最近发现公司做的好多管理系统也存在这样的问题,当页面不够长的时候,页尾也跟着跑到了页面中部,这样确实感觉视觉体验不太好,没有研究之前还真不知道还能用css实现,
主要利用min-height;padding-bottom;margin-bottom:负值;三行代码,小小的细节增加用户体验感。在此分享给大家。
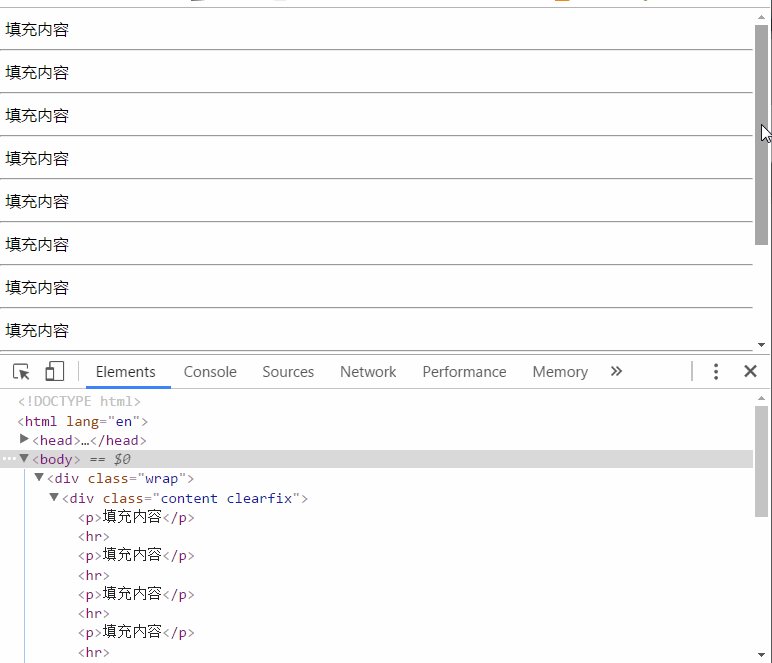
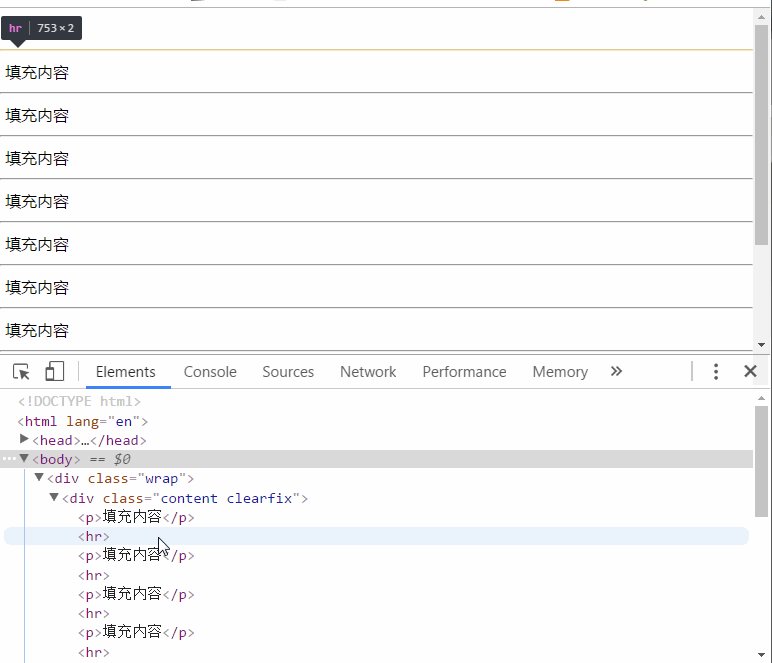
当页面内容超出屏幕,页脚模块会像正常页面一样,被推到内容下方,需要拖动滚动条才能看到
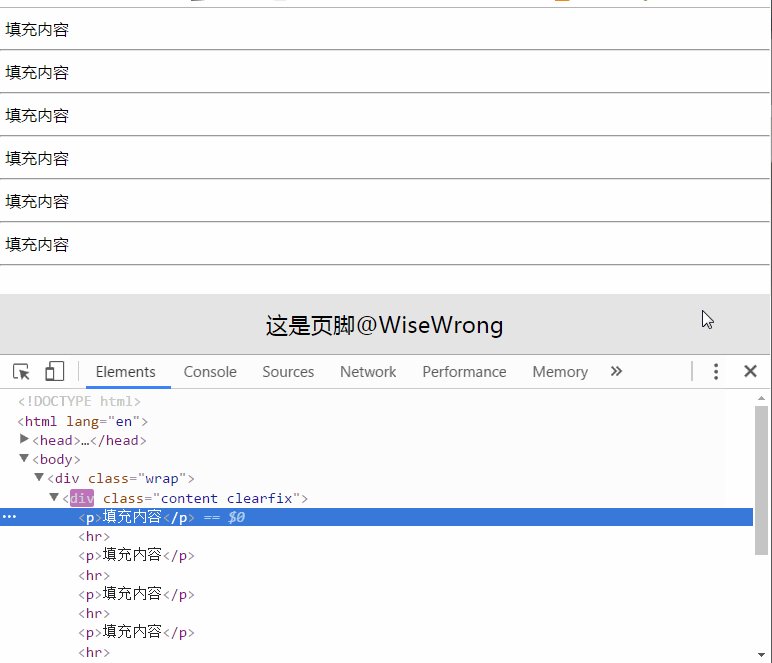
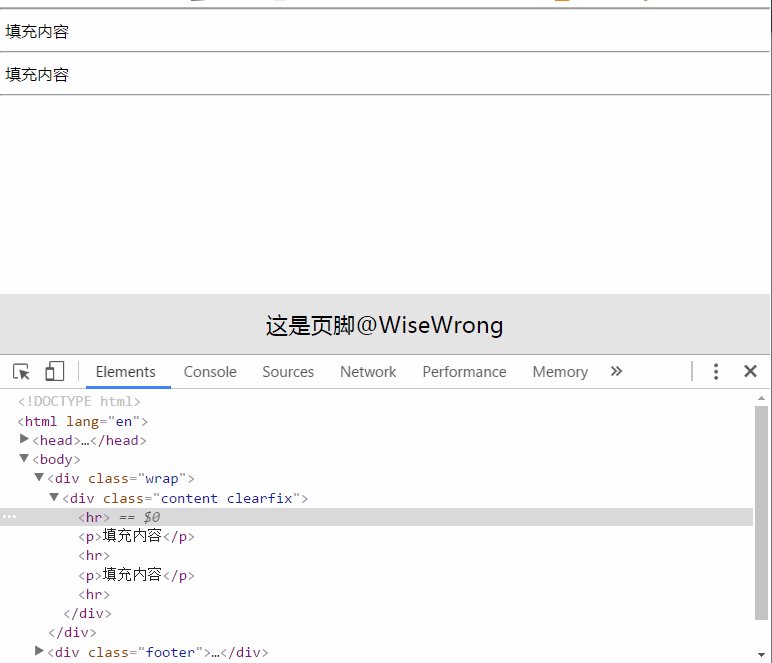
而当页面内容小于屏幕高度,页脚模块会固定在屏幕底部,就像是底边距为零的固定定位
实现方式参照WiseWrong,多谢原创无私分享,这里我直接用原创的图文,自己手打一遍,以便增加印象。

一、传统实现方式第一种
思路是,给内容区域设置 min-height:100%;把footer 页脚挤到屏幕下方,
给内容的子集盒子设置padding-bottom;其值为footer的高度,
然后再给footer添加 margin-top, 其值为 footer 高度的负值,
这样padding-bottom和margin-top重合就能在视觉上实现觉得底部的效果,效果简直是杠杠的~~
html:
1 <body> 2 <div class="wrap"> 3 <div class="content"> 4 <p>填充内容</p> <!-- 这里多复杂几行,方可看到效果 --> 5 </div> 6 </div> 7 <div class="footer"> 8 <p>这是页脚</p> 9 </div> 10 </body>
css:
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 html,body{ 6 height: 100%; 7 } 8 .wrap{ 9 min-height: 100%; 10 } 11 .content{ 12 /* padding-bottom 等于footer的高度 */ 13 padding-bottom: 60px; 14 } 15 .content p{ 16 border-top: 1px solid #ccc; 17 border-bottom: 1px solid #ccc; 18 padding: 30px 5px; 19 } 20 .footer{ 21 width: 100%; 22 text-align: center; 23 height: 60px; 24 /* 等于footer高度的负值 */ 25 margin-top: -60px; 26 background: #999999; 27 } 28 .footer p{ 29 line-height: 60px; 30 font-size: 30px; 31 }
需要注意的就是内容区域 content 的 padding、footer 的 height 和 margin, 必须保持一致
这种写法的兼容性非常好,实测 IE7 也能正常展示,效果杠杠的~
但是如果页面的主体布局有其他兼容性问题,Sticky Footer 就需要做一些相应的修改
二、Flexbox实现
前辈说的很对,不得不说,CSS3 带来了前端的一次变革,其中 Flexbox 更是带来了网页布局的一次变革
虽然兼容性限制了 Flexbox 在国内的推广,但不可否认的是,Flexbox 是前端布局的一大趋势
如果你还不了解 Flexbox,可以看看阮一峰老师的博客 Flex 布局教程:语法篇
html:
1 <body> 2 <div class="content"> 3 <p>填充内容</p> 4 </br> 5 </div> 6 <div class="footer"> 7 <p>这是页脚</p> 8 </div> 9 </body>
css:
html,body{ height: 100%; display: flex; flex-direction: column; } .content{ flex: 1; }
真的很神奇就实现了~~和经典套路相比,首先是 HTML 部分,内容区域 content 不再需要 wrap 容器
然后 CSS 部分减肥成功,仅仅使用四行代码,就解决了曾经困扰了一代人的难题
而且使用 Flexbox,就不需要限定 footer 的高度,让页面布局更加灵活
当然缺点也是显而易见的,只有 IE10 及以上的浏览器才支持 flex 布局
转载来自:http://www.cnblogs.com/wisewrong/p/6525696.html
多谢前辈分享。每天学一点,每天探索一点。