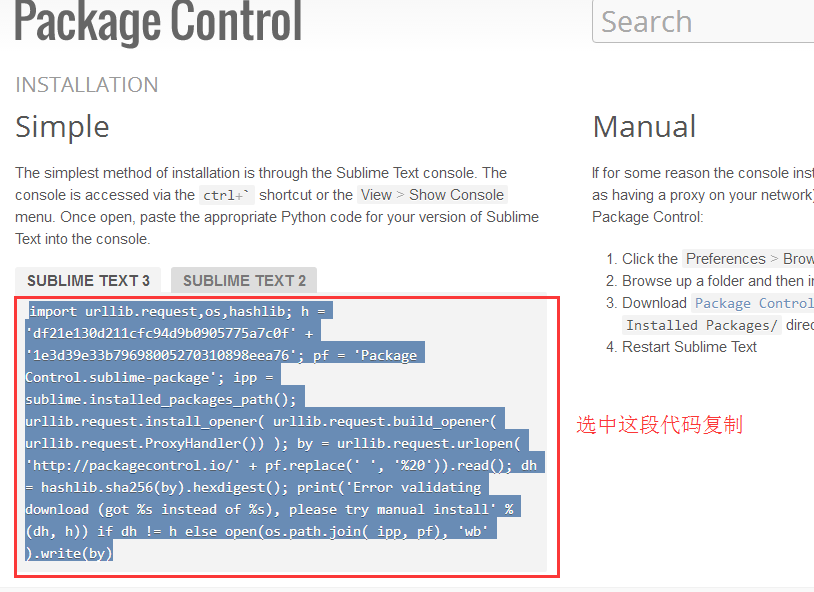
2、选择这段代码进行复制

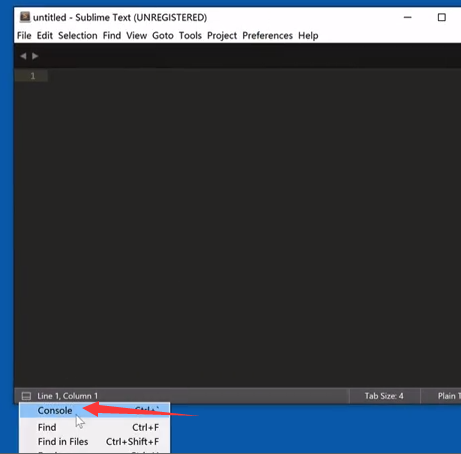
3、打开Sublimetext3软件,在左下角点击console。Esc关闭


快捷键是:

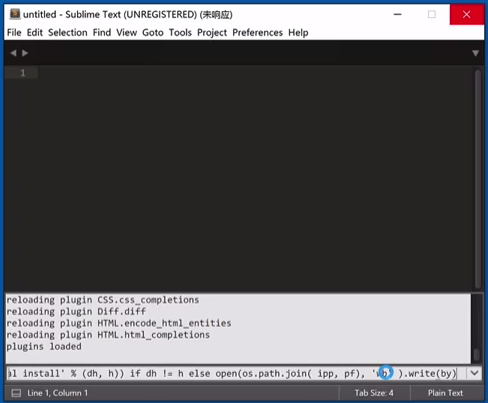
4、将2刚刚复制的代码复制进去,按Enter键
(注意:安装的进度取决于网速,如果网络差的情况下,可能会安装失败)

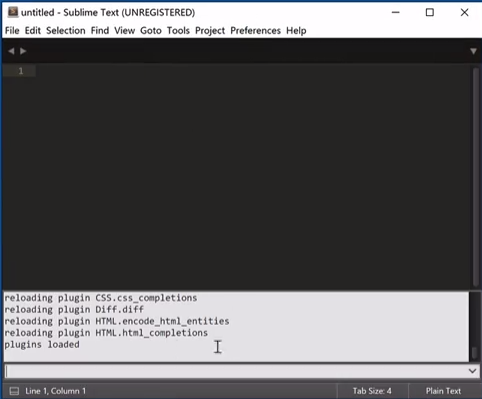
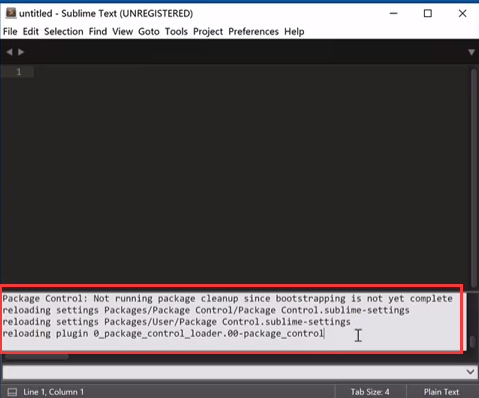
5、安装成功了,看下面板。(注意要关闭再重新打开)



快捷键是:

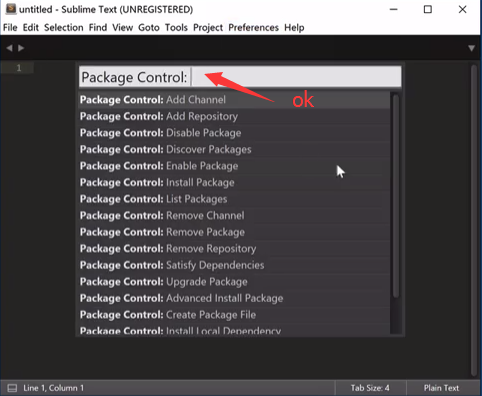
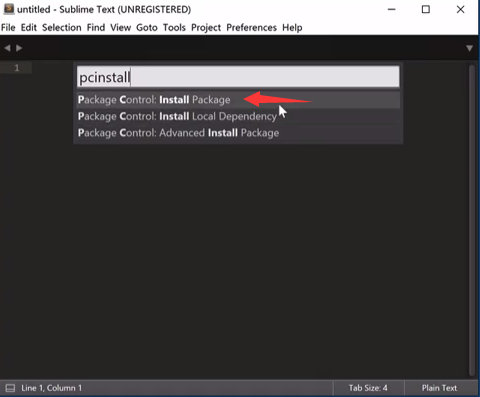
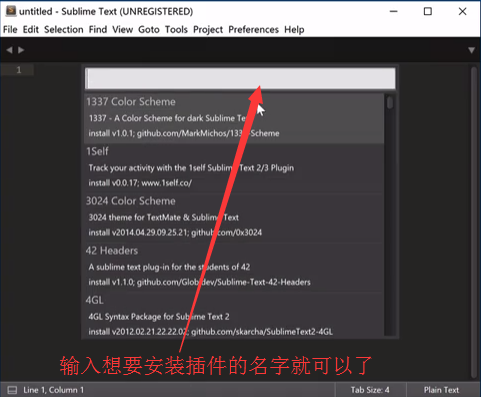
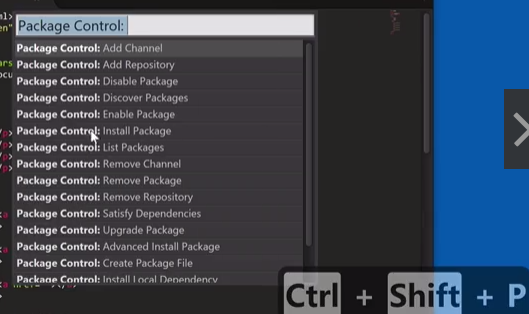
6、调出命令行面板后,我们可以安装你想要的插件(命令行面板支持模糊搜索)
7、利用install package安装一些插件


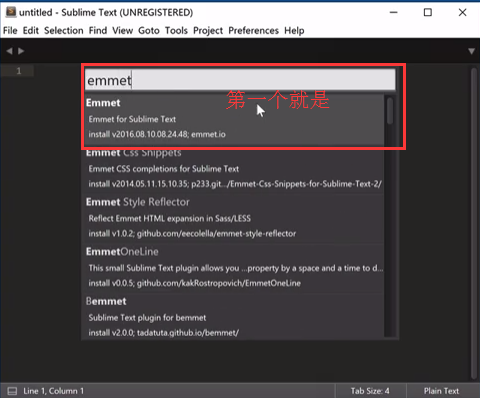
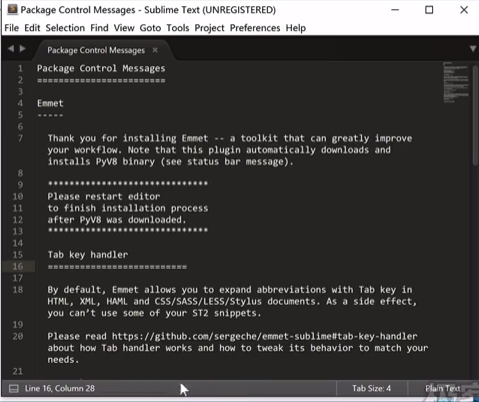
8、Emmet插件
(注意:可能会安装失败,因为这个是根据网络的快慢决定的,如果安装失败了,我们就需要进行手动安装,手动安装请参考9)

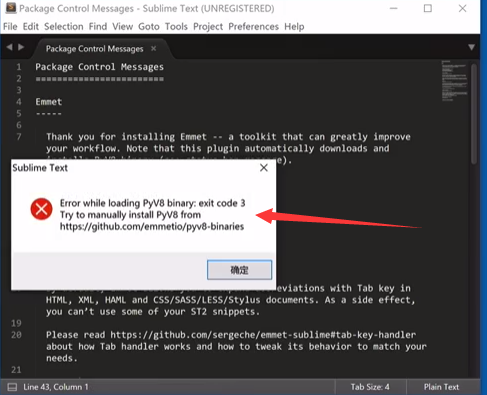
9、Emmet安装失败,手动安装操作
可能是因为这个错误

根据错误信息上的,打开github网址:https://github.com/emmetio/pyv8-binaries

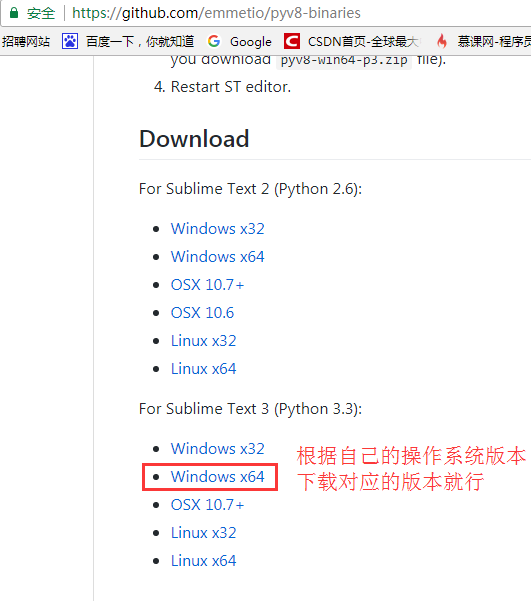
根据自己的操作系统,下载对应的版本就行,我的是windows64位的,所以我下载的是64位

可以看到,下载下来是一个压缩包,我们需要进行解压



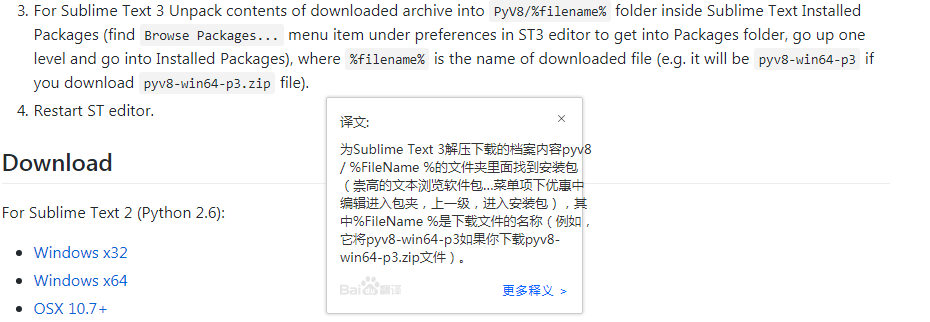
github上的手动安装说明

将下载的文件放到下面
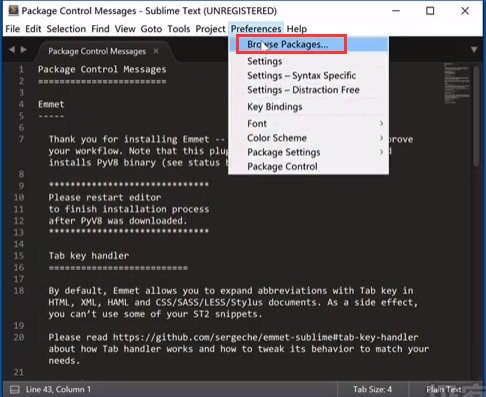
点击Preferences→Browse Packages

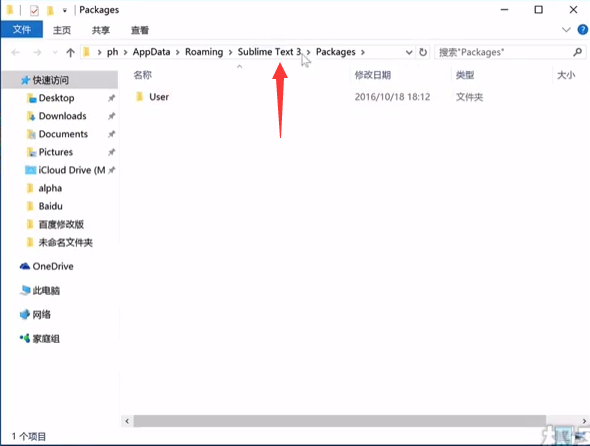
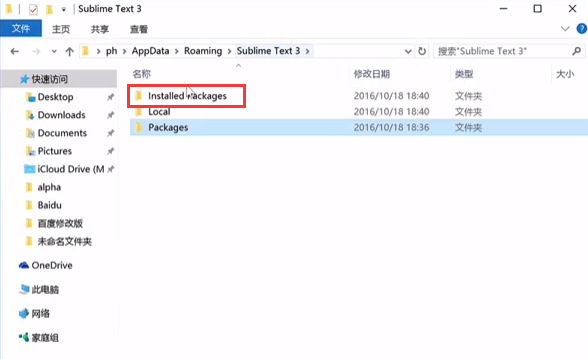
按照安装说明,应该是上一级


在Installed packages里面新建一个文件夹PyV8,将从github上下载的文件放到这个里面,然后重启sublimetext就可以了

重启后打开编辑器就可以了

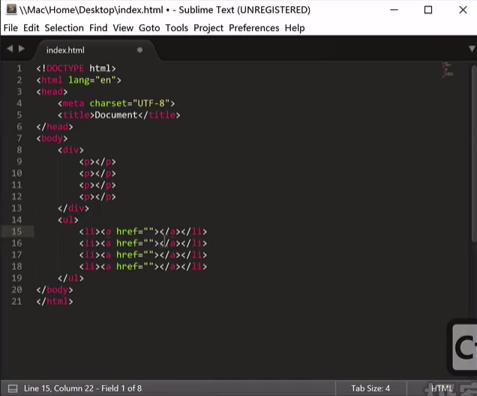
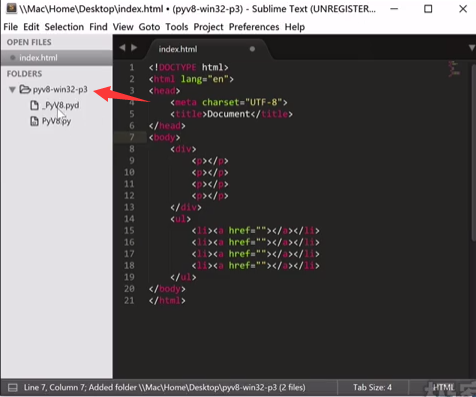
10、我们验证下是否安装有效
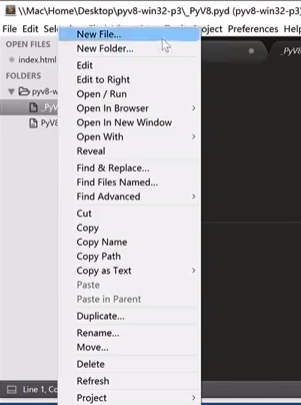
新建一个文件夹:
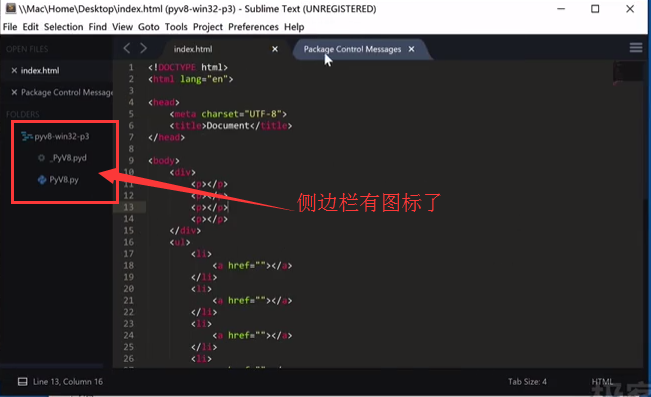
如果下面可以显示的话,说明安装成功了哦!

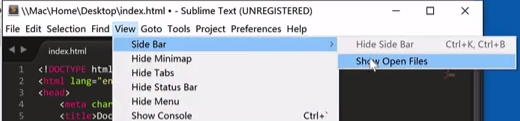
11、打开侧边栏,也叫菜单栏
View→Side Bar→Show Open Files

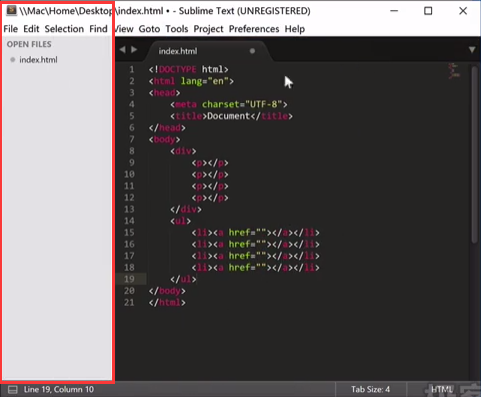
打开后效果:

关于这个侧边栏,直接可以拖一个文件夹进来,他也是会显示的

但是现在这个侧边栏的功能比较单一:

我们可以装一个插件来强化一下我们的侧边栏:
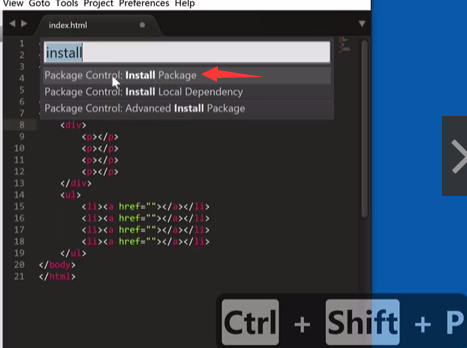
Ctrl + Shift + p 打开命令面板
直接输入install就行,点击

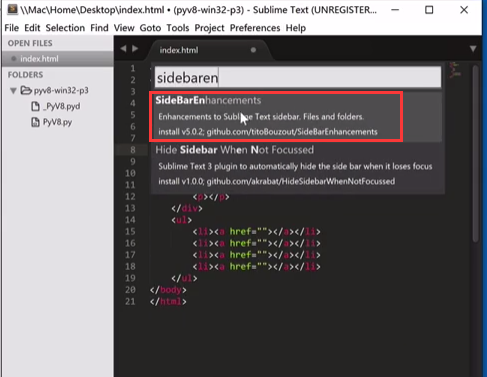
点击后,安装的插件名叫sidebaren,点击安装

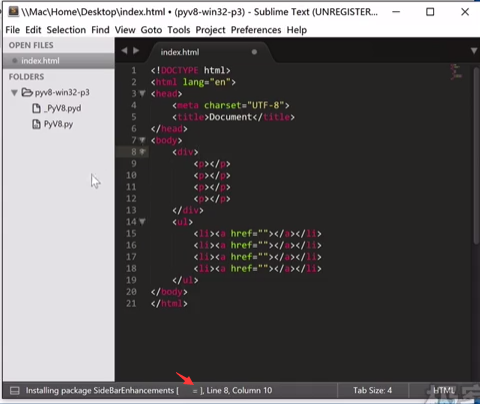
安装中底下会有正在安装符合

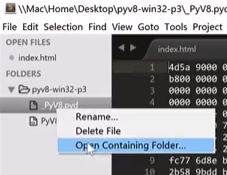
安装完成后,我们在侧边栏点击鼠标右键,就可以看到非常丰富的功能了

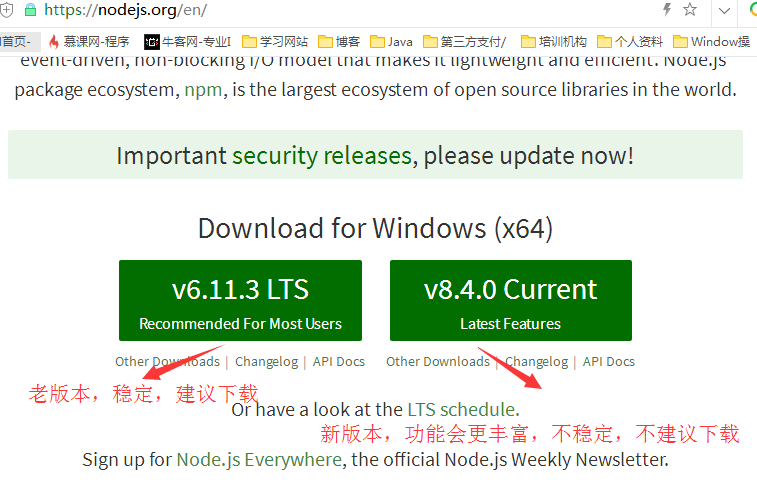
12、安装代码美化插件(也叫代码格式化)
在安装这个插件之前,我们先给系统安装一个Node.js

Nodejs下载完成

Nodejs进行安装
a、双击安装

b、Next下一步

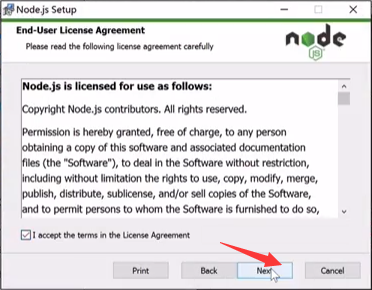
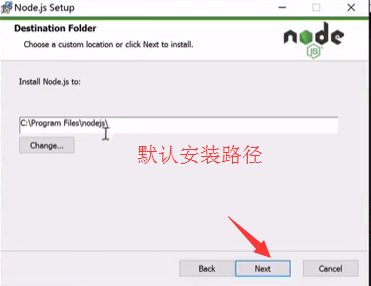
c、Next下一步,建议选择默认安装路径,不要更改

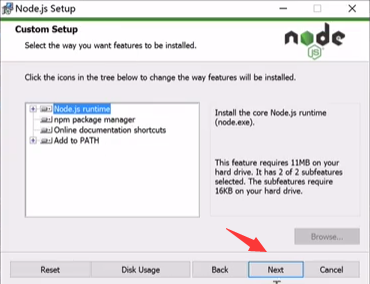
d、继续下一步

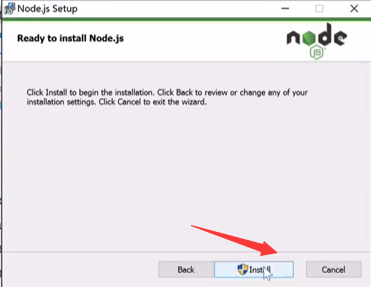
e、install安装

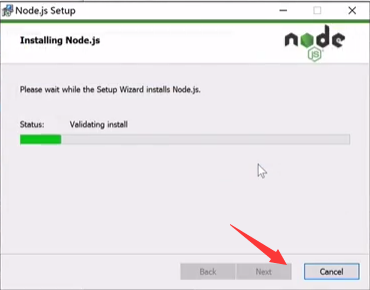
f、安装中

g、Finish安装完成

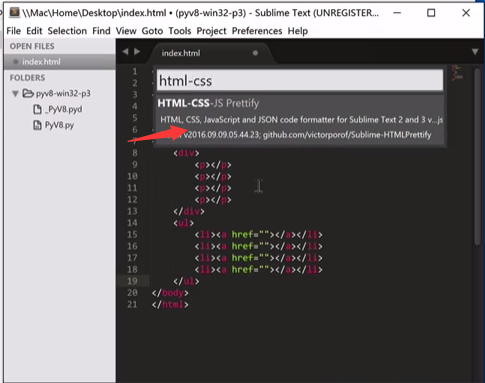
Nodejs安装完成后,我们在sublimetext里面安装我们的那个代码美化插件

安装完成后,我们查看是否有,如何有如下的,说明安装好了

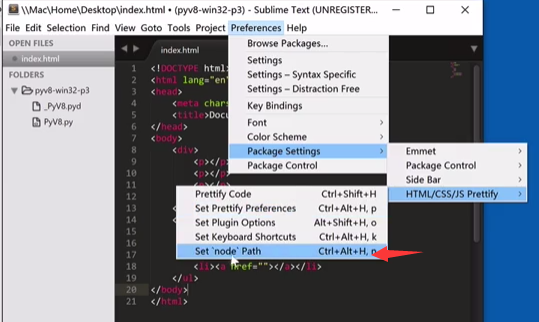
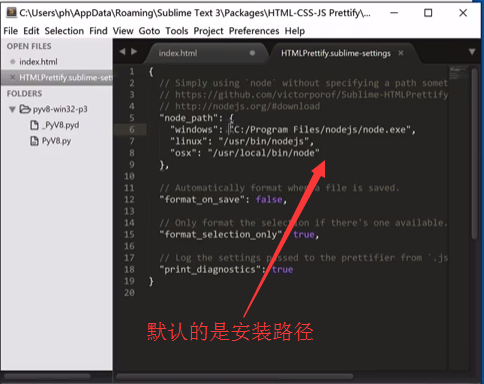
如果我们安装Nodejs的时候,安装路径修改了话,那么我们就需要在这里也修改下


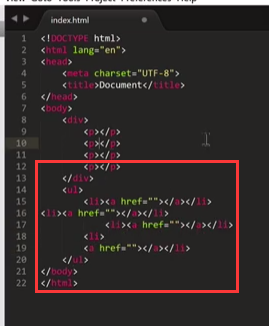
这是我们把代码搞得乱七八糟的,测试下
打乱后:

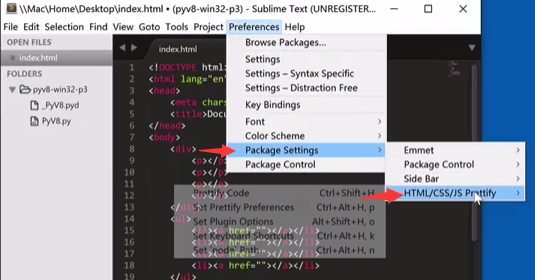
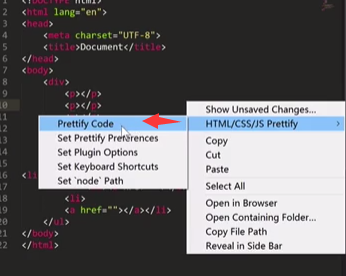
点击鼠标右键,HTML/CSS/JS Prettify→Prettify Code

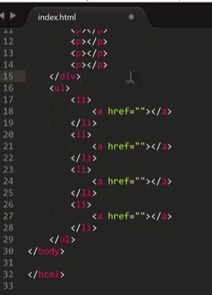
恢复后:调整整齐了

13、界面不好看,我们换下sublimetext的界面

其中一种:

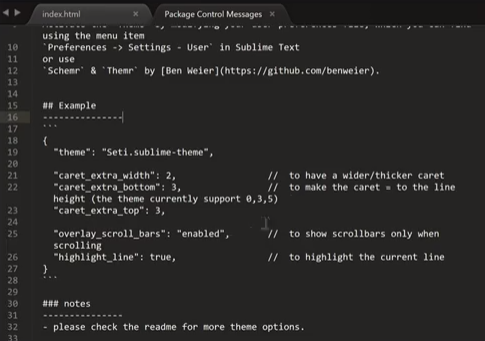
安装好了:

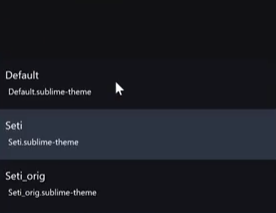
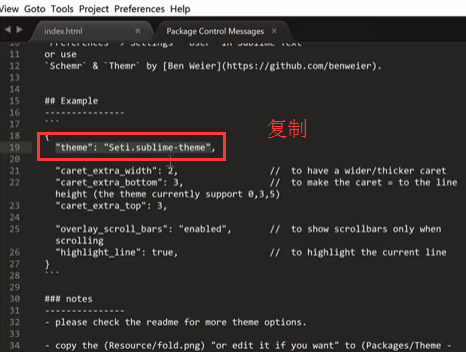
怎么启动这个主题呢:
复制

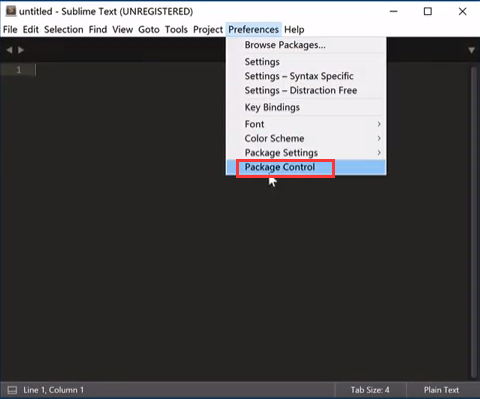
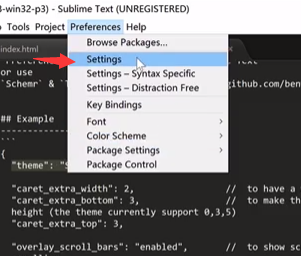
然后找到Preferences→Settings

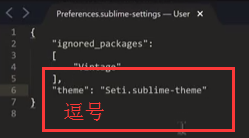
把刚刚复制的,放到如下,保存

然后我们再看下sublimetext的整个风格就发生了变化

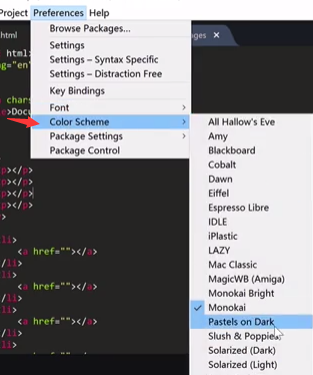
也可以Preferences→Color Scheme 更换整个页面颜色背景

14、还有一种更加简单的选择主题的安装方式
Crtl + Shift + P 调出命令面板
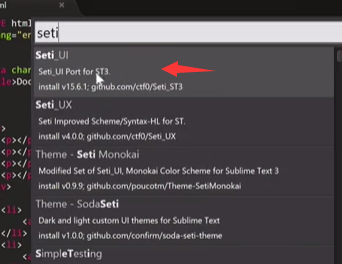
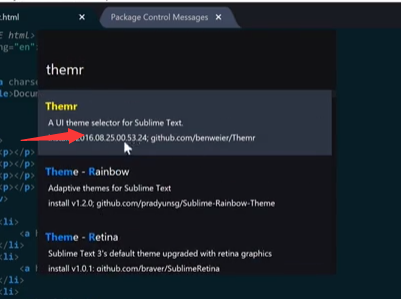
找到install
这个themr是一个风格选择器

安装完成后就可以方便使用了:
ctrl + shift + p

这时我们安装过得跟风格主题就都在这儿了,