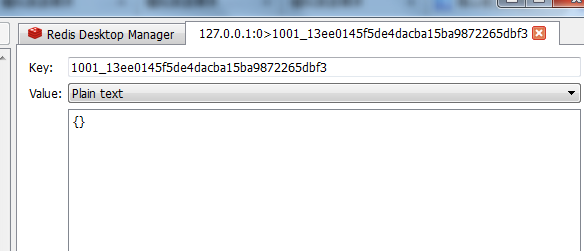
之前一直都把实体写入redis都没有问题,今天再次这样干,结果却是怎么写都写不进去,redis里的值老是为空

最后才发现把类当成了实体类,当然写不进去了。
把类:
/// <summary>
/// Redis实体
/// </summary>
public class Redis
{
public string tdtype;//tdtype
public string tdaccount;//tdaccount
public string brokerid;//brokerid
public string userid;//userid
public string tdpswd;//tdpswd
public string auth_type;//auth_type
public string safety_info;//safety_info
public string secret_key_info;//secret_key_info
}
当成实体:
/// <summary>
/// Redis实体
/// </summary>
public class Redis
{
/// <summary>
/// tdtype
/// </summary>
public string tdtype { get; set; }
/// <summary>
/// tdaccount
/// </summary>
public string tdaccount { get; set; }
/// <summary>
/// brokerid
/// </summary>
public string brokerid { get; set; }
/// <summary>
/// userid
/// </summary>
public string userid { get; set; }
/// <summary>
/// tdpswd
/// </summary>
public string tdpswd { get; set; }
/// <summary>
/// auth_type
/// </summary>
public string auth_type { get; set; }
/// <summary>
/// safety_info
/// </summary>
public string safety_info { get; set; }
/// <summary>
/// secret_key_info
/// </summary>
public string secret_key_info { get; set; }
}
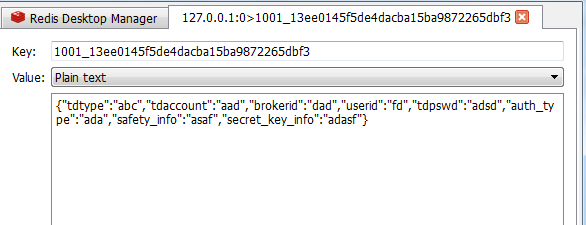
问题找到了,数据终于可以正常写入

多么痛的领悟!!!!