JS 截取字符串substr 和 substring方法的区别,需要的朋友可以参考下,根据需要自行选择。
substr 方法
返回一个从指定位置开始的指定长度的子字符串。
stringvar.substr(start [, length ])
参数
stringvar
必选项。要提取子字符串的字符串文字或 String 对象。
start
必选项。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length
可选项。在返回的子字符串中应包括的字符个数。
说明
如果 length 为 0 或负数,将返回一个空字符串。如果没有指定该参数,则子字符串将延续到 stringvar 的最后。
示例
下面的示例演示了substr 方法的用法。
返回一个从指定位置开始的指定长度的子字符串。
stringvar.substr(start [, length ])
参数
stringvar
必选项。要提取子字符串的字符串文字或 String 对象。
start
必选项。所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length
可选项。在返回的子字符串中应包括的字符个数。
说明
如果 length 为 0 或负数,将返回一个空字符串。如果没有指定该参数,则子字符串将延续到 stringvar 的最后。
示例
下面的示例演示了substr 方法的用法。
function SubstrDemo(){ var s, ss; // 声明变量。 var s = "The rain in Spain falls mainly in the plain."; ss = s.substr(12, 5); // 获取子字符串。 return(ss); // 返回 "Spain"。 } 举例:
<script type="text/javascript">
var str = "0123456789";//
alert(str.substr(0));//---------------"0123456789" alert(str.substr(5));//---------------"56789" alert(str.substr(10));//--------------"" alert(str.substr(12));//--------------"" alert(str.substr(-5));//--------------"0123456789" alert(str.substr(-10));//-------------"0123456789" alert(str.substr(-12));//-------------"0123456789" alert(str.substr(0,5));//-------------"01234" alert(str.substr(0,10));//------------"0123456789" alert(str.substr(0,12));//------------"0123456789" alert(str.substr(2,0));//-------------"" alert(str.substr(2,2));//-------------"23" alert(str.substr(2,5));//-------------"23456" alert(str.substr(2,12));//------------"23456789" alert(str.substr(2,-2));//------------"" alert(str.substr(-1,5));//------------"01234" alert(str.substr(-1,-5));//-----------""
alert(str.substring(0));//------------"0123456789"
alert(str.substring(5));//------------"56789"
alert(str.substring(10));//-----------""
alert(str.substring(12));//-----------""
alert(str.substring(-5));//-----------"0123456789"
alert(str.substring(-10));//----------"0123456789"
alert(str.substring(-12));//----------"0123456789"
alert(str.substring(0,5));//----------"01234"
alert(str.substring(0,10));//---------"0123456789"
alert(str.substring(0,12));//---------"0123456789"
alert(str.substring(2,0));//----------"01"
alert(str.substring(2,2));//----------""
alert(str.substring(2,5));//----------"234"
alert(str.substring(2,12));//---------"23456789"
alert(str.substring(2,-2));//---------"01"
alert(str.substring(-1,5));//---------"01234"
alert(str.substring(-1,-5));//--------""
</script>
substring 方法
返回位于 String 对象中指定位置的子字符串。
strVariable.substring(start, end)
"String Literal".substring(start, end)
参数
start
指明子字符串的起始位置,该索引从 0 开始起算。
end
指明子字符串的结束位置,该索引从 0
开始起算。
说明
substring 方法将返回一个包含从 start 到最后(不包含 end )的子字符串的字符串。
substring 方法使用 start 和 end 两者中的较小值作为子字符串的起始点。例如, strvar.substring(0, 3) 和
strvar.substring(3, 0) 将返回相同的子字符串。
如果 start 或 end 为 NaN 或者负数,那么将其替换为0。
子字符串的长度等于 start 和 end 之差的绝对值。例如,在 strvar.substring(0, 3) 和
strvar.substring(3, 0) 返回的子字符串的的长度是 3。
示例
下面的示例演示了 substring 方法的用法。
function SubstringDemo(){ var ss; // 声明变量。 var s = "The rain in Spain falls mainly in the plain.."; ss = s.substring(12, 17); // 取子字符串。 return(ss); // 返回子字符串。 }
简介JavaScript中charAt()方法的使用
这个方法返回从指定索引的字符。
字符串中的字符进行索引从左向右。第一个字符的索引是0,并且在一个叫 stringName字符串的最后一个字符的索引是stringName.length- 1。
语法 1 string.charAt(index);
下面是参数的详细信息:
- index: 介于0和1比串的长度以下的整数。
返回值:
返回从指定索引的字符。
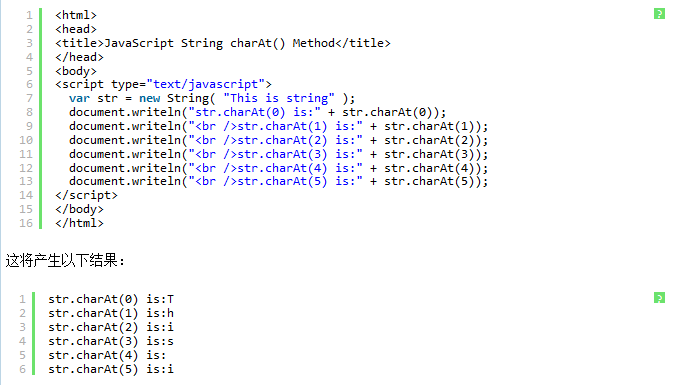
例子: